Le 15 décembre, nous sortirons la première version beta de GLPI 10!
Nous travaillons sur les derniers éléments techniques et préparons la sortie des plugins compatibles sur le marketplace de cette version pour la sortie de celle-ci.
La principale nouveauté de cette version est une refonte en profondeur de l’interface et l’expérience utilisateur. La dernière refonte, datant de la version 0.90 sortie en octobre 2015.
Basée sur tabler, Bootstrap 5 et Twig, cette nouveauté apporte de nombreux changements visuels.
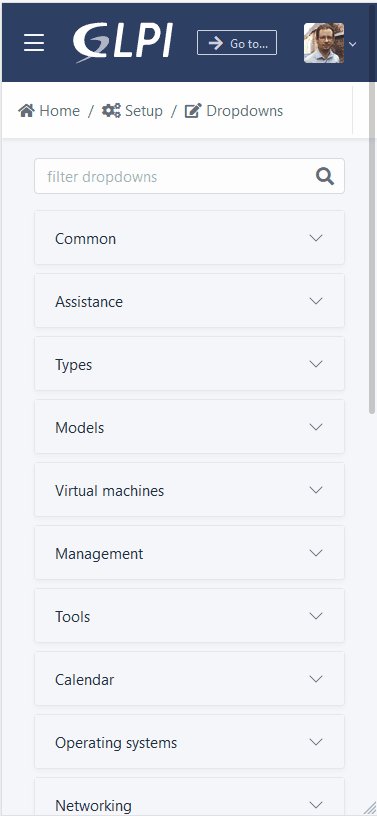
L’intégration des ces bibliothèques standards permettra une plus grand facilité à développer des nouvelles interfaces et surtout apporte un mode d’affichage “responsive” plus facile à maintenir.
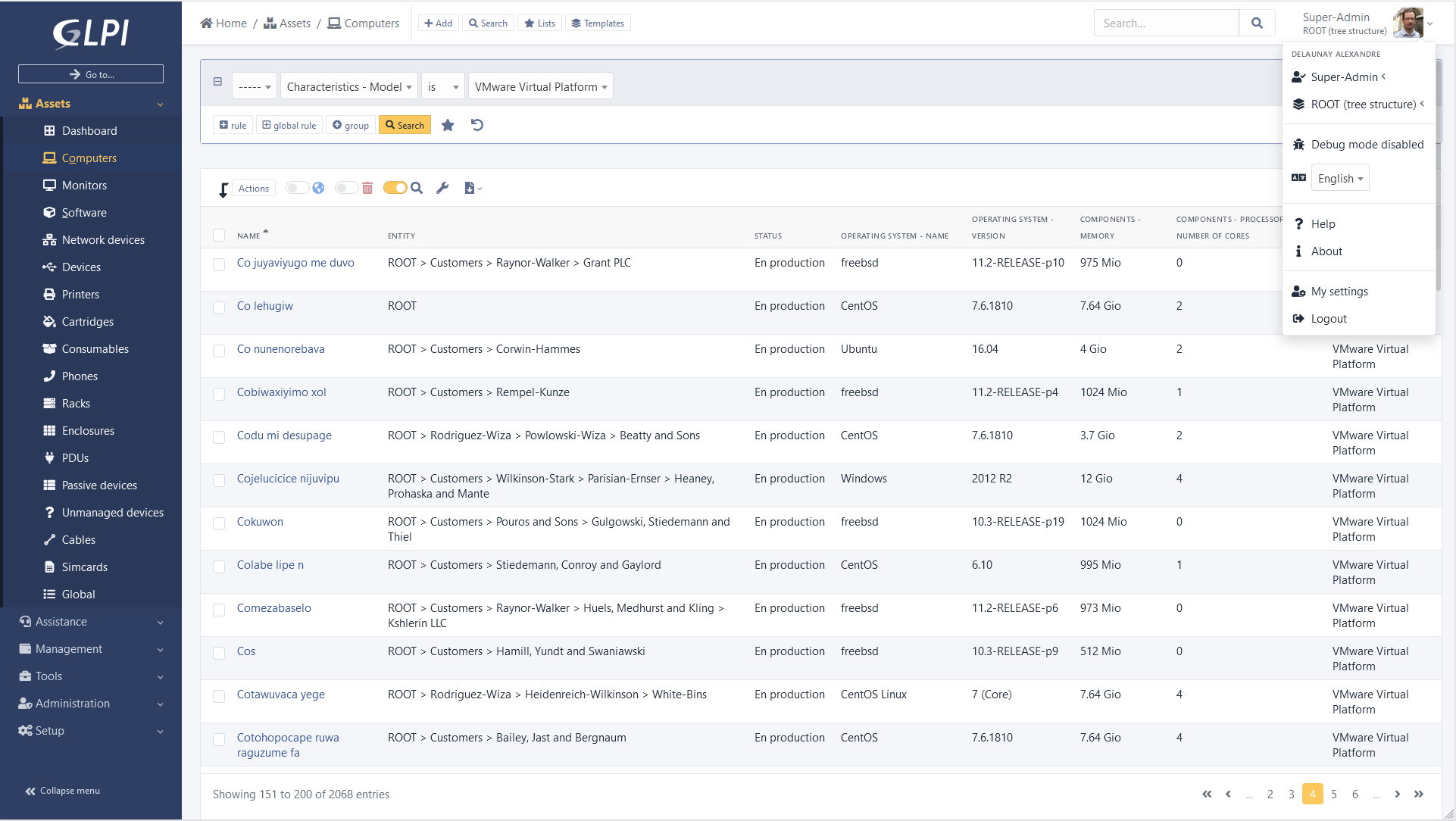
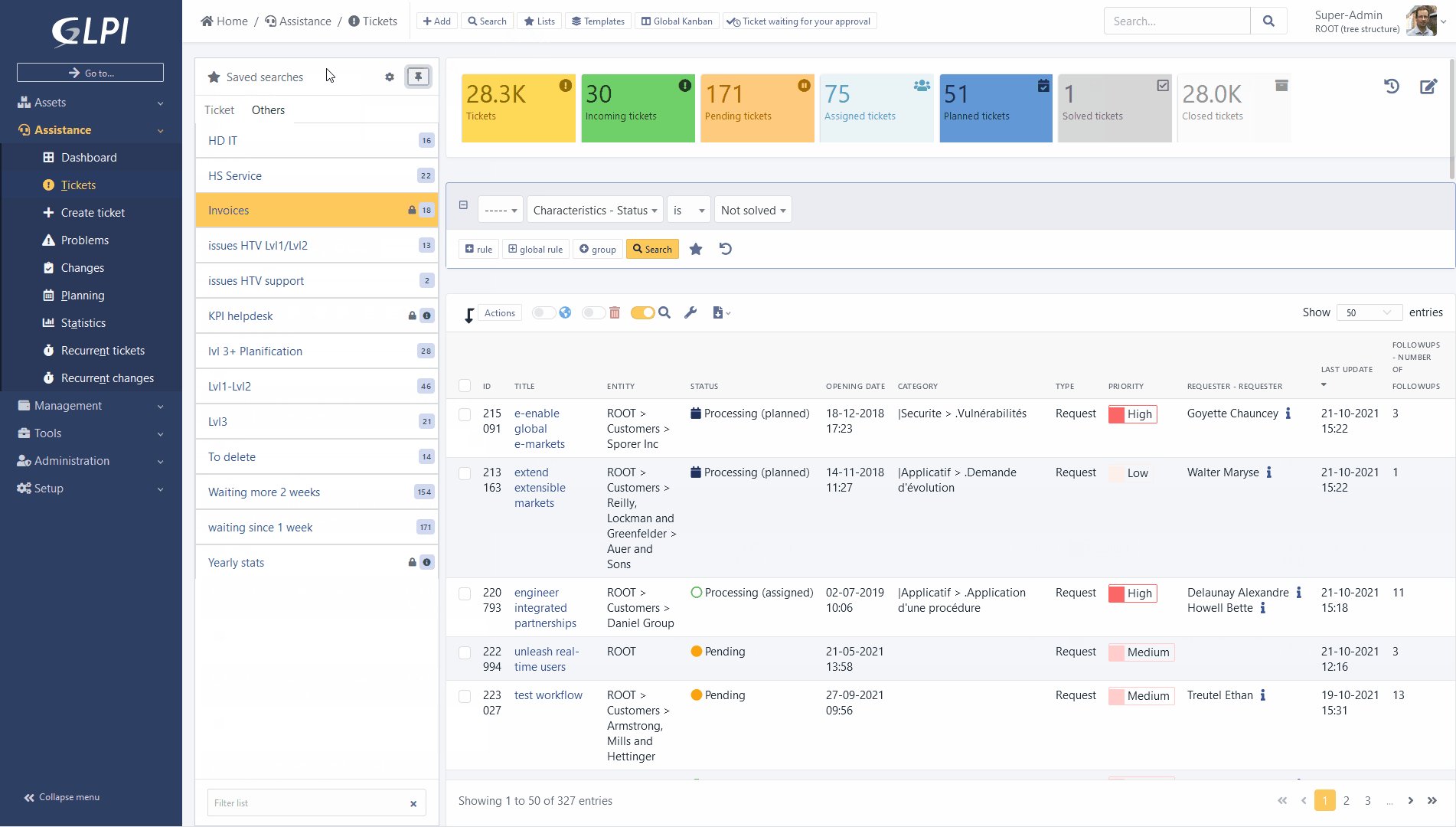
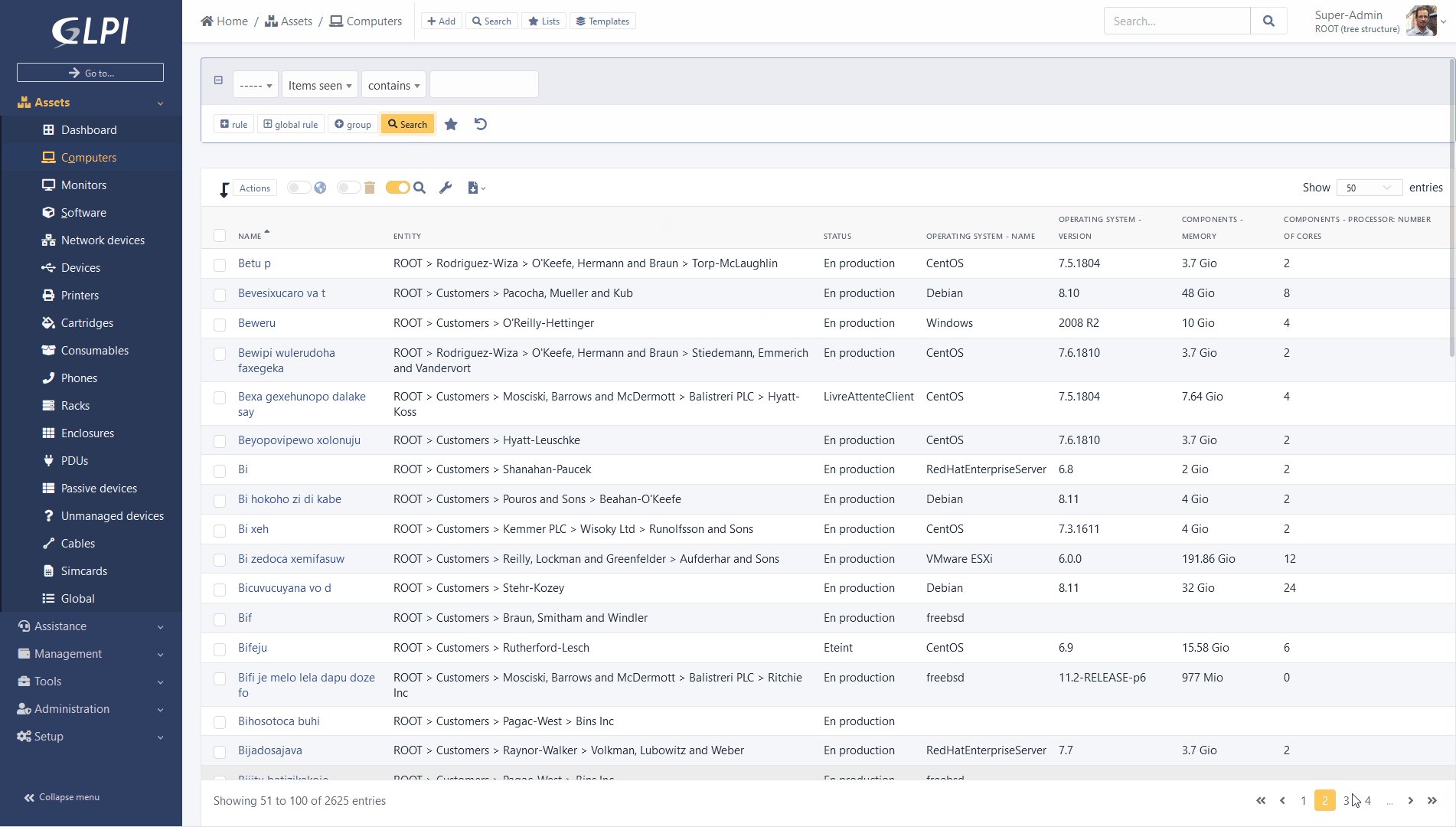
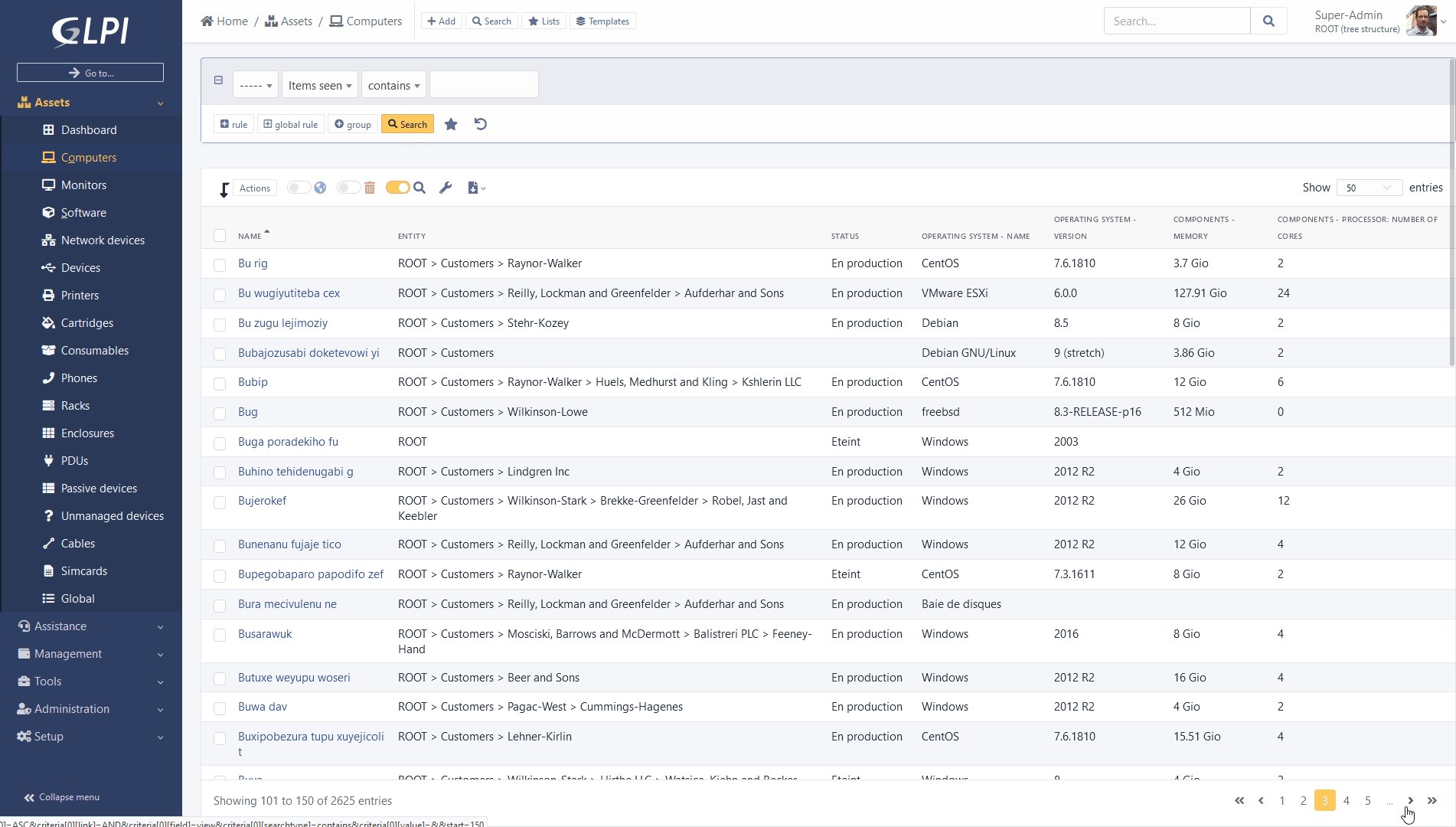
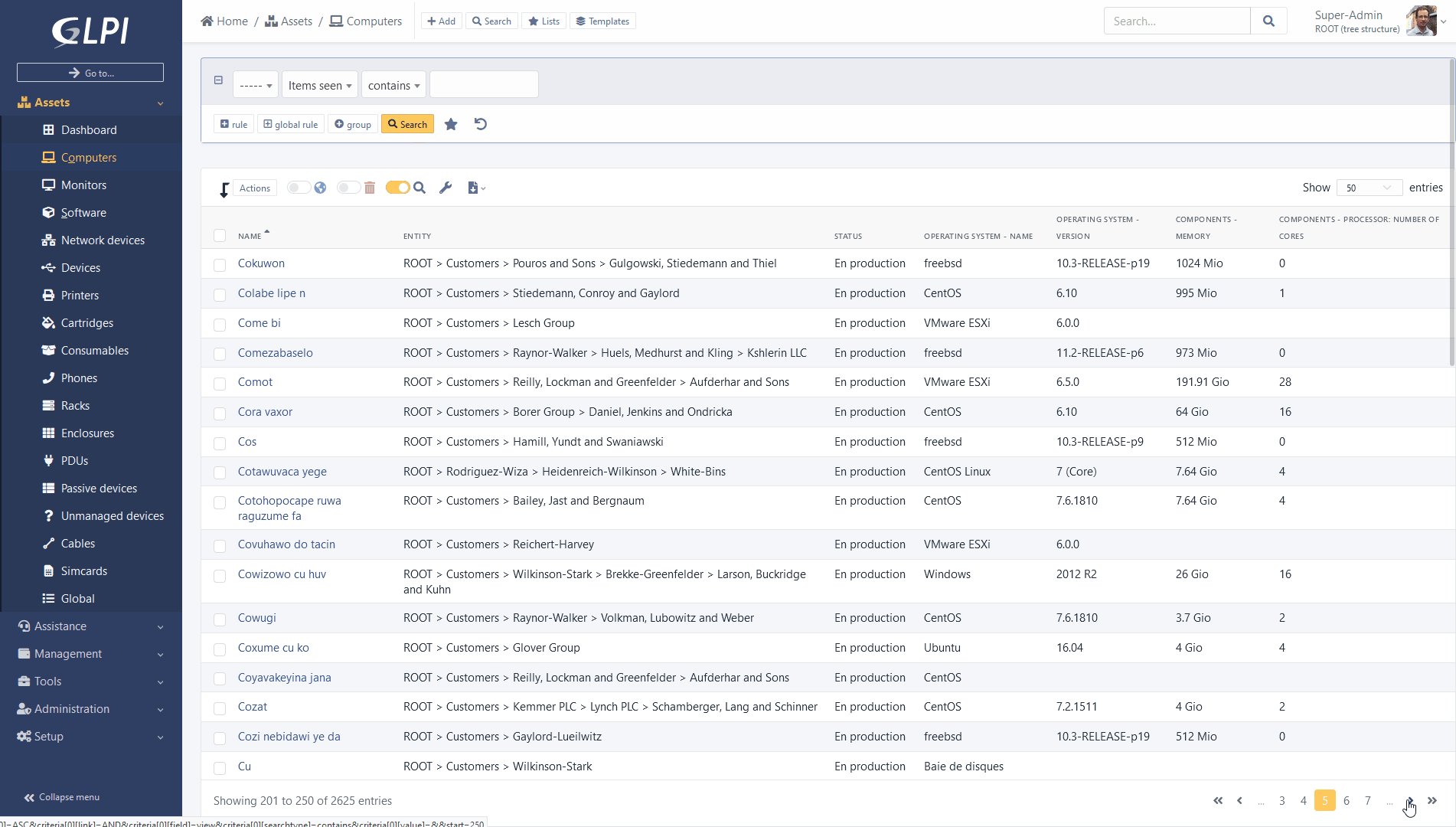
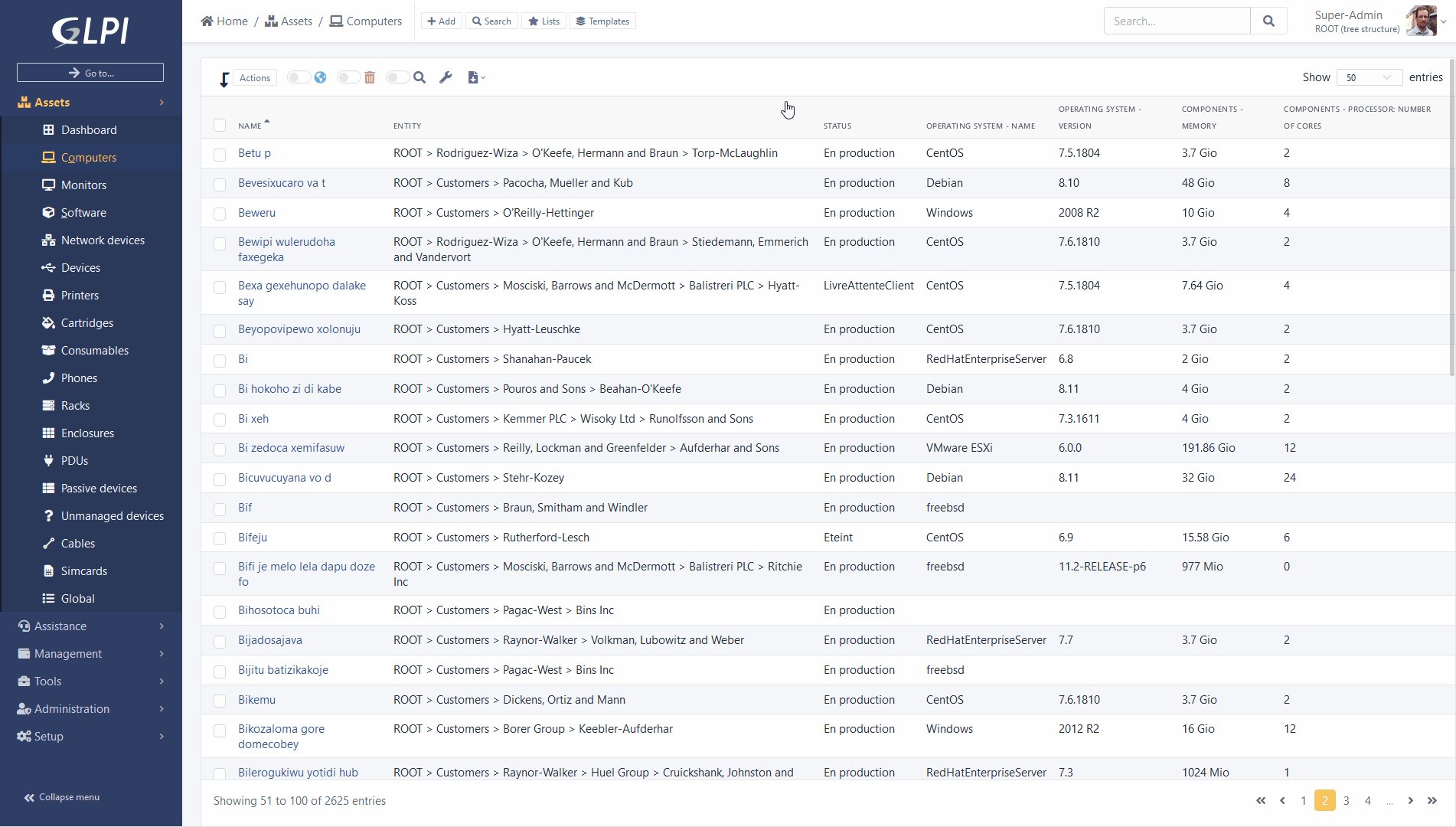
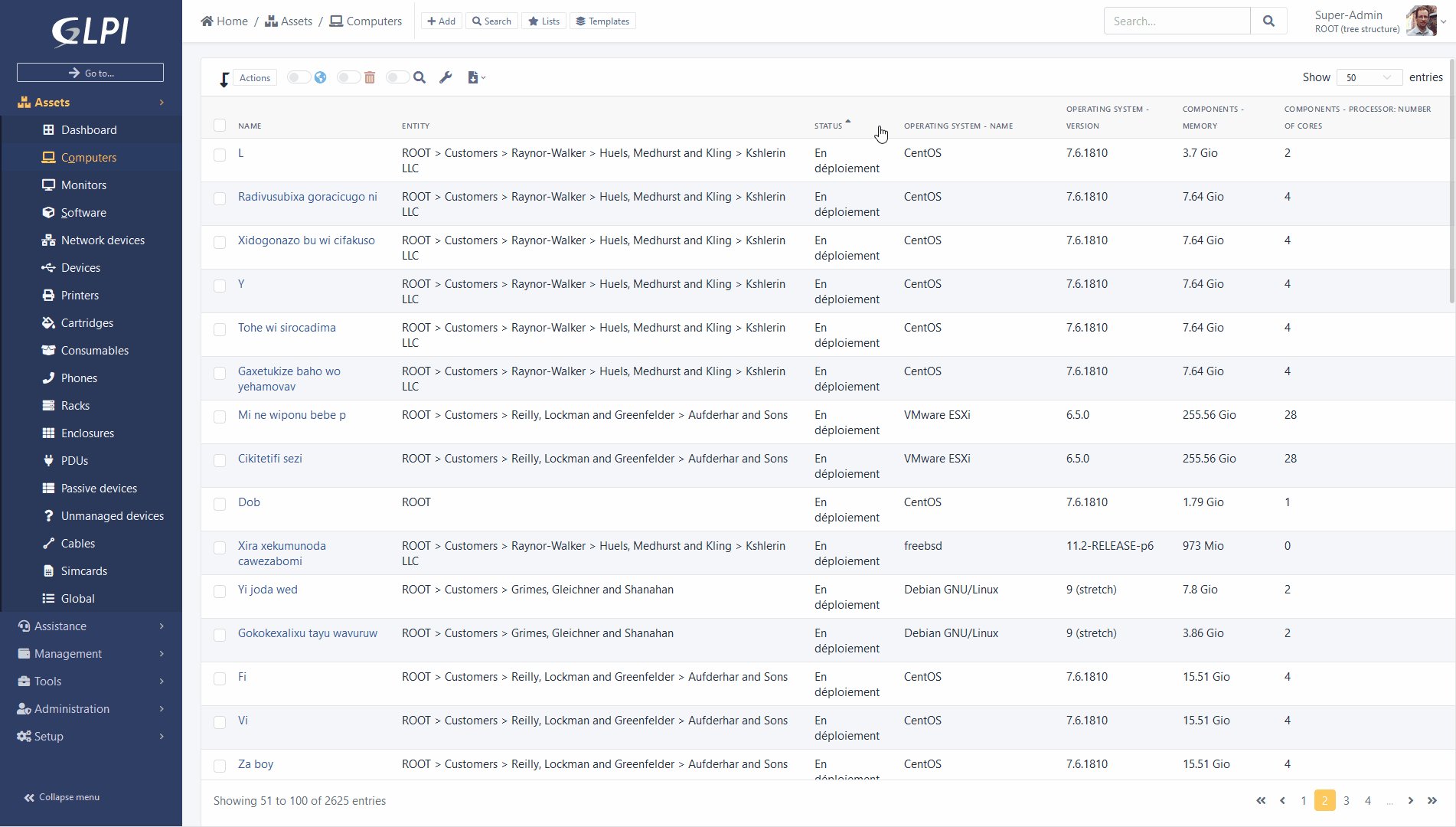
Voici quelques captures d’écran pour vous donner un aperçu des changements à venir.



Au dela du changement graphique, nous apportons un certains nombre d’améliorations de l’expérience utilisateur au sein de GLPI. Sans être exhaustif, voici, ci dessous une liste de points clefs sur ces améliorations.
Rendez vous bientôt pour la sortie de la version beta et vos premiers retours sur ces travaux.
Nous esperons que vous apprécierez ces changements.
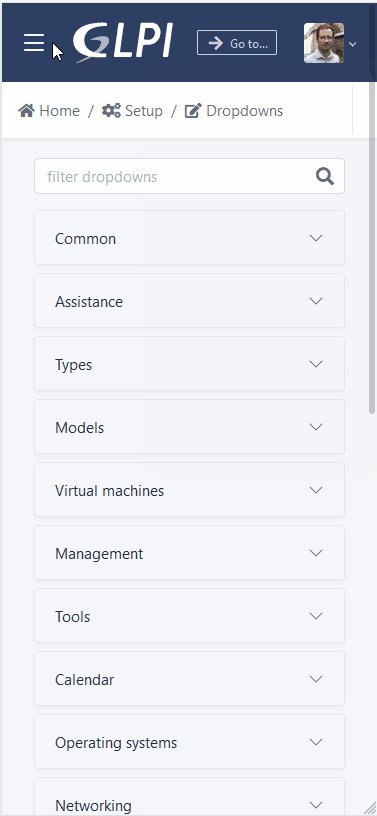
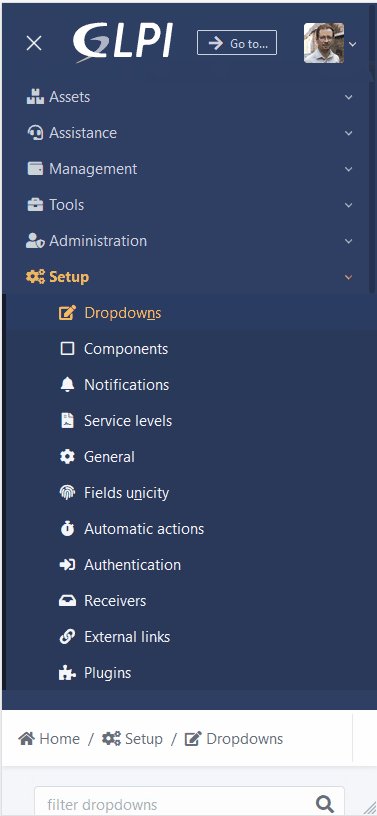
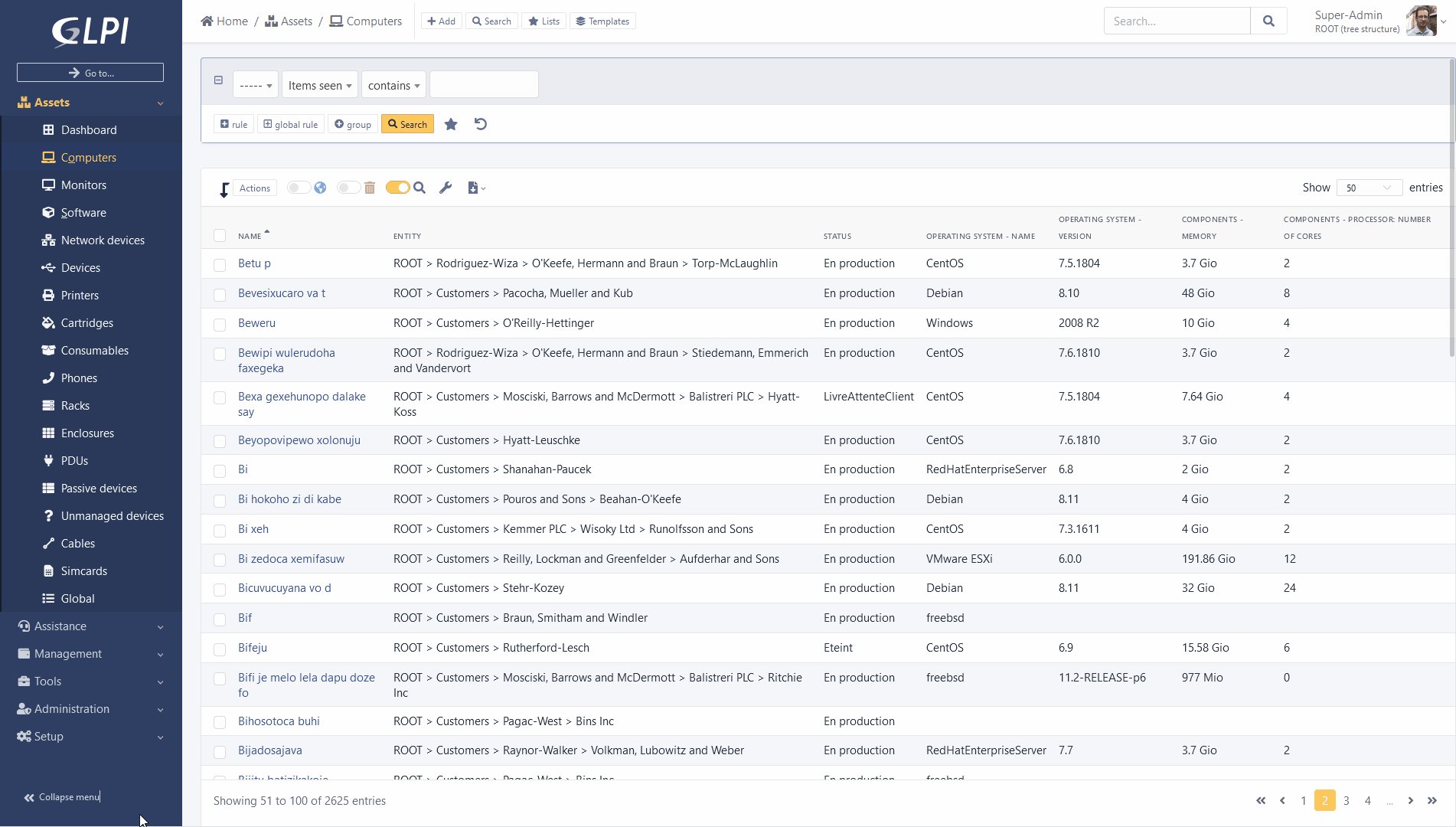
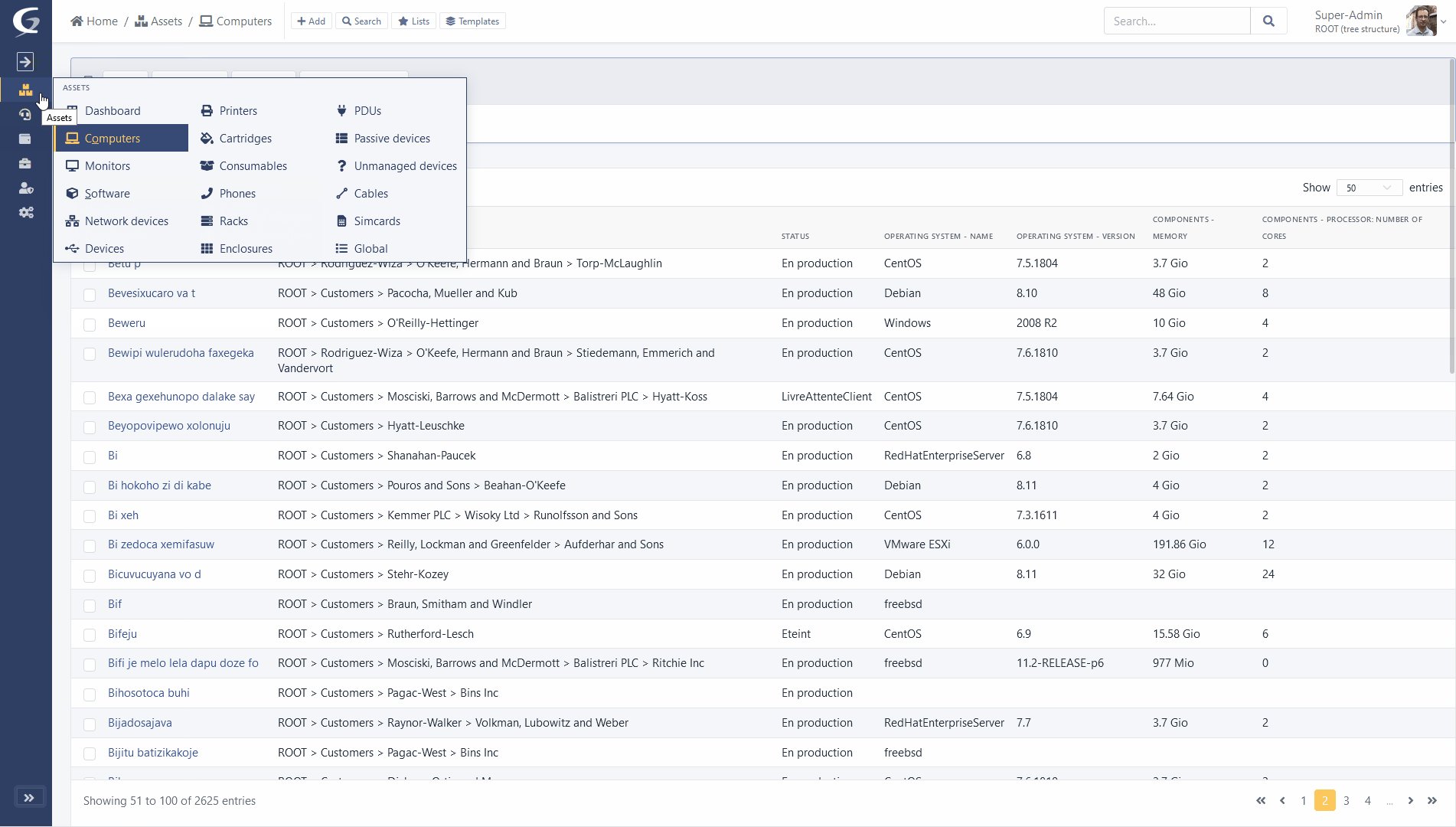
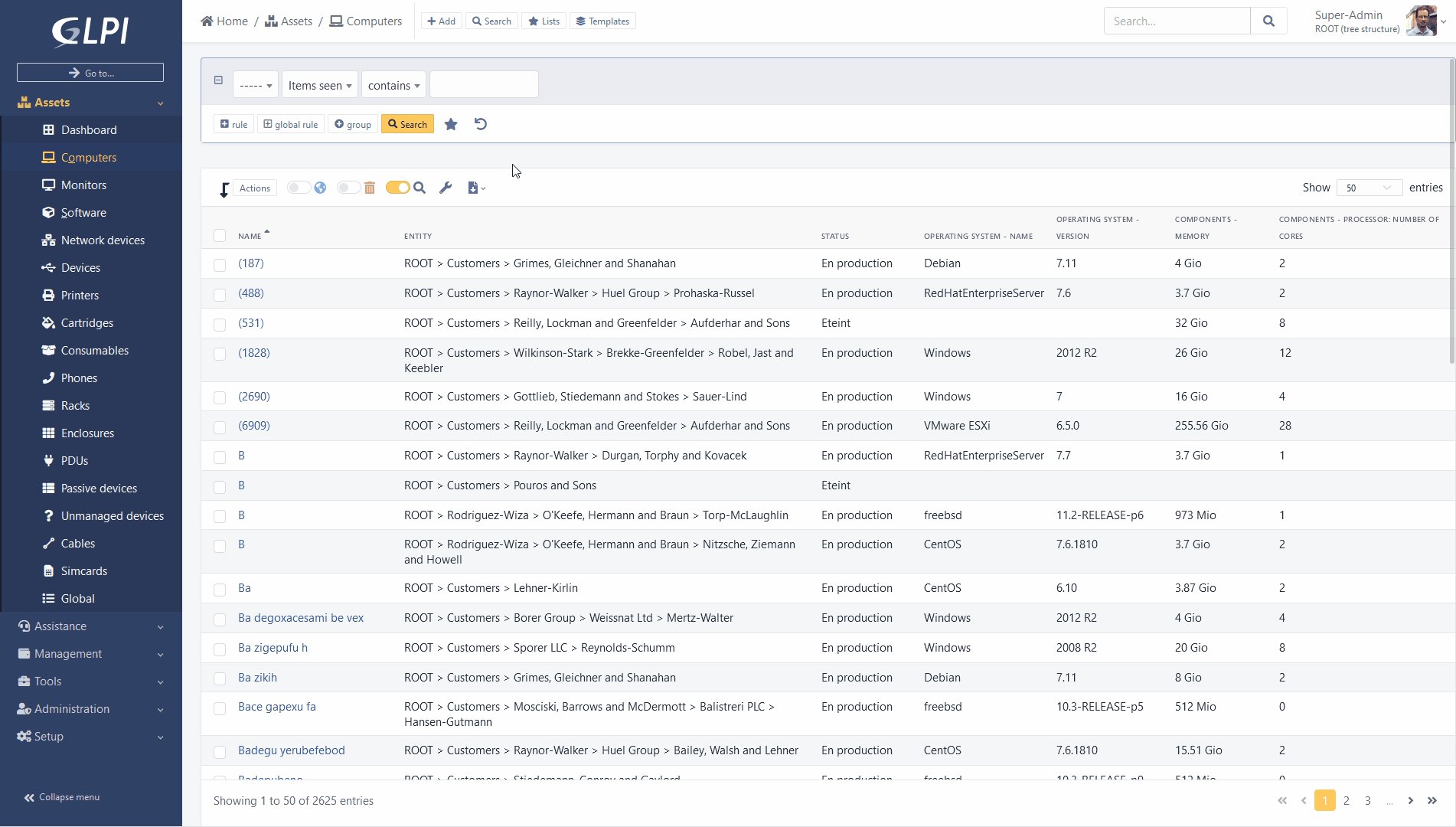
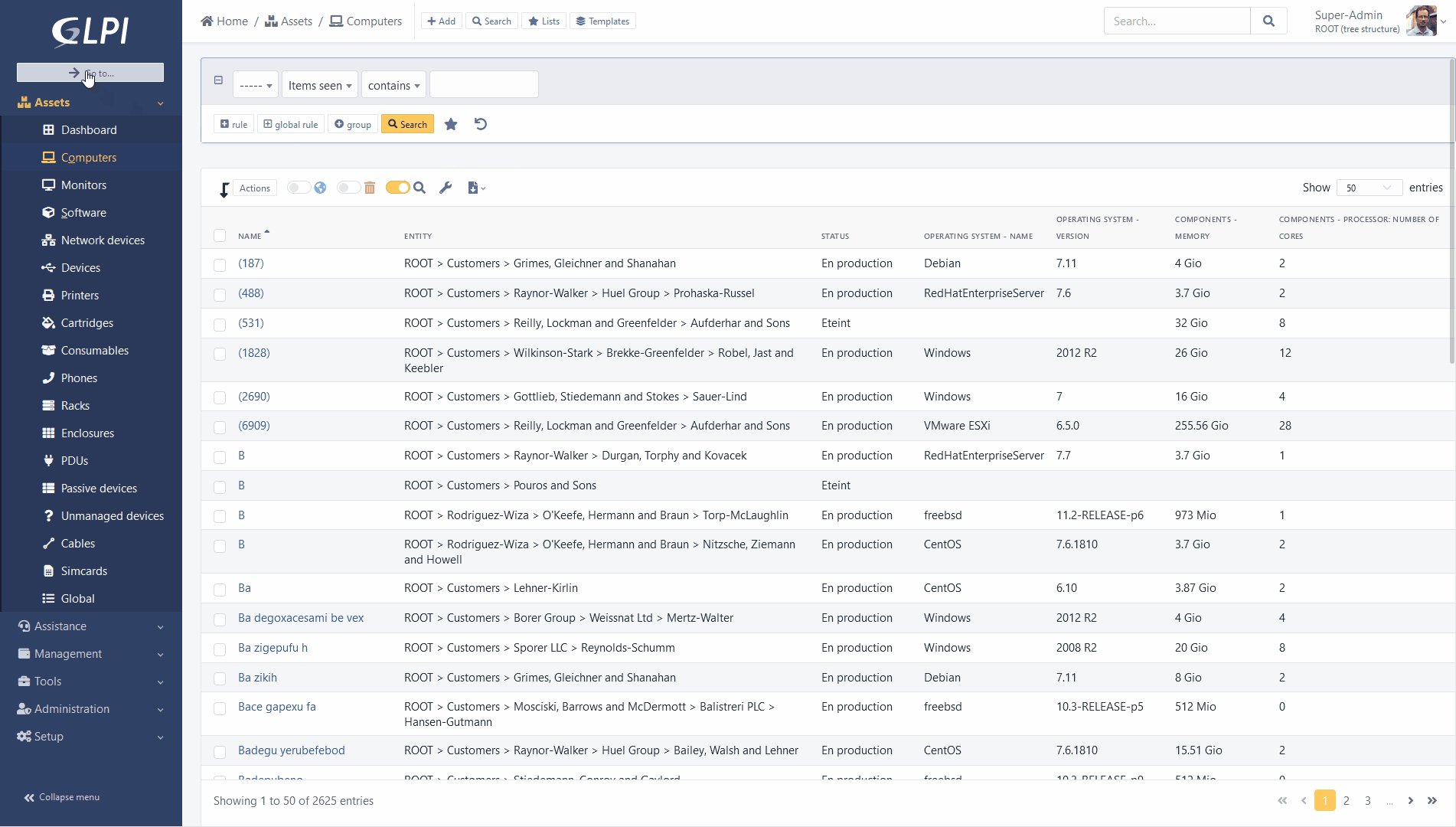
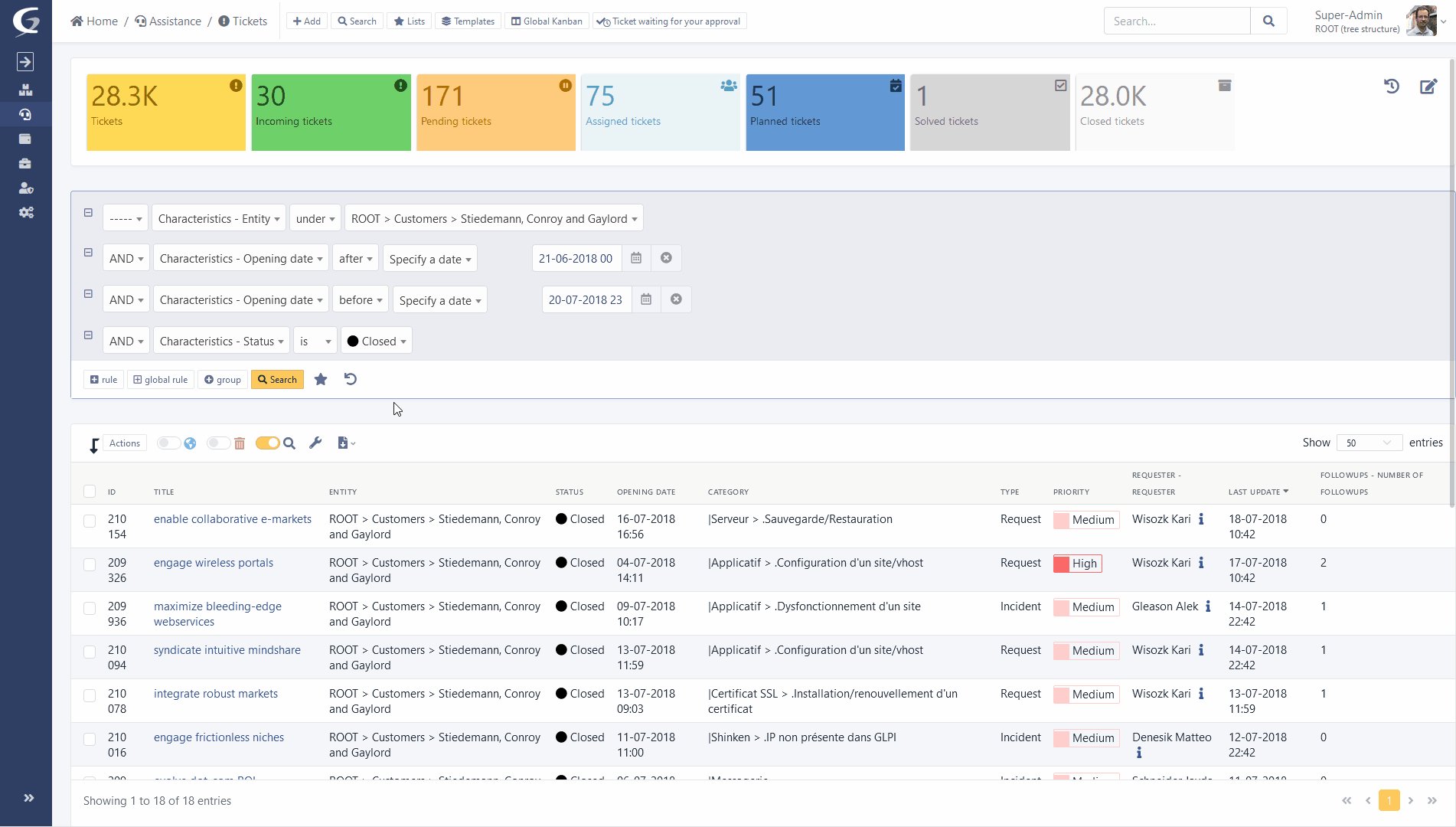
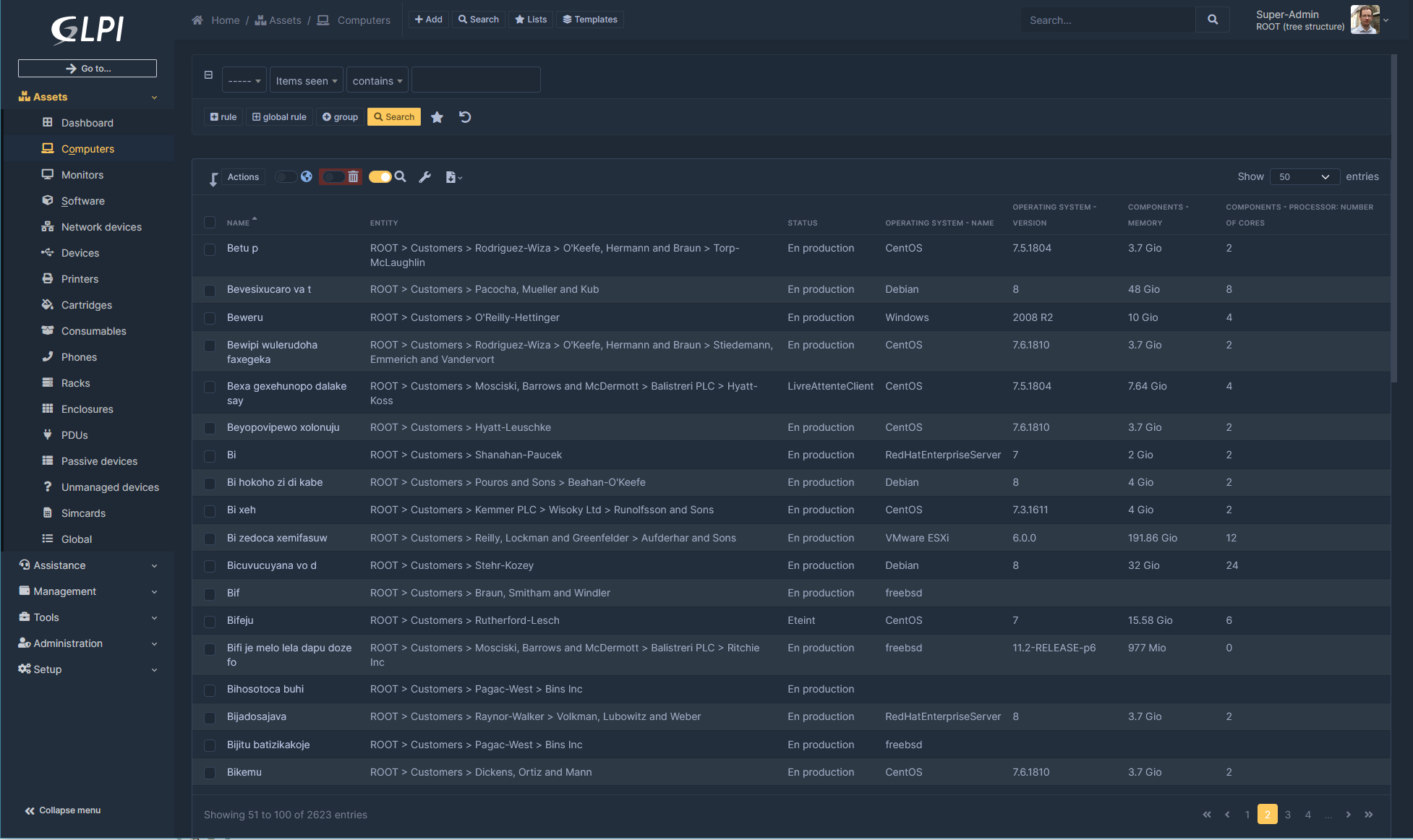
Menu vertical.
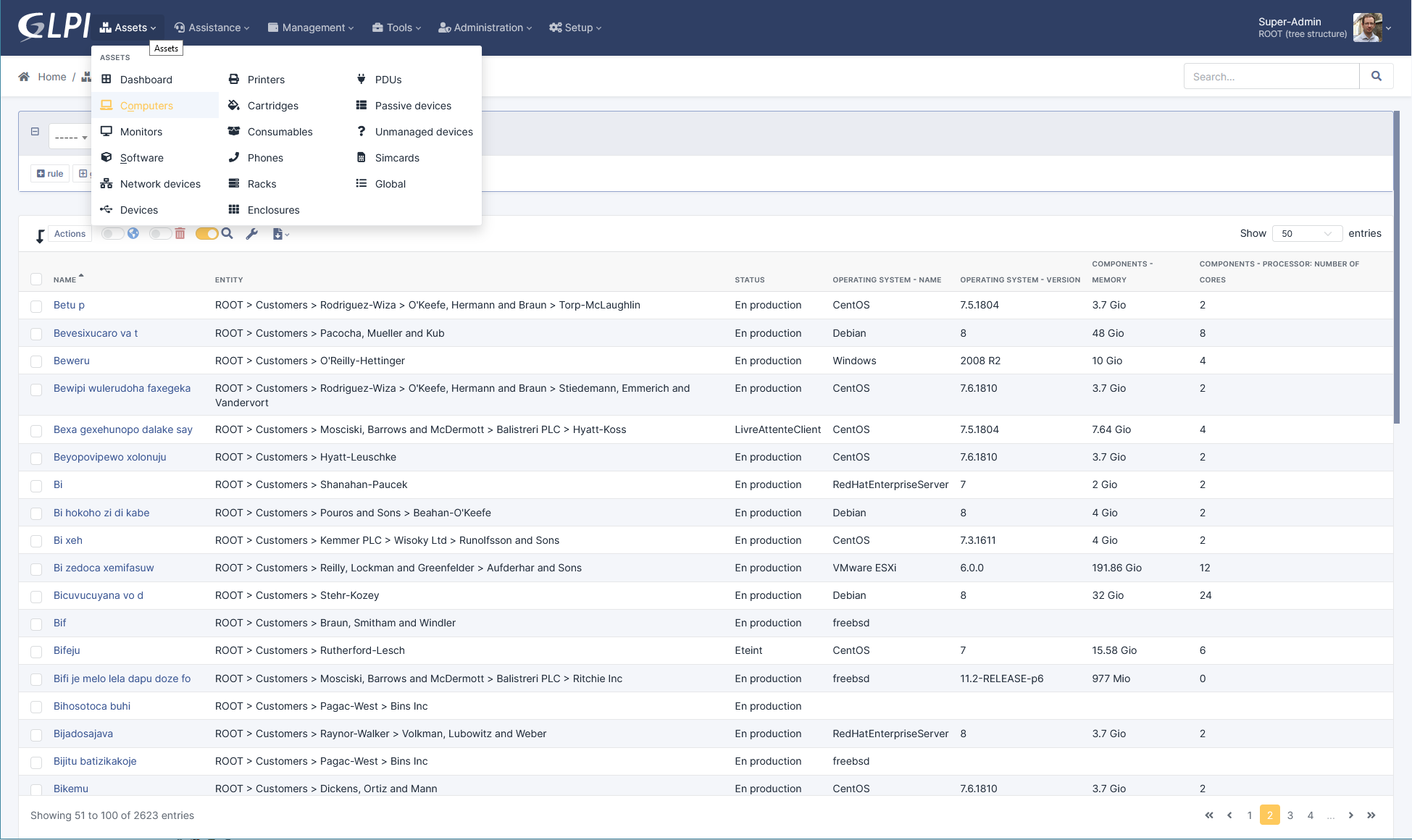
Comme vous avez pu le noter avec les captures précédentes, GLPI présente maintenant par défaut une disposition avec un menu vertical sur sa gauche. Il est tout à fait possible de retrouver un agencement similaire aux précédentes versions (nommé Horizontal) depuis les préférences utilisateurs.

Dans la nouvelle disposition, il est possible de réplier le menu afin d’avoir un affichage compact.

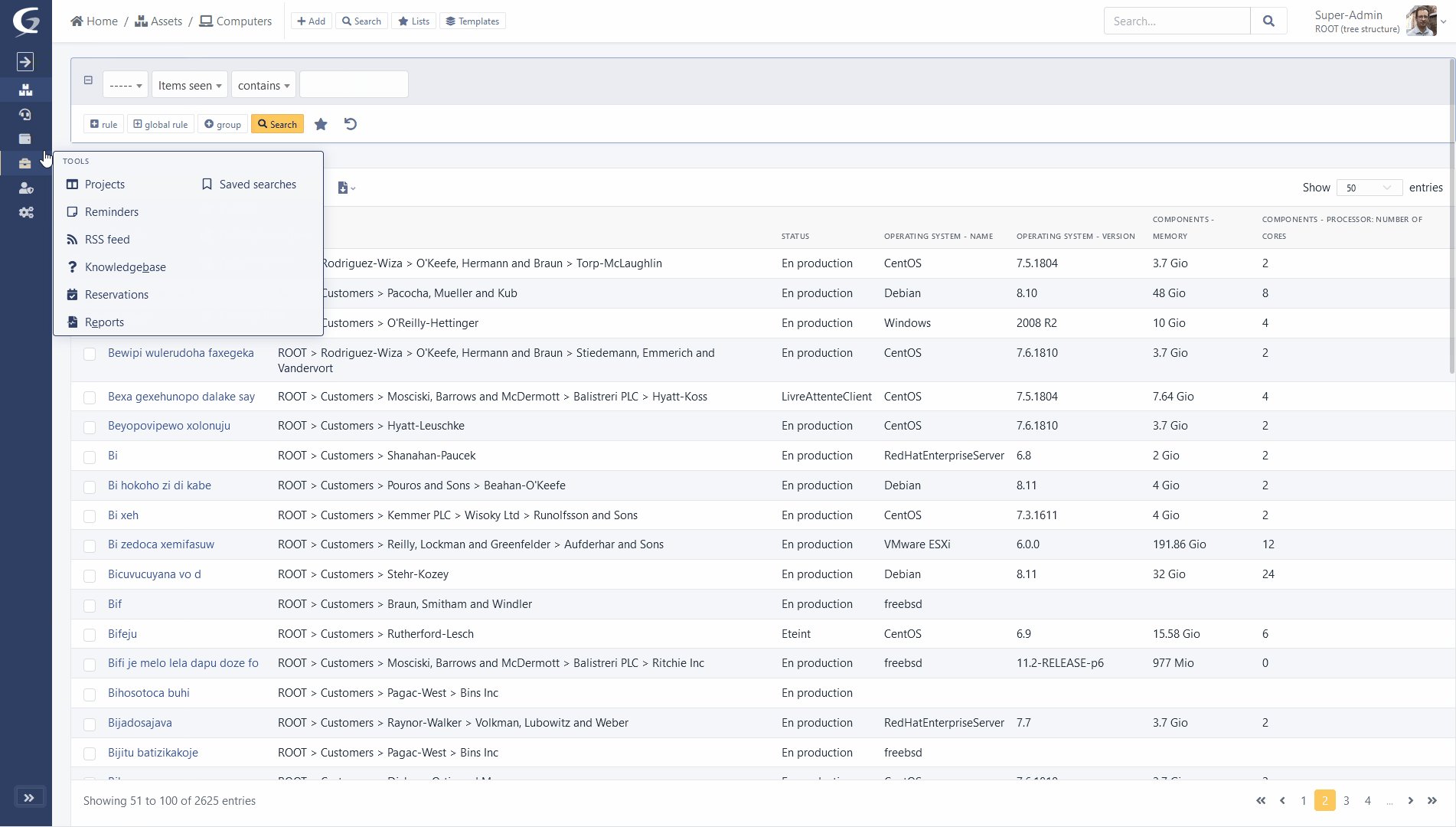
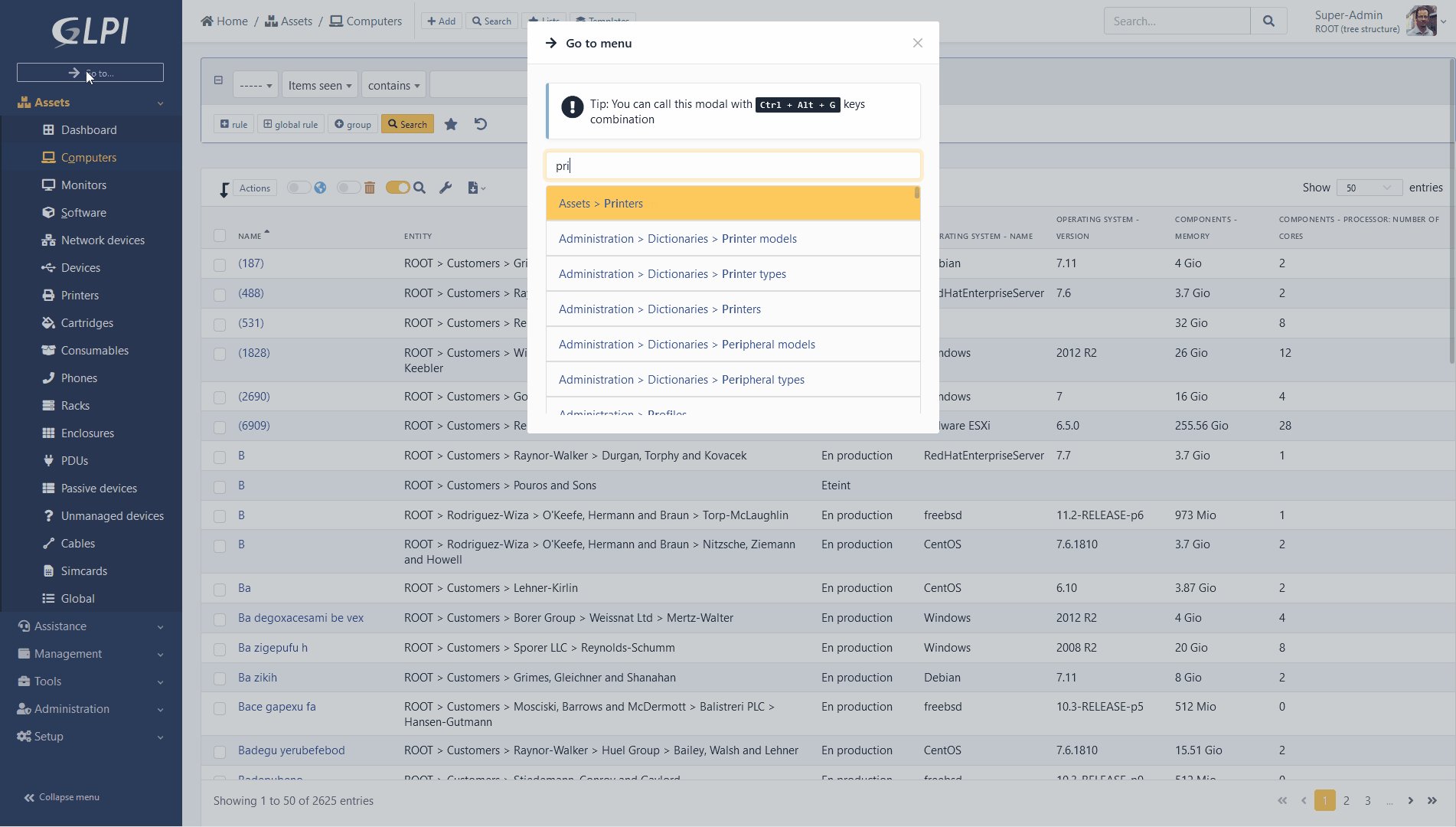
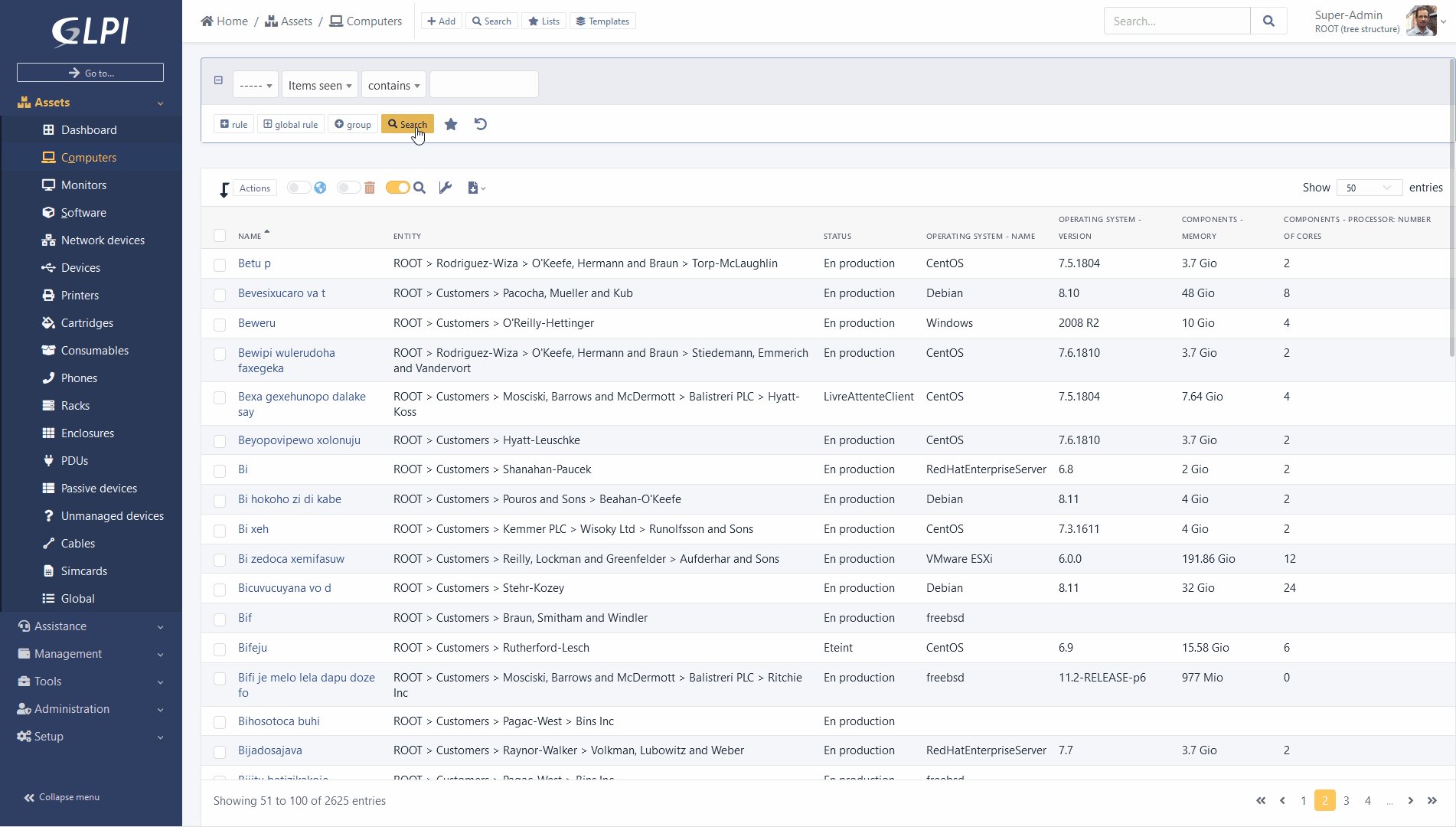
Bouton “Go to…”.
Présent depuis la version 9.2 de GLPI, la fonctionnalité “Aller a”, permettant une recherche rapide d’un menu est maintenant mise en avant et son raccouci clavier rappelé

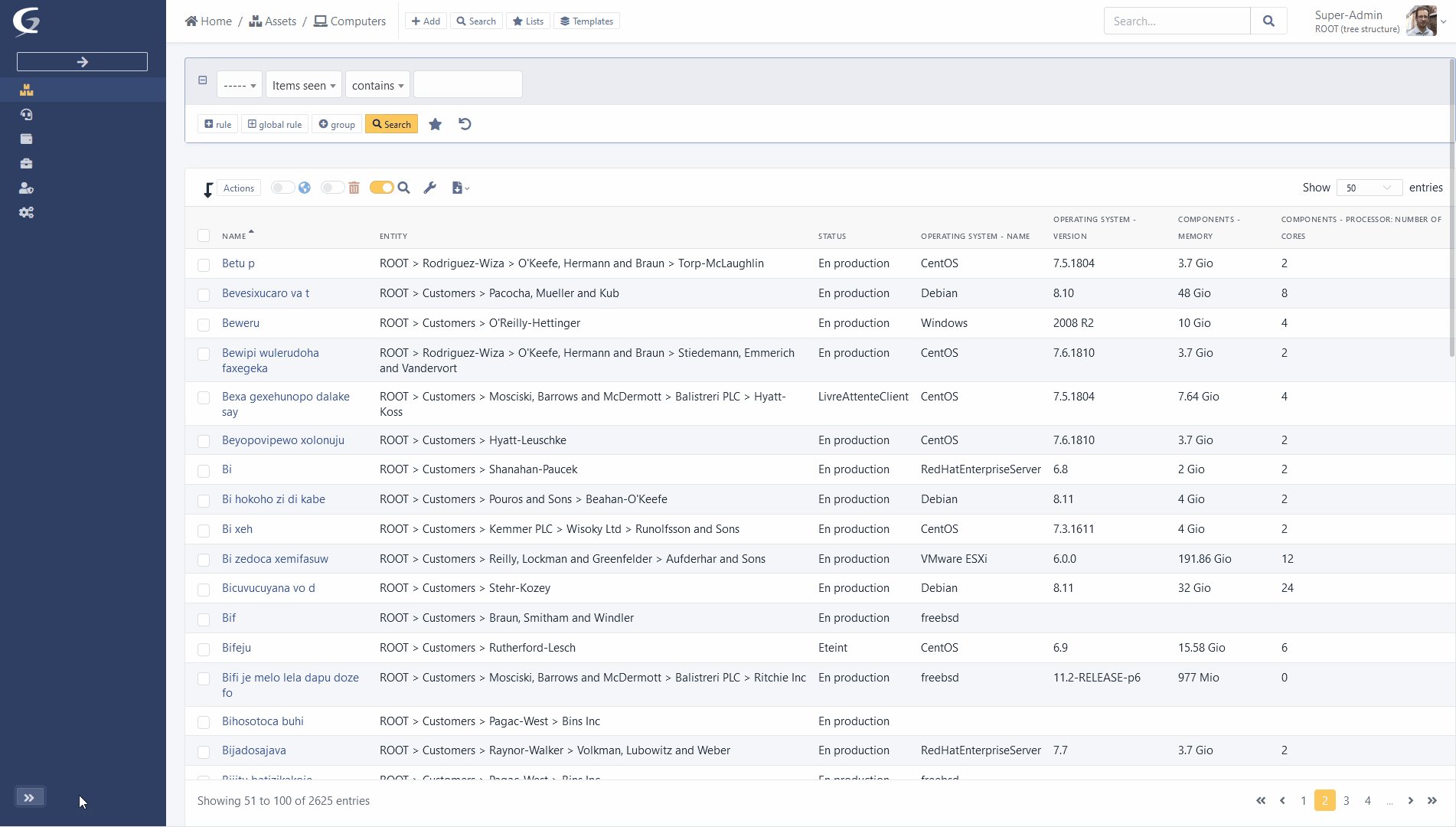
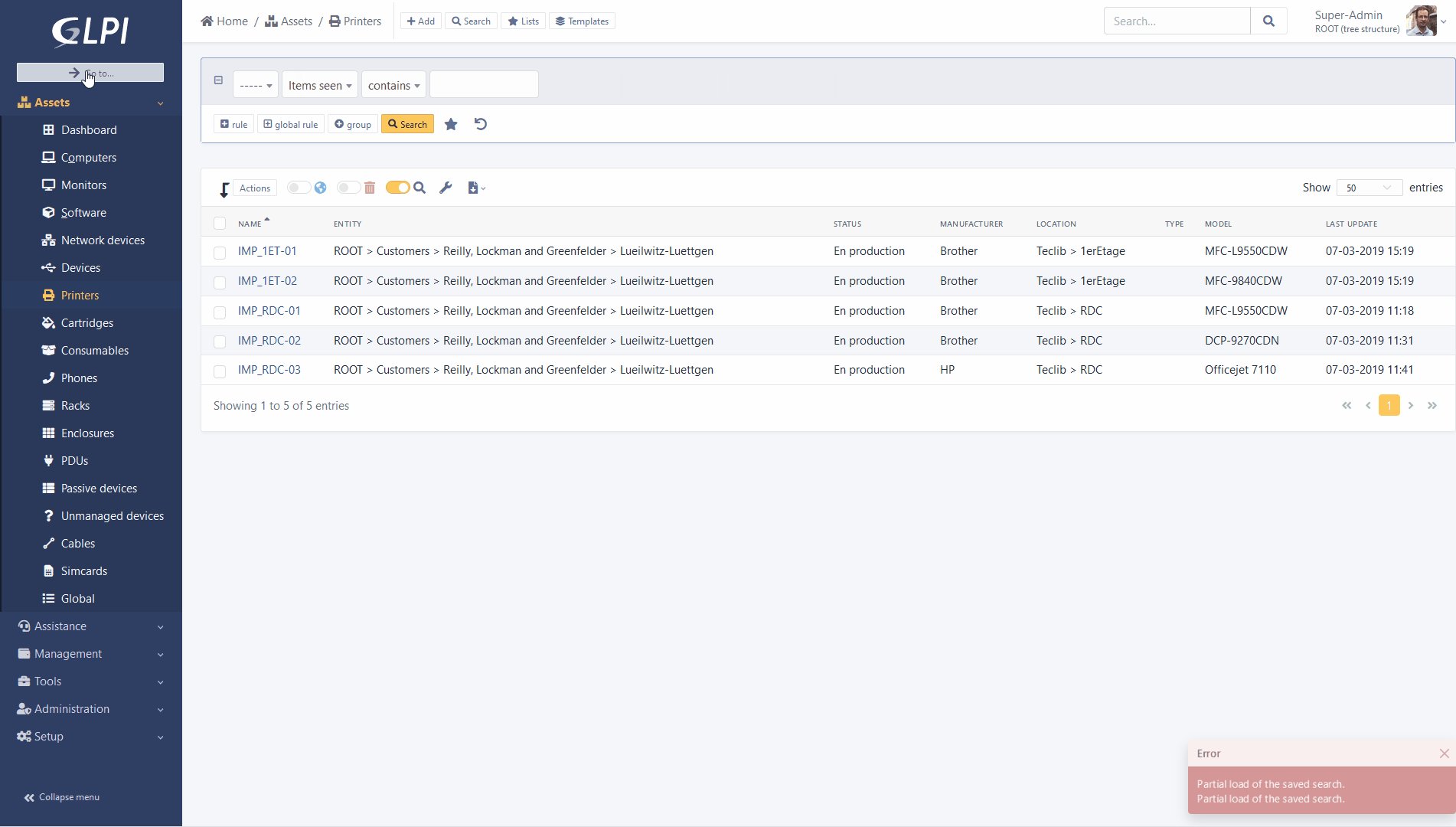
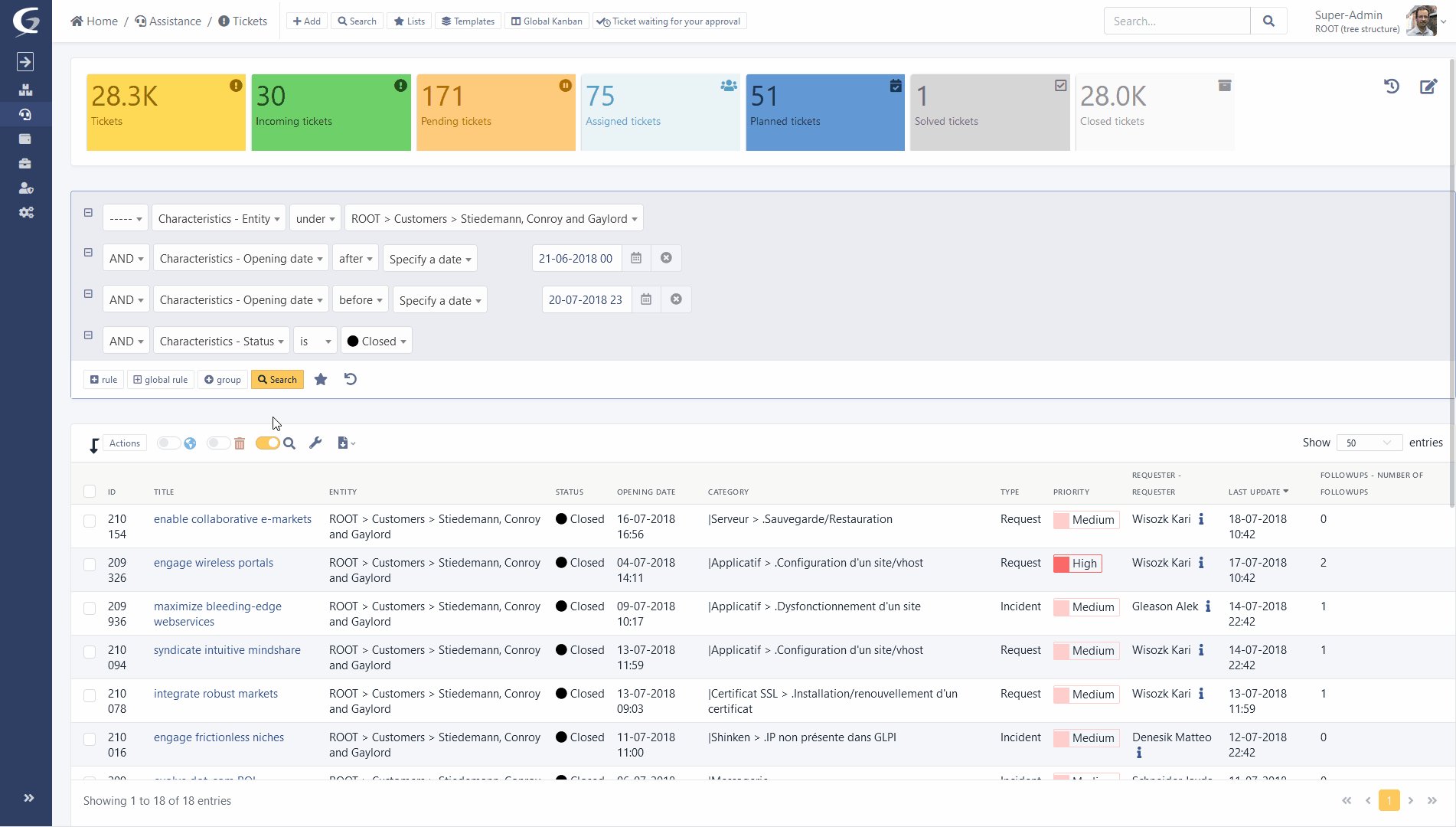
Panneau des recherches sauvegardées.
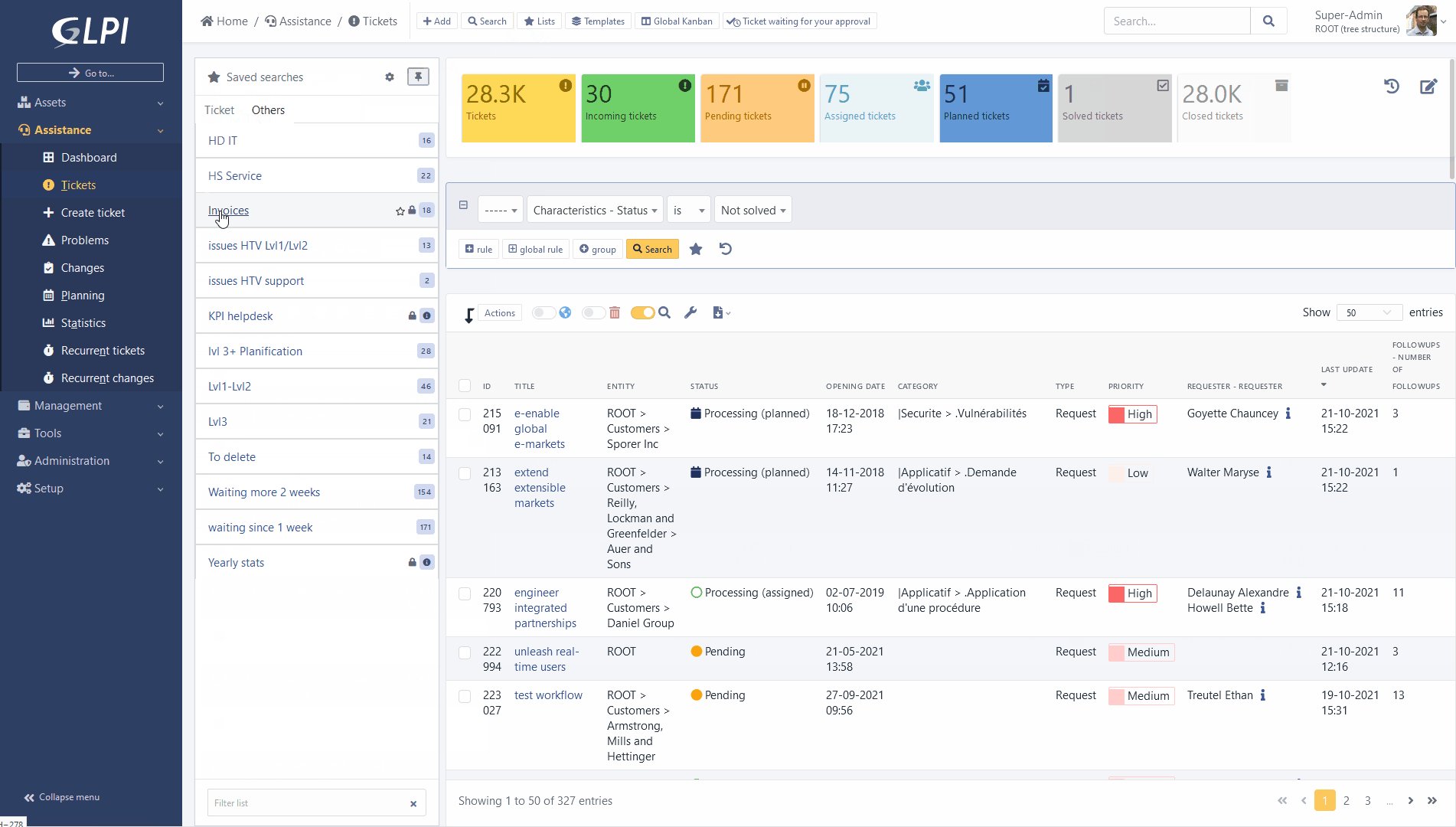
Le panneau des recherches sauvegardées se déplace maintenant à l’intérieur du design de GLPI.
Il peux soit être flottant, comme précédemment, ou épinglé aux pages, pour être conservé en permanence (même après navigation).
L’épinglement se fait page par page, un panneau épinglé sur les tickets ne le sera pas sur les ordinateurs.
A noter, qu’il est maintenant organisé pour présenter en premier onglet, les recherches sauvegardés correspondantes au type d’objet concerné : La liste des tickets affichera en priorité les recherches sauvegardées concernant les tickets.
Un second onglet liste l’ensemble des autres recherches concernant les autres types d’objets.
Comme le panneau est maintenant contextuel au type d’objet présenté, l’accès se fait via une icône nommée “Listes” présente à coté du fil d’ariane.

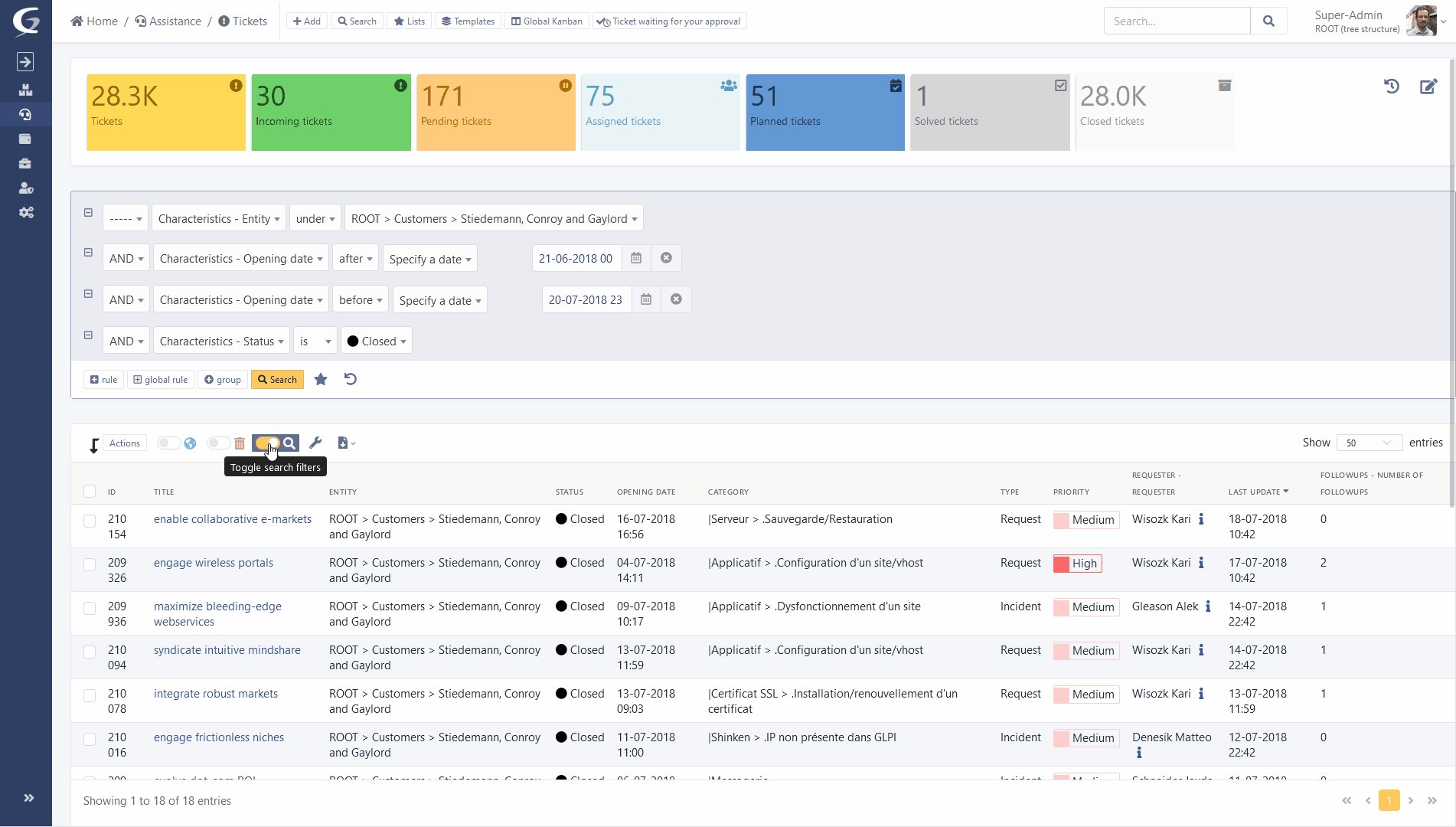
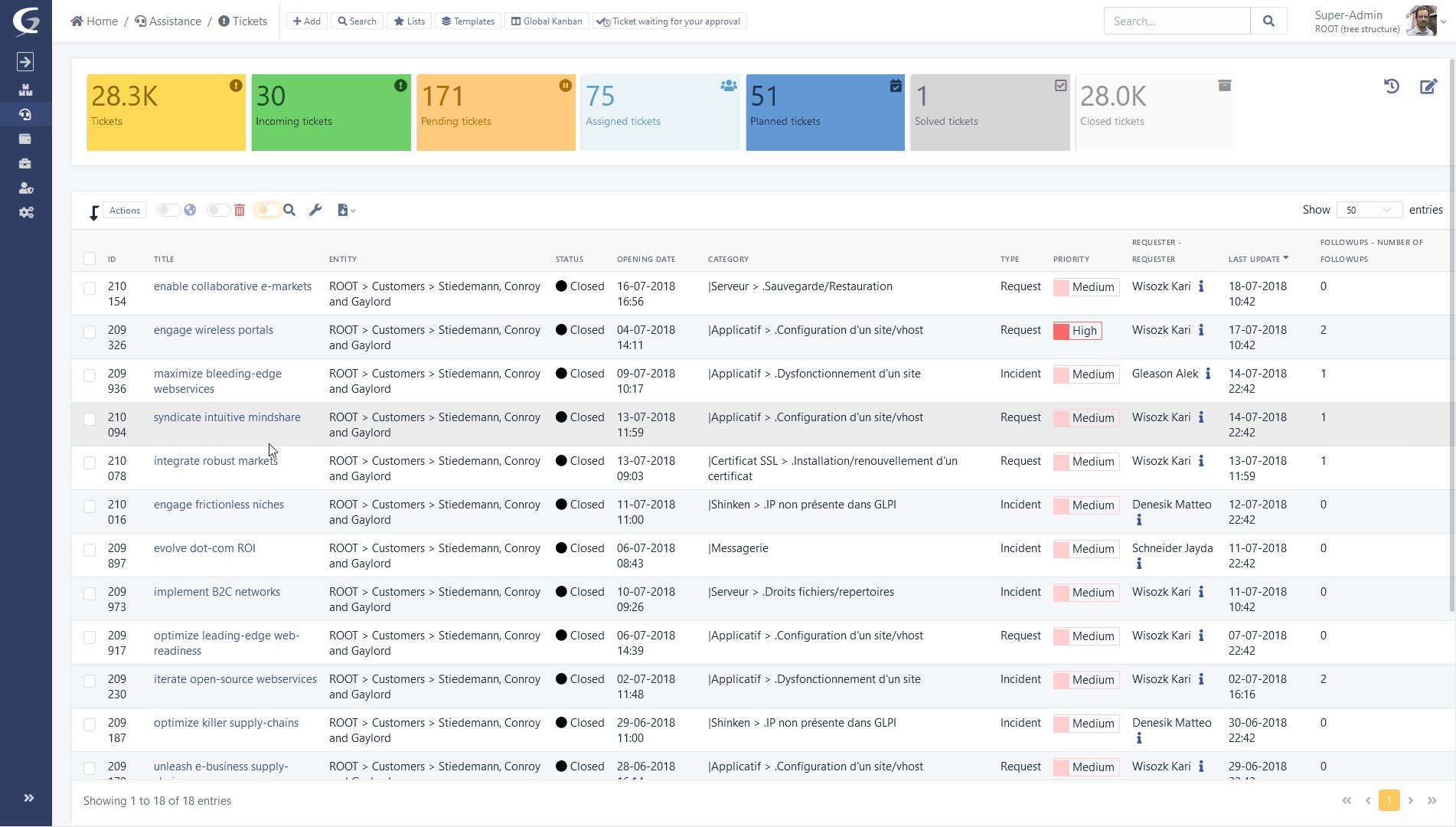
Moteur de recherche invisible.
Il est maintenant possible de désactiver l’affichage du moteur de recherche.
Très pratique si vous naviguer dans GLPI uniquement grâce à vos recherches sauvegardées !

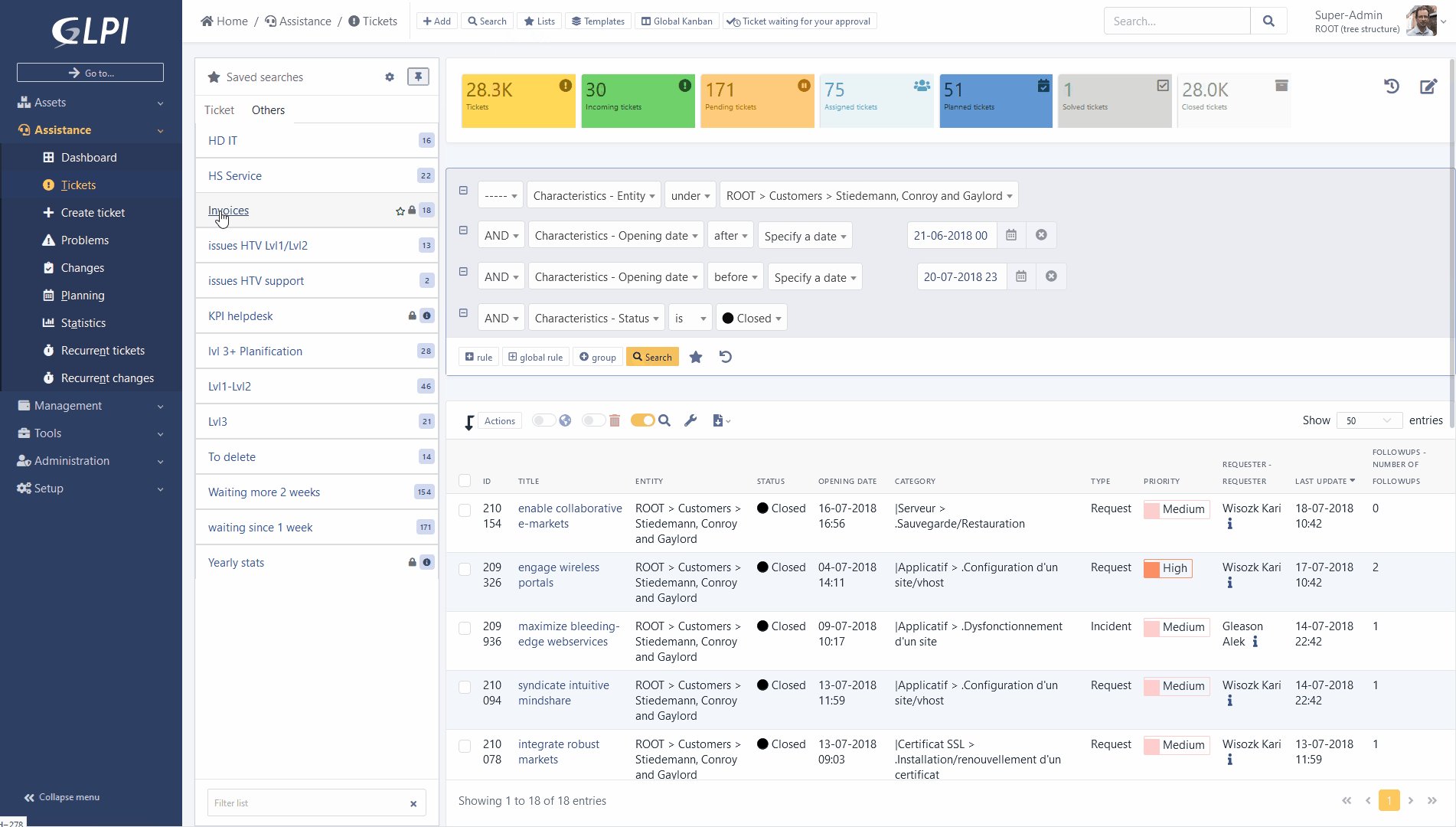
Chargement dynamique des résultats de recherche.
L’affichage du moteur de recherche est maintenant lancée en mode “AJAX”. Une icône de chargement s’affiche aux lancement de recherche, changements de page ou tri. Une fois les nouveaux resultats disponibles, seul le contenu est remplacé et non la page entière.

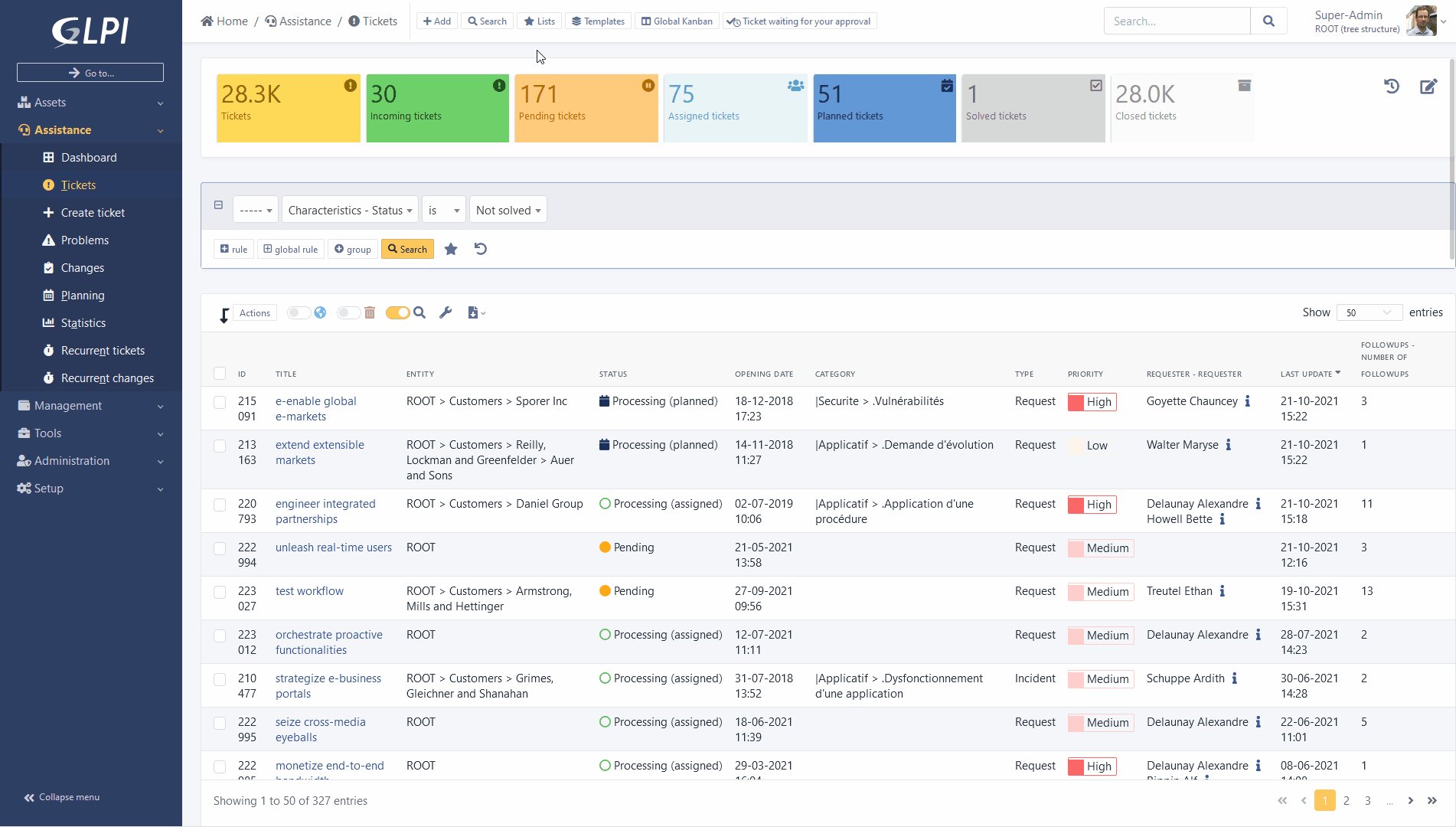
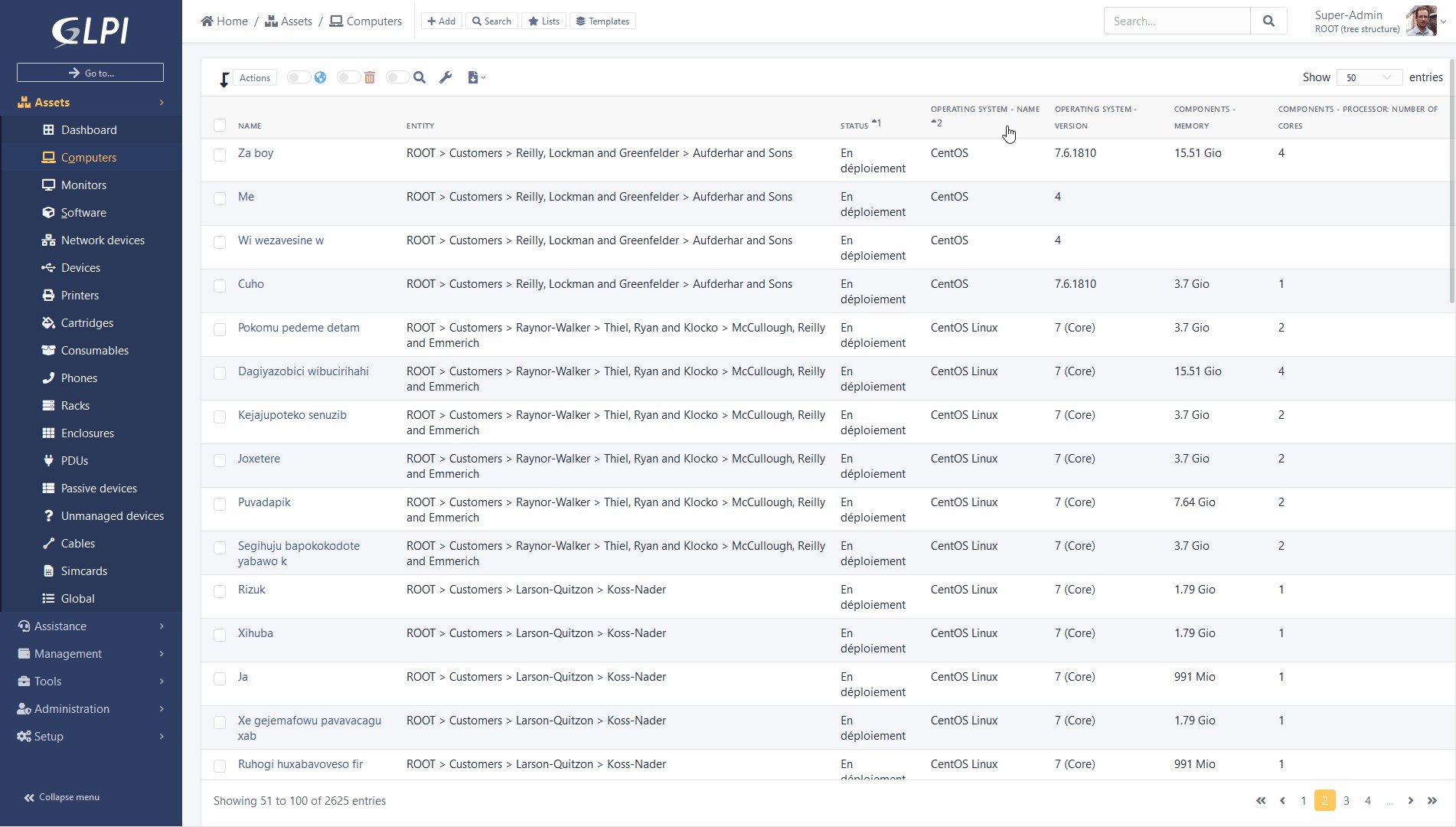
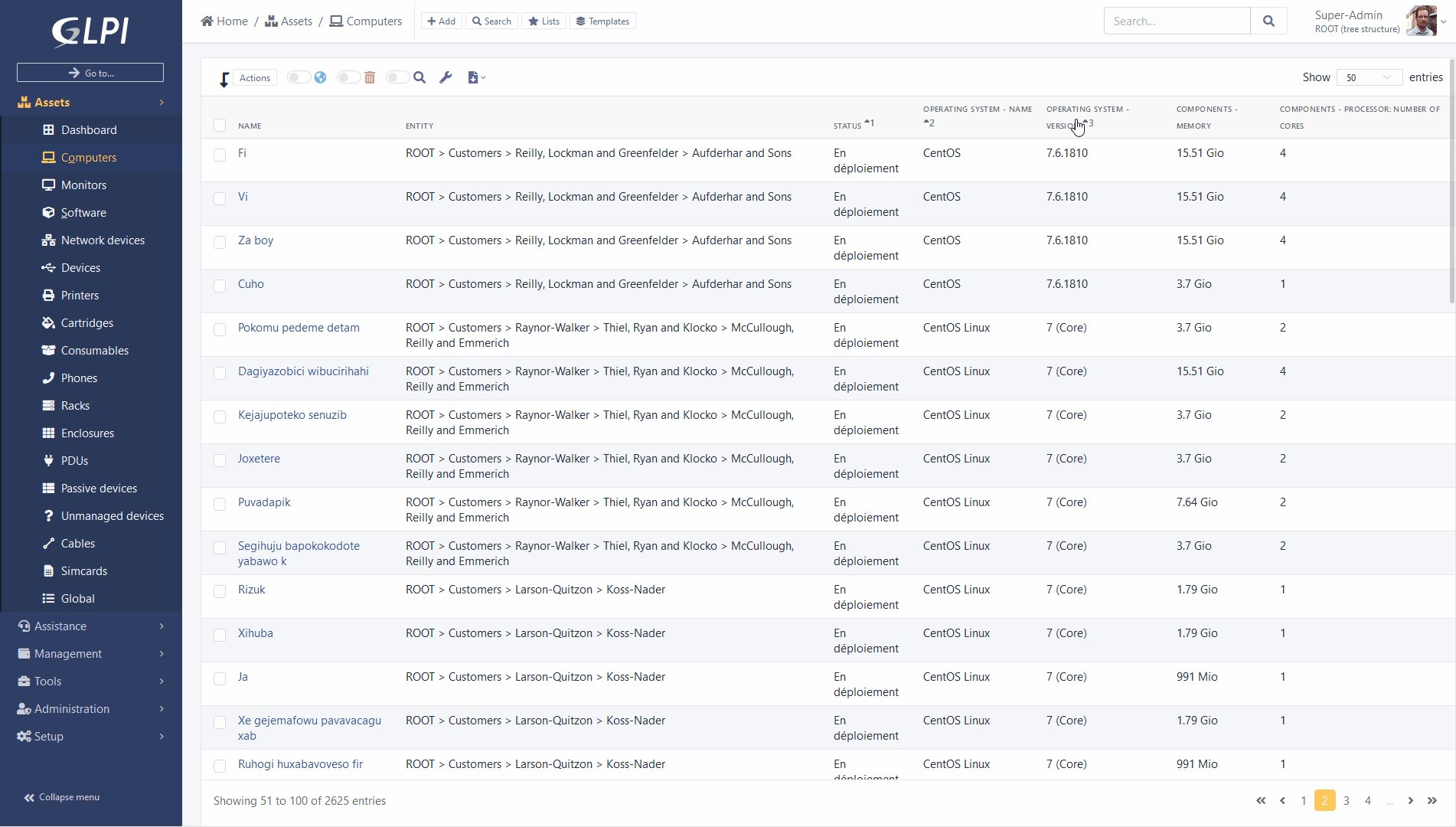
Multi-tri des résultats.
Avec un “ctrl” vous pouvez ajouter plusieurs tris sur les colonnes des résultats de votre recherche.
Exemple : trier par “Nom” et par “Date de modification”.

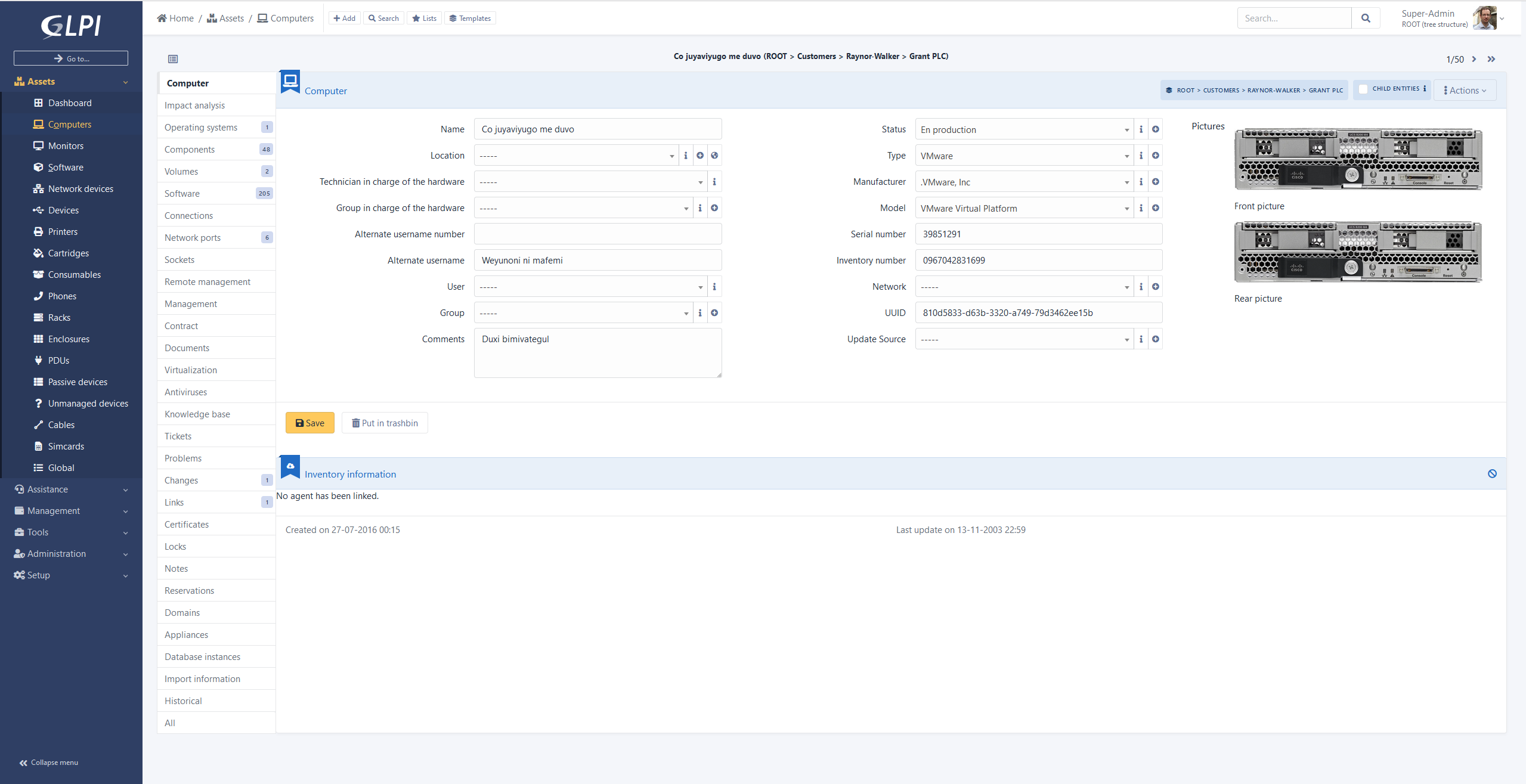
Fiche d’un element de parc.
Le formulaire principal des éléments affiche maintenant un panneau sur la droite rappelant les images associés au modèle correspondant.
Ces images étaient précédemment utilisées seulement dans la partie affichage des baies de datacenter, elle est maintenant disponible partout.

Refonte des objets ITIL.
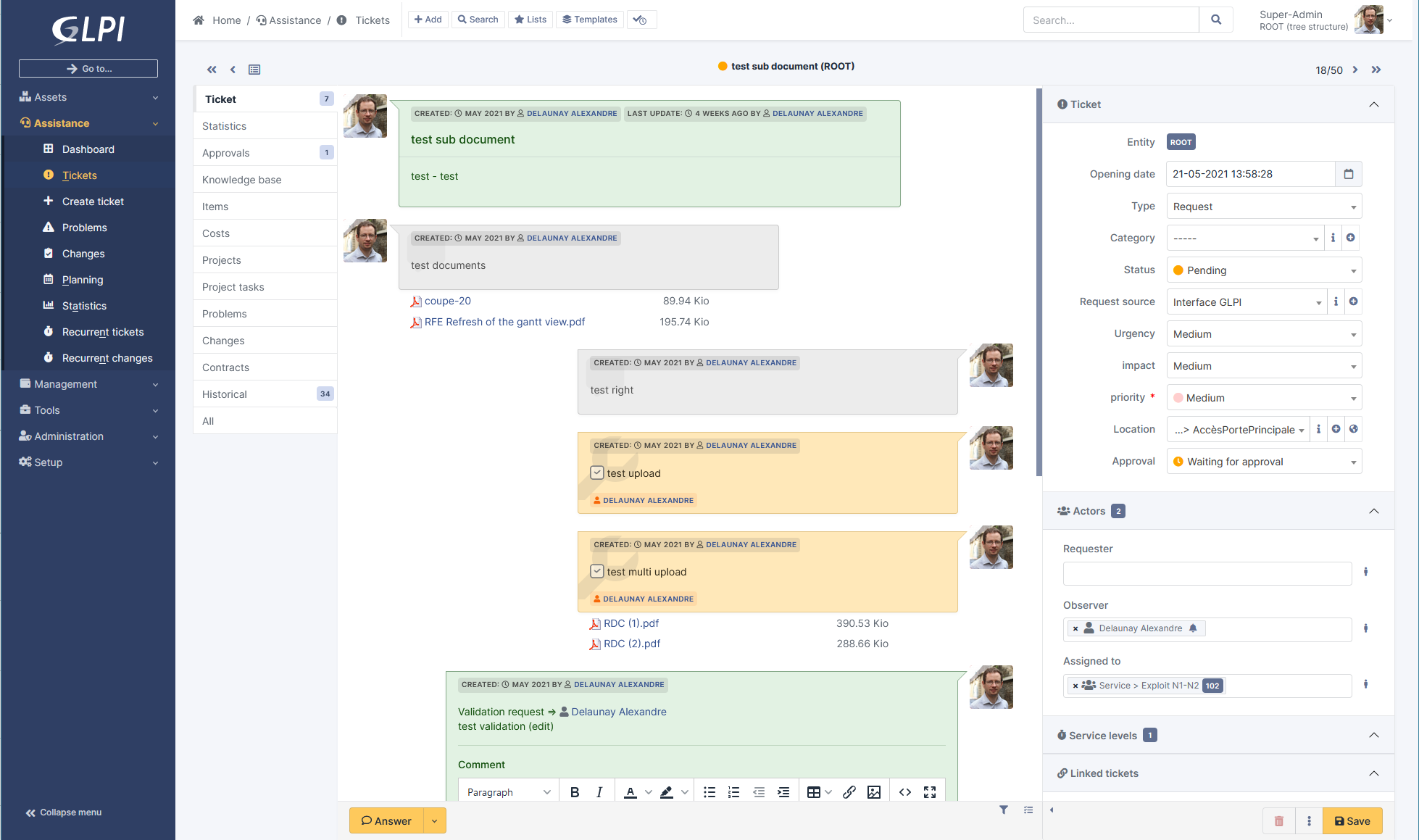
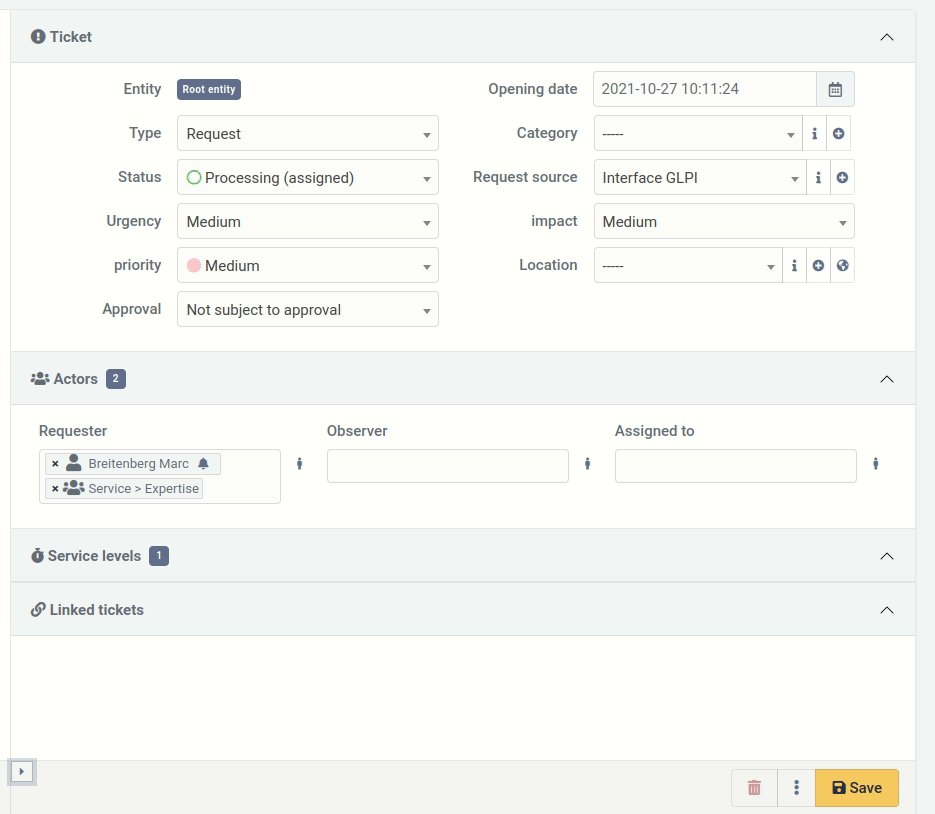
L’affichage et de l’usage des objets ITIL (Tickets, Problèmes et Changements) sont revus en profonteur.

De nombreuses modifications sont apportées :
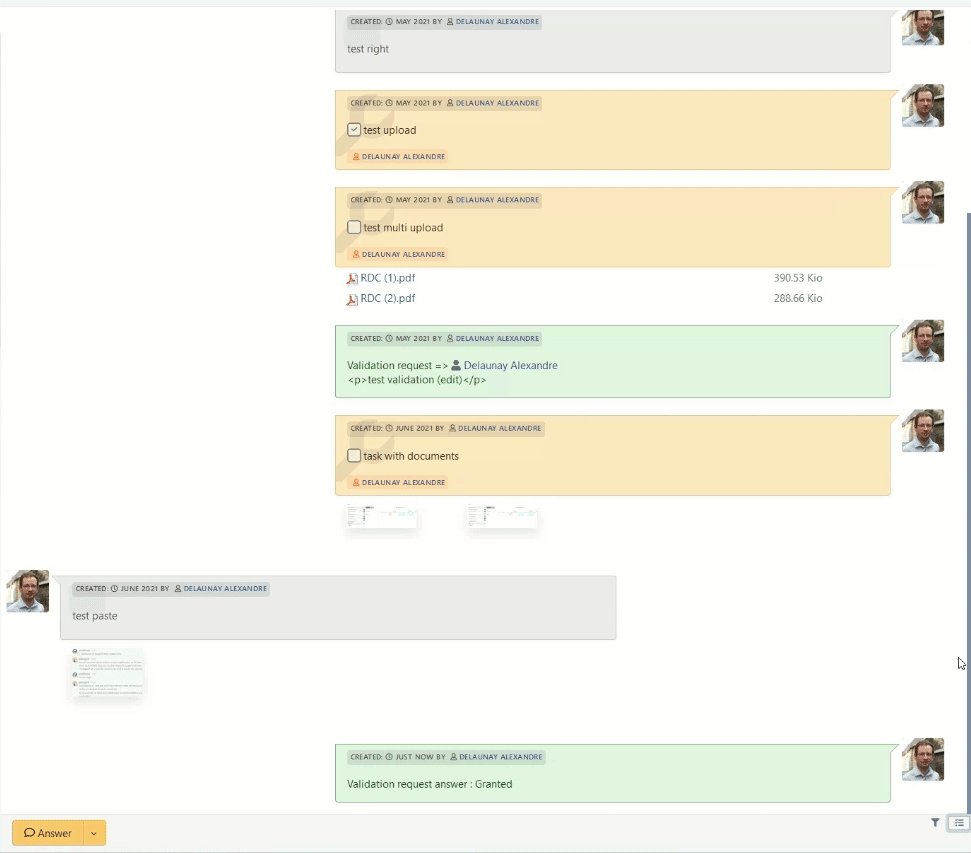
- L’ordre des messages dans la “timeline” est maintenant plus naturel. Du plus ancien au plus récent, en partant du haut vers le bas, on suit un ordre de lecture usuel. L’ajout de réponse se placant aussi à l’endroit attendu, en dessous de la dernière réponse.
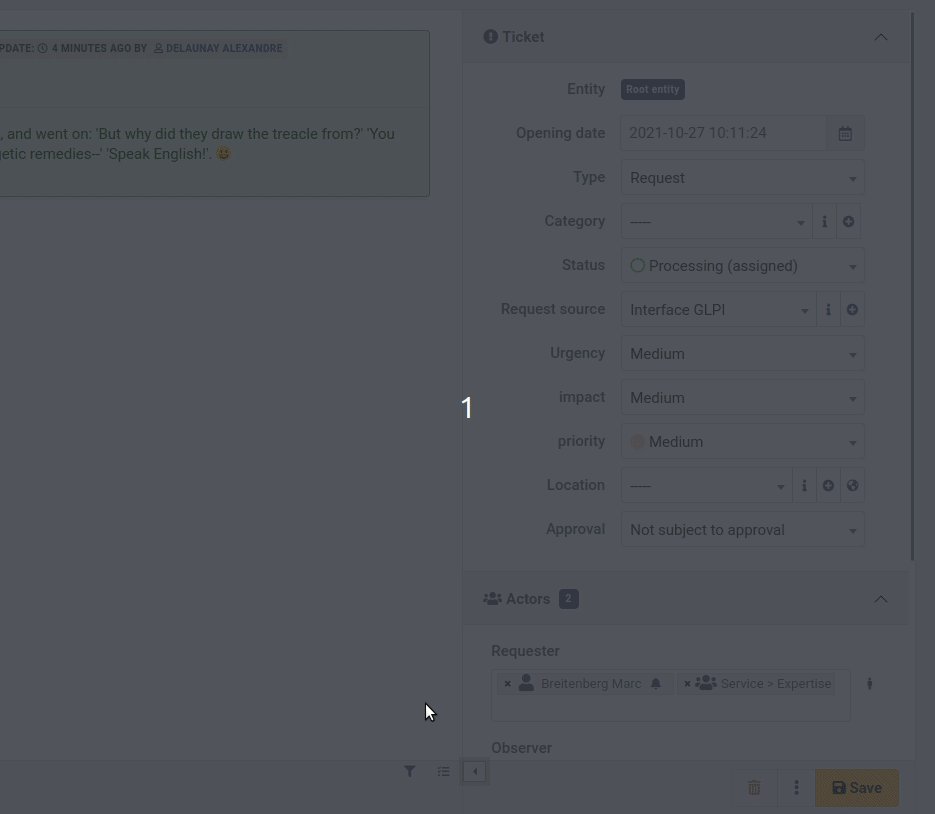
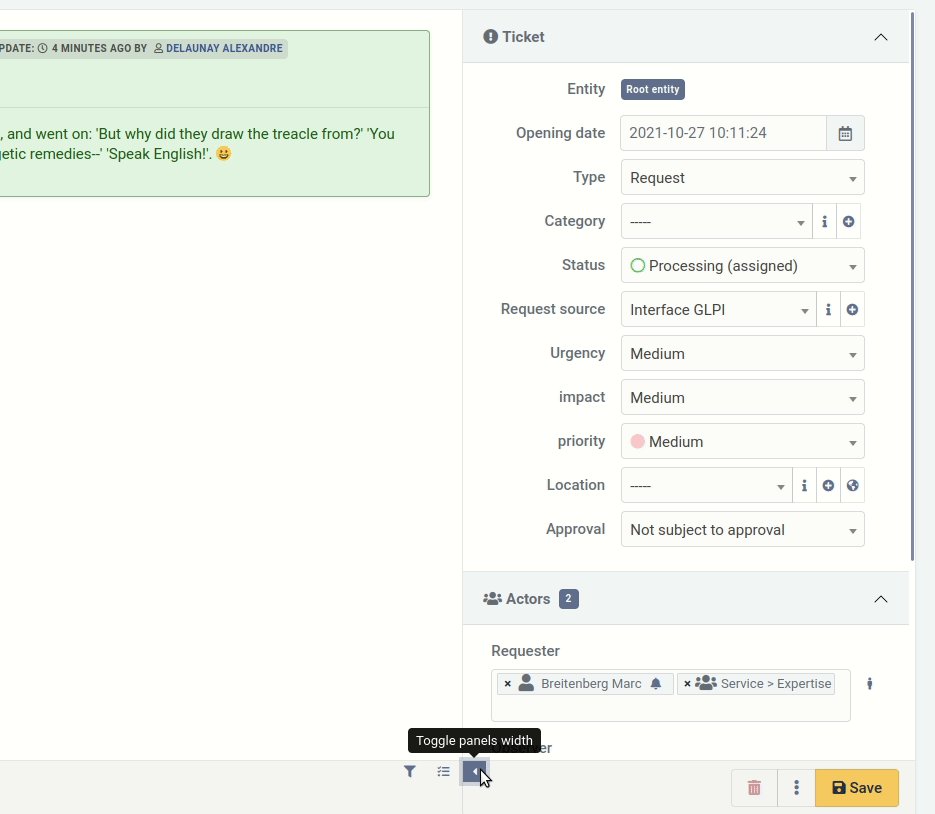
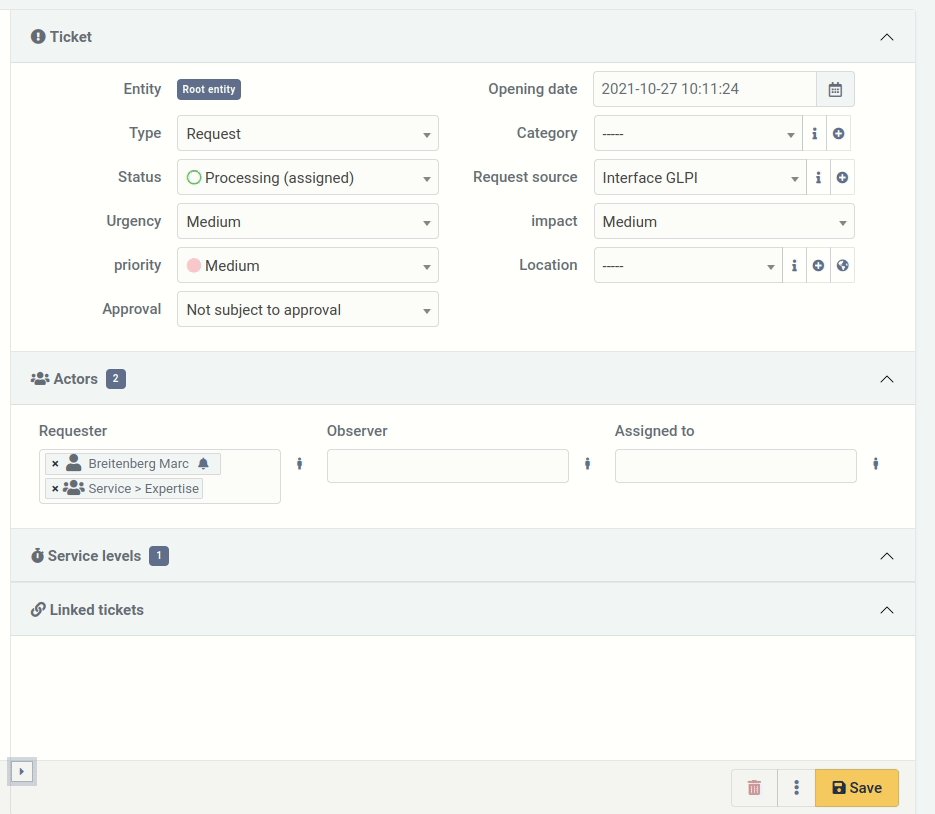
- Un panneau lateral reprend les informations annexes du tickets (dates, matrice de priorité, acteurs, etc). Ce panneau peux être temporairement elargi. Nous regroupons aussi par ces changements les onglets principaux et “timeline” au sein d’une même vue.

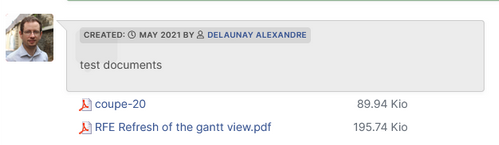
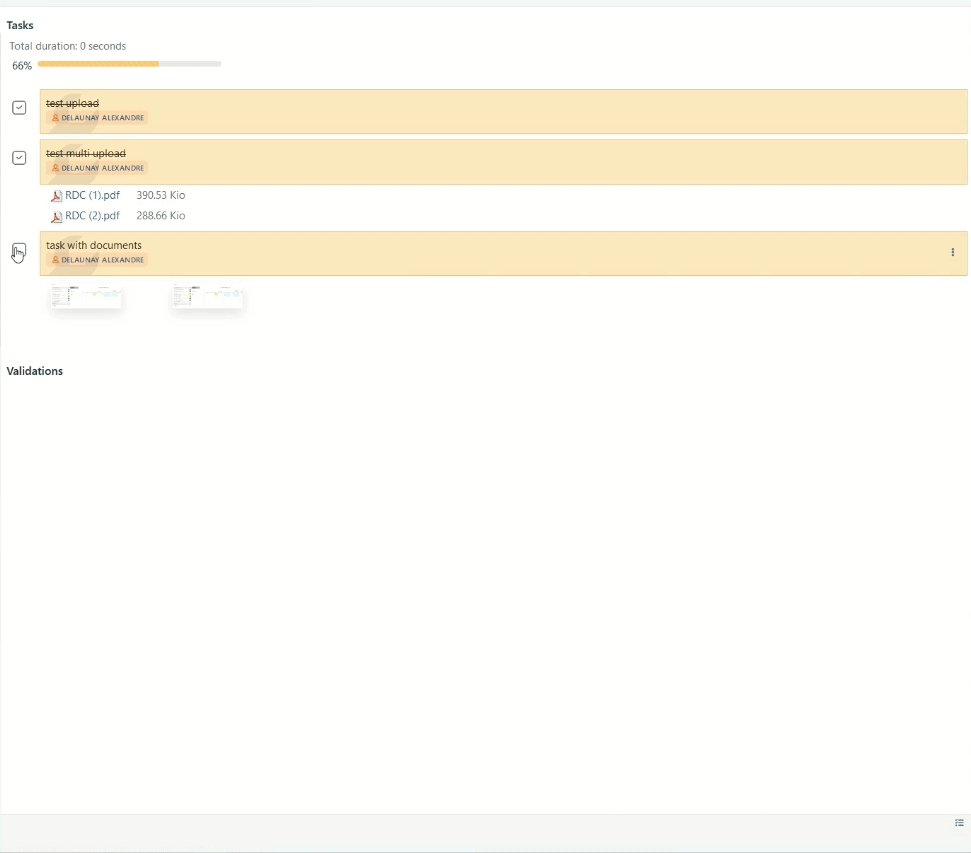
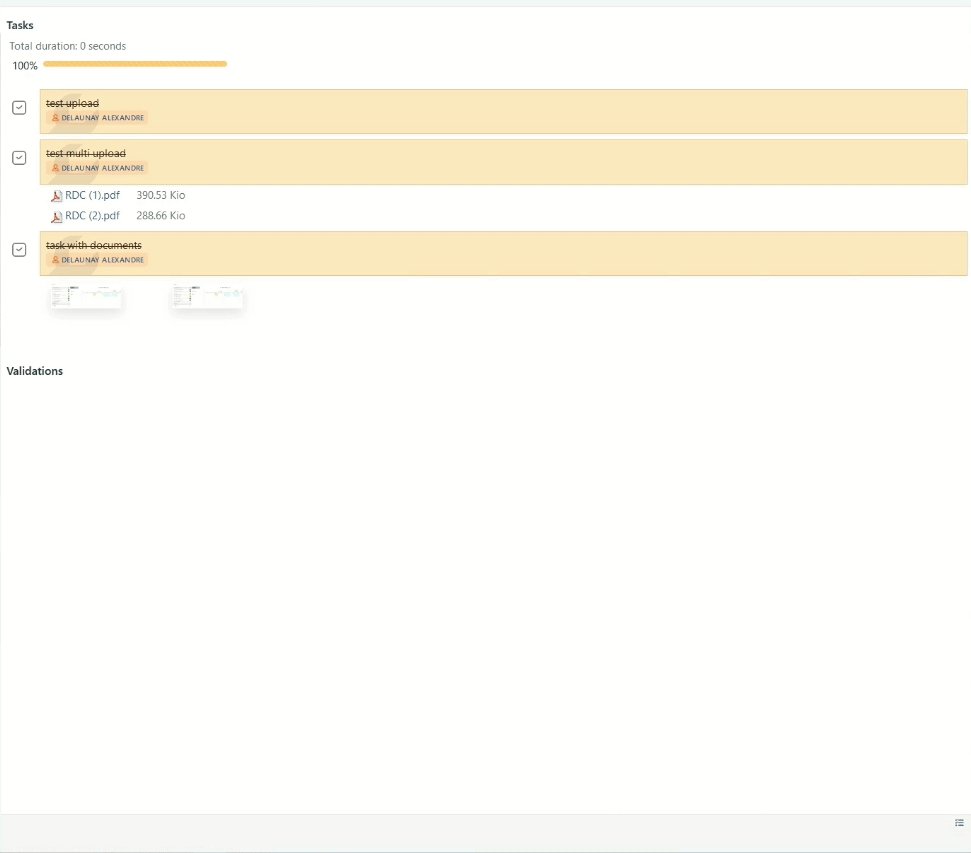
- Les documents ajoutés à la timeline sont maintenant affichés en dessous de l’objet parent (suivi, tâche), de façon contextuelle, pour faciliter la lecture.

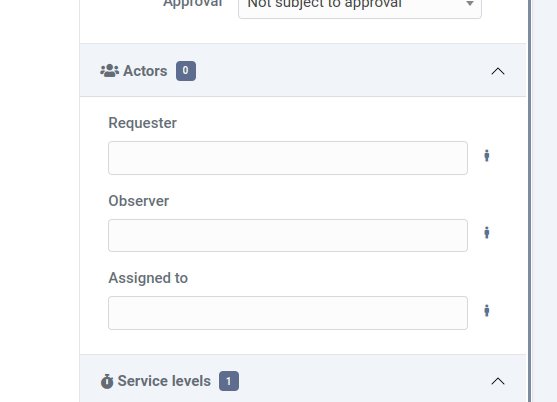
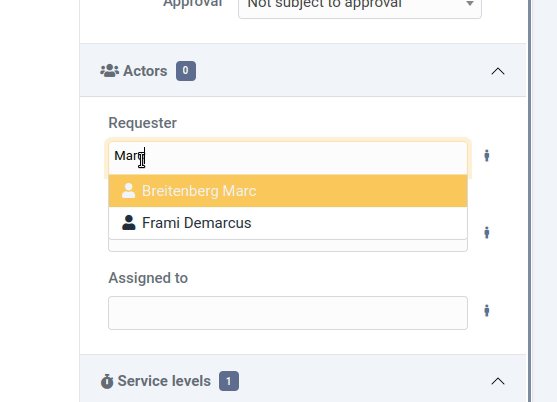
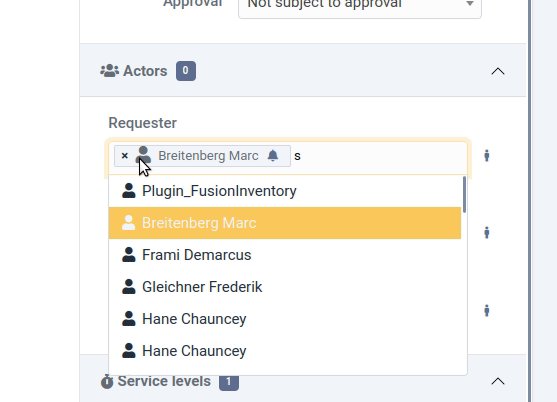
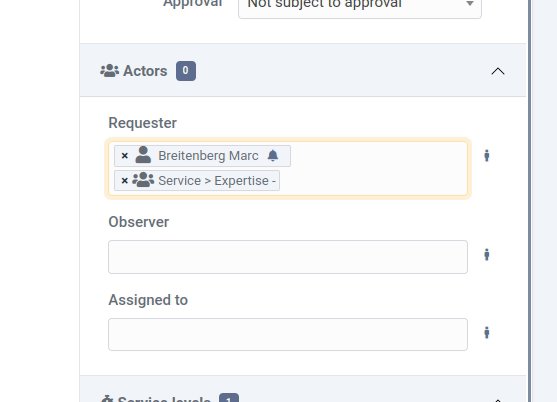
- Chacun des types d’acteurs (demandeurs, observateur et attribués) sont maintenant affiché au sein d’un champs unique. Il fallait précédemment plusieurs clics pour selectionner un groupe ou un utilisateur puis choisir l’acteur final. C’est maintenant une liste déroulante unique unifiant tous les objets possibles (en les différenciant avec une icône) et fournissant un autocompletion.

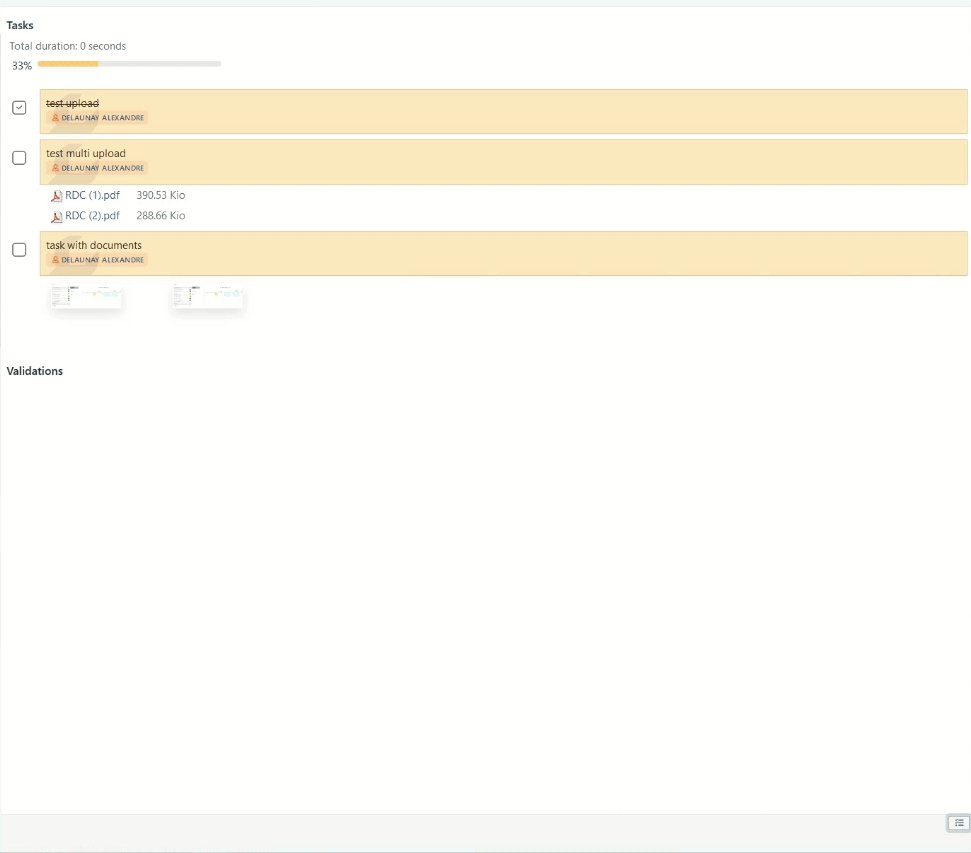
- Un bouton en bas de la vue principale permet de basculer sur une vue “liste des TODO” affichant les tâches et demandes de validation dans une liste verticale interactive, permettant de suivre l’avancement d’un ticket (ou autre objet ITIL)

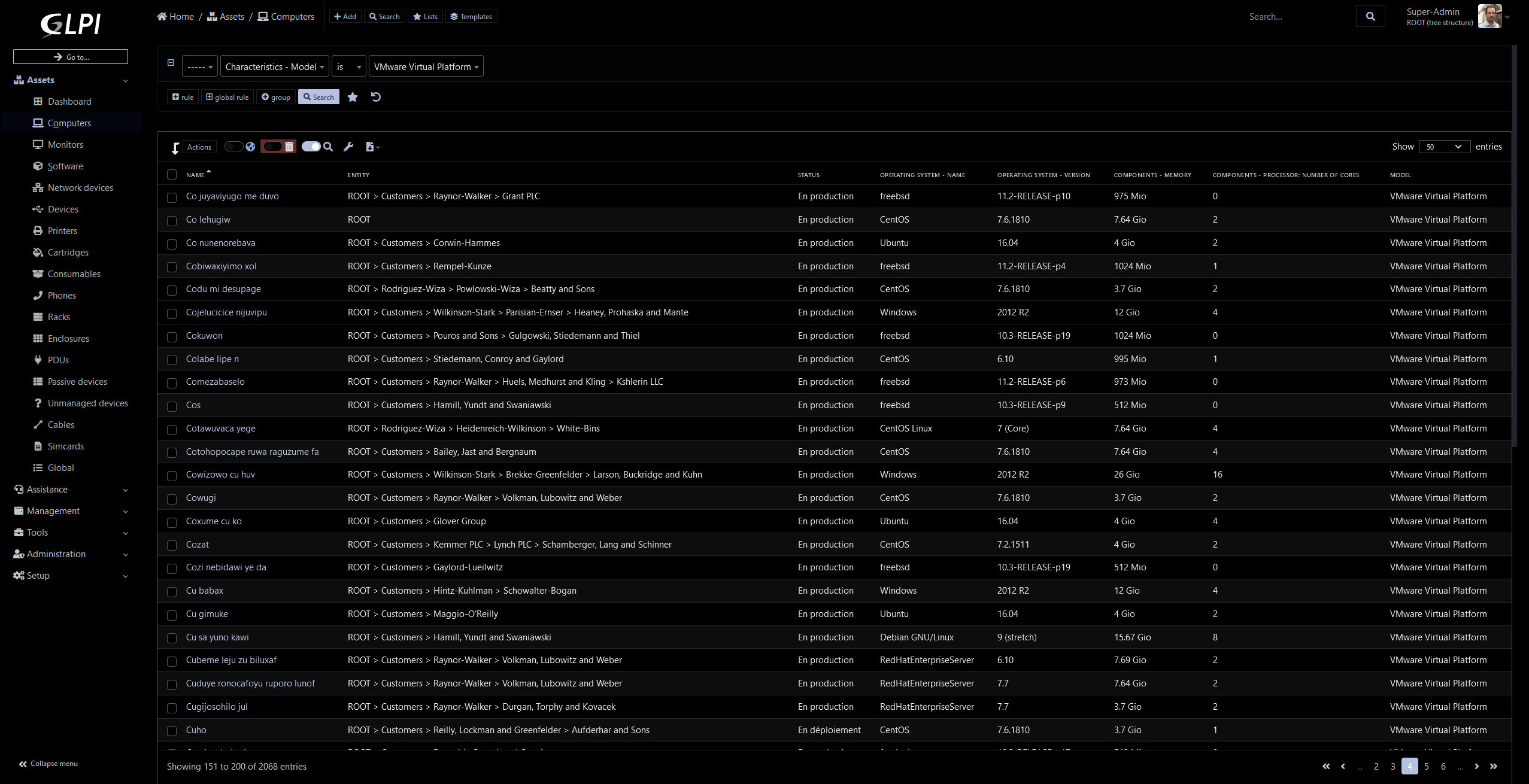
Nouvelles palettes.
Avec l’arrivée des nouvelles bibliothèques tabler et Bootstrap 5, il est maintenant beaucoup plus facile de créer et modifier les palettes définissant les couleurs de GLPI.
Voici un exemple de fichier de palette correspondant à la capture ci dessous :
2 nouvelles palettes sombres font d’ailleurs leur apparition:
- Auror dark

- Midnight

ALERTE BETA RELEASE: INSCRIVEZ-VOUS À NOTRE NEWSLETTER SUR GLPI10.FR !
Consultez la documentation ou téléchargez GLPI directement ici : https://glpi-project.org/fr/telecharger-glpi/
