https://services.glpi-network.com/documentation/1565/file/README.md
Si vous avez déjà souhaité donner une touche unique à votre instance GLPI en incorporant votre logo et en personnalisant la page de connexion, vous allez être comblé. Dans cet article de blog et la vidéo tutorielle qui l’accompagne, explorons les premières étapes de l’utilisation du plugin de personnalisation pour rehausser votre expérience GLPI, et celle de vos clients également.
Le plugin de personnalisation pour GLPI est un outil puissant conçu pour améliorer l’attrait visuel de votre instance GLPI. Il vous permet de remplacer les logos par défaut par les vôtres et de créer une page de connexion plus personnalisée sans avoir besoin de copier et coller des fichiers directement dans les dossiers du serveur.
Cela rend non seulement votre instance GLPI visuellement distinctive, mais renforce également l’identité de marque de votre organisation.
ℹ️ Le plugin « Branding » est disponible pour tous les abonnés à GLPI Network Basic et pour tous les clients du Cloud GLPI Network.
Comment installer le plugin Branding
Si vous êtes au moins un abonné à GLPI Network Basic ou un administrateur de GLPI Network Cloud, vous pouvez trouver le plugin appelé Branding sur le Marketplace de votre instance.
✅ Le plugin est disponible pour tous les abonnés à GLPI Network de niveau Basic ou supérieur, ainsi que pour tous les clients de GLPI Network Cloud.
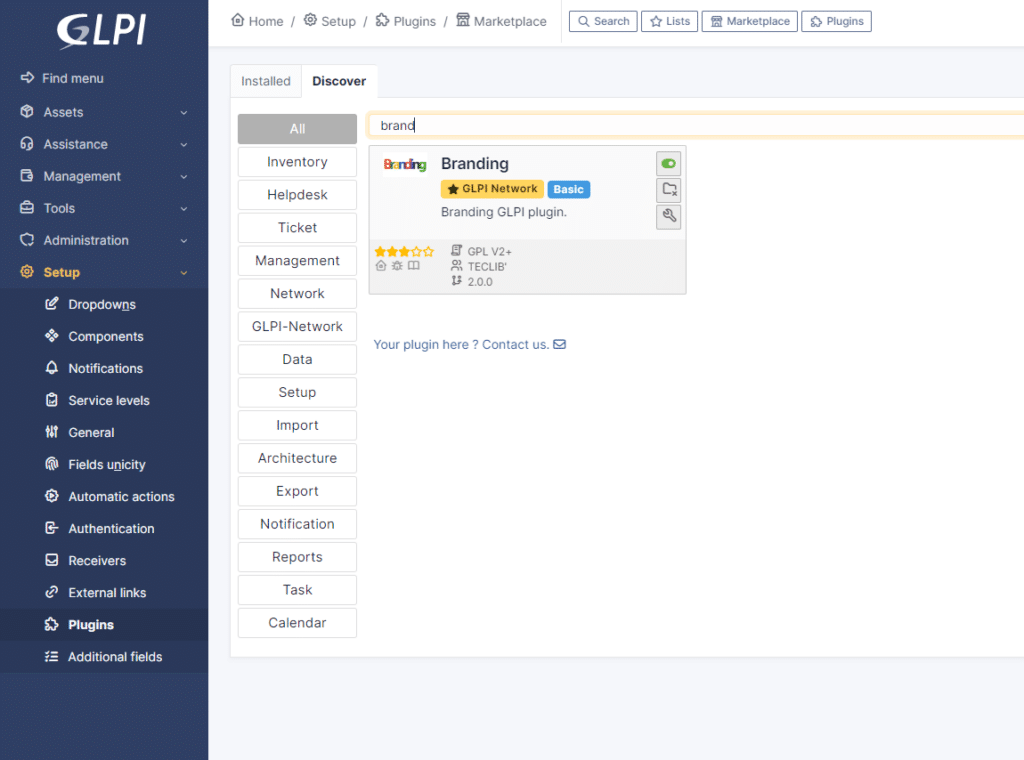
Étape 1 : Dans Configuration > Plugins > Marketplace, recherchez « Branding » après avoir sélectionné l’onglet Découvrir.
Étape 2 : Installez-le et activez-le.

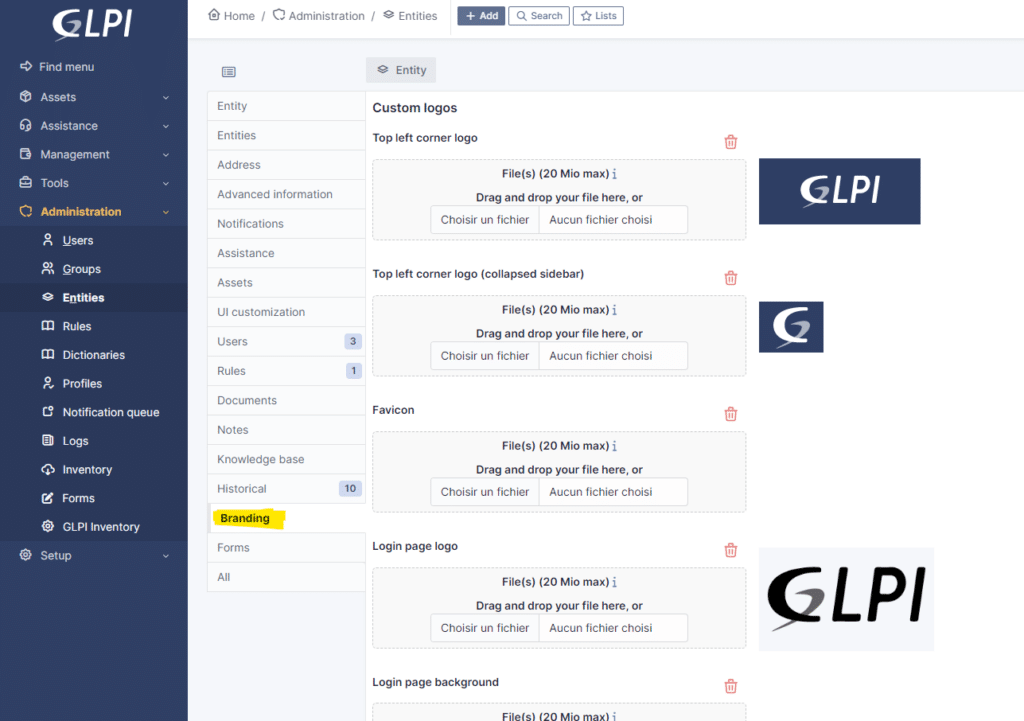
Étape 3 : Cliquez sur l’icône d’outil située sous le bouton de désinstallation, ou naviguez à travers Administration > Entités > Entité racine et recherchez l’onglet Branding.

Comment changer le login GLPI et les logos en haut à gauche
Étape 4 : Choisissez les fichiers que vous souhaitez remplacer par les fichiers actuels.
- Logo en haut à gauche – Cela peut être modifié en fonction de l’entité souhaitée.
- Taille par défaut : 100×55 pixels
- C’est le logo que vous voyez lorsque votre page GLPI est ouverte et que la barre latérale gauche est déployée.
- Logo en haut à gauche (barre latérale réduite) – Cela peut être modifié en fonction de l’entité souhaitée.
- Taille par défaut : 40×40 pixels
- C’est le logo que vous voyez lorsque votre page GLPI est ouverte et que la barre latérale gauche est réduite.
- Favicon
- Taille par défaut : 16×16 ou 32×32 pixels
- C’est le logo que vous voyez à côté du titre de la page au début de l’onglet de votre navigateur.
- Logo de la page de connexion
- Taille par défaut : 220×130 pixels
- C’est le logo que vous voyez avant de vous connecter. Il apparaît avec les champs à remplir avec votre nom d’utilisateur et votre mot de passe.
- Arrière-plan de la page de connexion
- Taille par défaut : Cela dépend de la taille habituelle de vos écrans. Plus c’est grand, mieux c’est. (Assurez-vous de ne pas dépasser la limite maximale de téléchargement des fichiers.)
- C’est l’image que vous pouvez ajouter en arrière-plan de la page de connexion.
Démarrage
Commencer avec « Branding » est facile. Vous trouverez une documentation détaillée ici : Documentation du plugin. De plus, vous pouvez explorer ce plugin en action sur votre instance de démonstration GLPI Network Cloud.
Ce plugin est disponible via nos offres professionnelles ! À partir du niveau « Basic » dans les souscriptions GLPI Network (sur site), et pour tous nos clients GLPI Network Cloud.
Souscriptions et plus d’informations
Retrouvez tous les détails sur nos offres de souscriptions dans cette brochure : Brochure de souscriptions. Pour plus d’informations sur le GLPI Network Cloud, visitez notre site.
Rejoignez la communauté
Ce plugin n’est pas seulement un outil ; c’est un effort communautaire. Nous vous invitons à le tester, à donner votre avis et à nous aider à le perfectionner pour mieux répondre à vos besoins.
Restez connecté, restez informé et améliorez votre expérience de travail avec le plugin « Branding ». Nous sommes là pour nous assurer que vous êtes toujours informé, où que votre travail vous mène.
Contenu de la vidéo
00:00 Introduction
00:31 Installation du plugin « Branding »
01:23 Configuration du plugin « Branding »
03:47 Comment mettre en place une image de marque différente pour différentes entités
