Nouveau UX UI : Le 15 Décembre 2021 nous lancerons la première version bêta de GLPI 10 !
Nous travaillons sur les derniers éléments techniques et préparons la sortie de plugin compatibles sur la Marketplace.
L’une des plus grandes nouveautés de cette version est une refonte majeure de l’interface et de l’expérience utilisateur. La dernière refonte depuis la version 0.90 a été effectuée en octobre 2015.
Basé sur tabler, Bootstrap 5 et Twig, il apporte de nombreux changements visuels
L’intégration de ces librairies standards va faciliter le développement de nouvelles interfaces et surtout apporte un mode d’affichage « responsive » plus facile à maintenir.
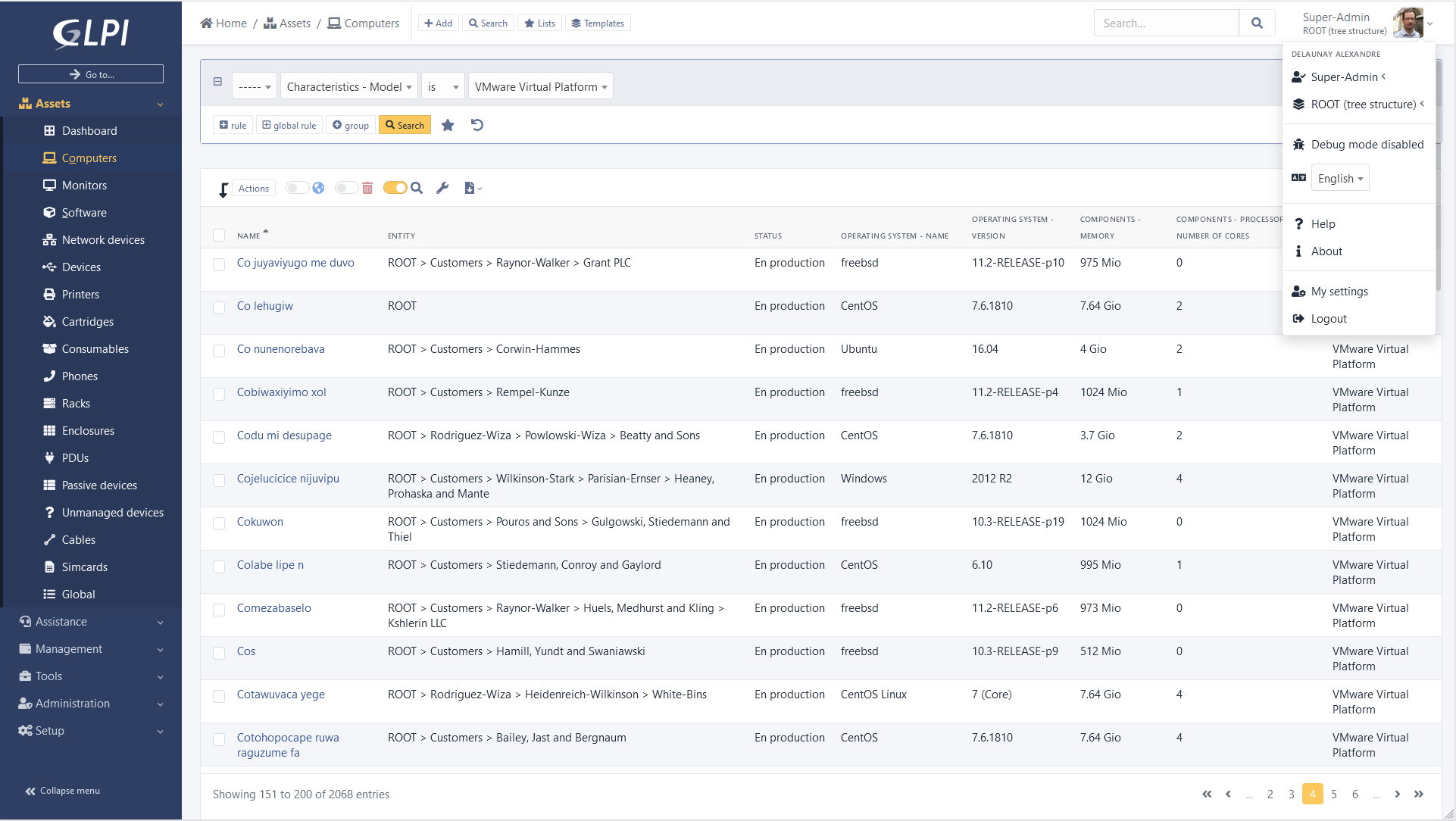
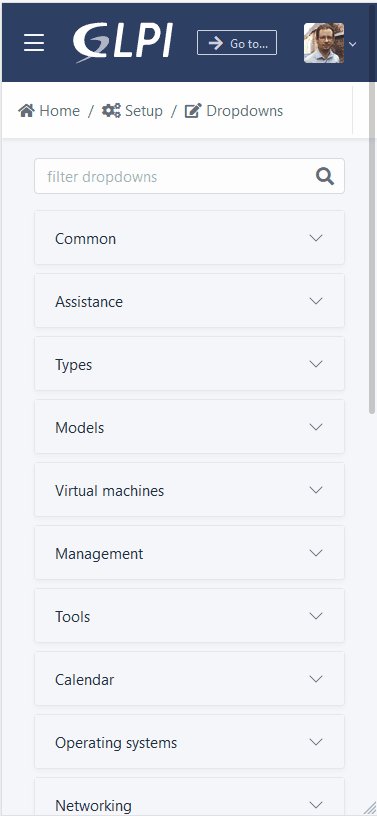
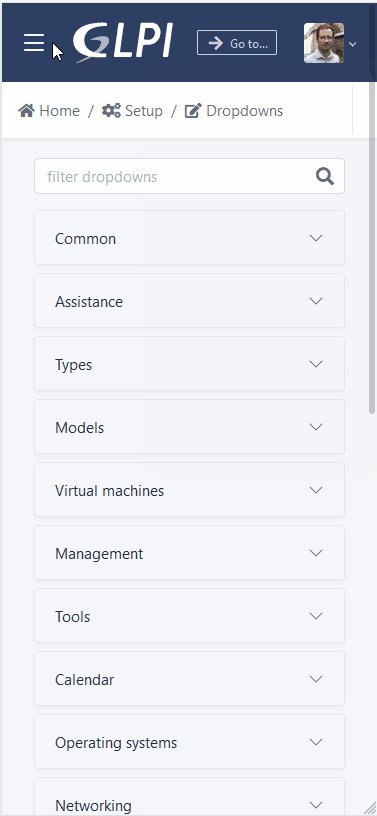
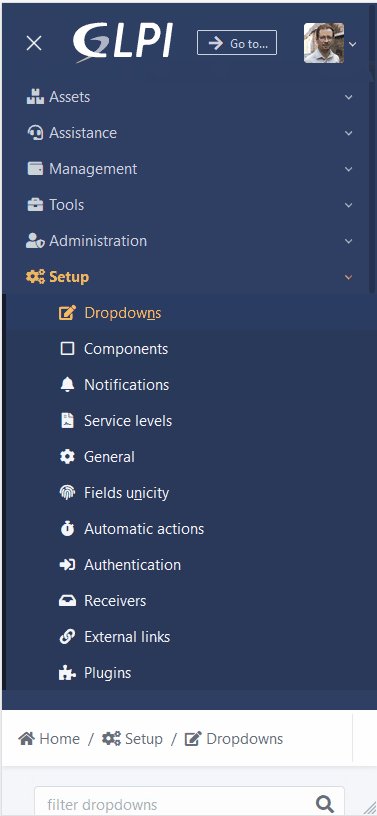
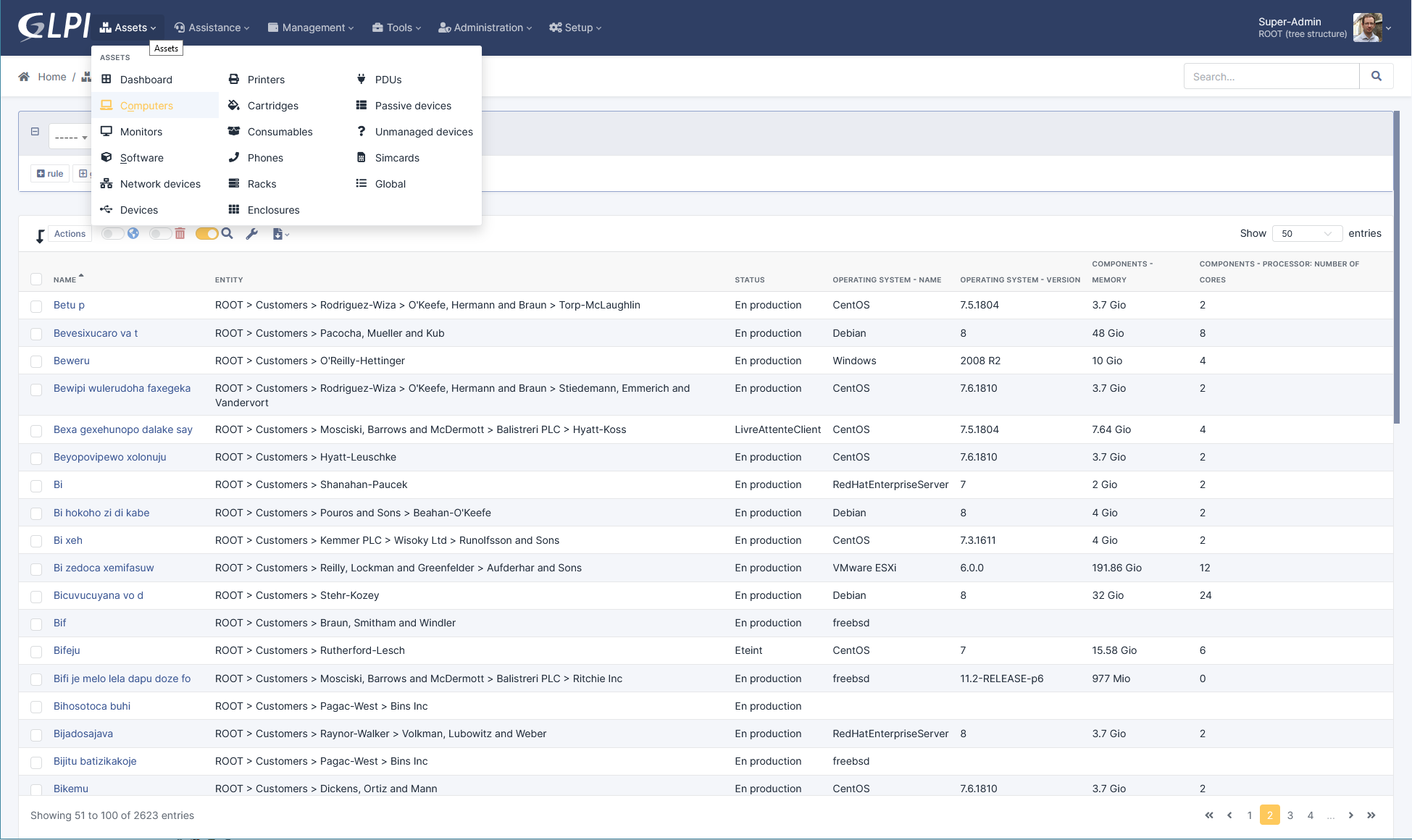
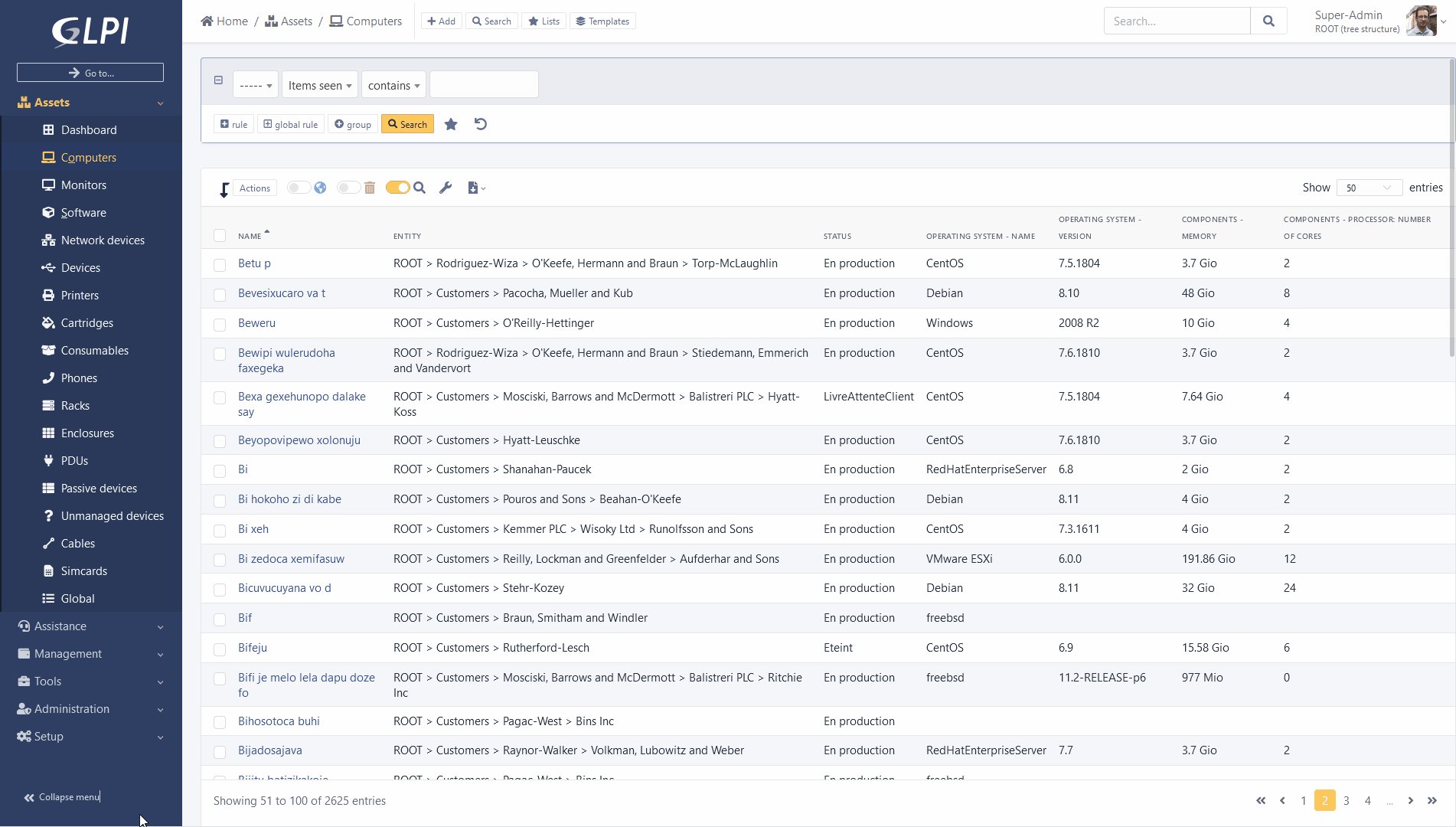
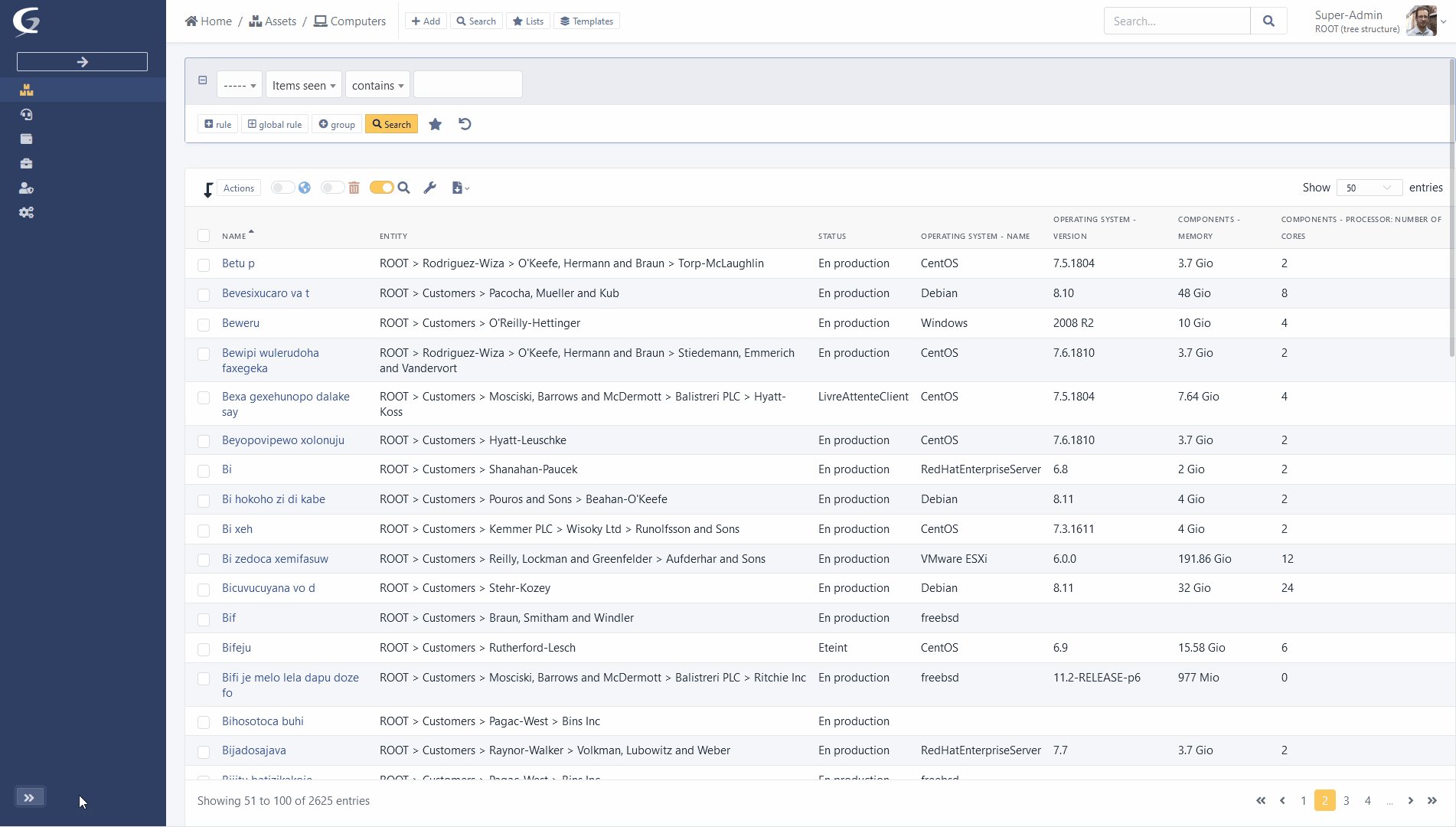
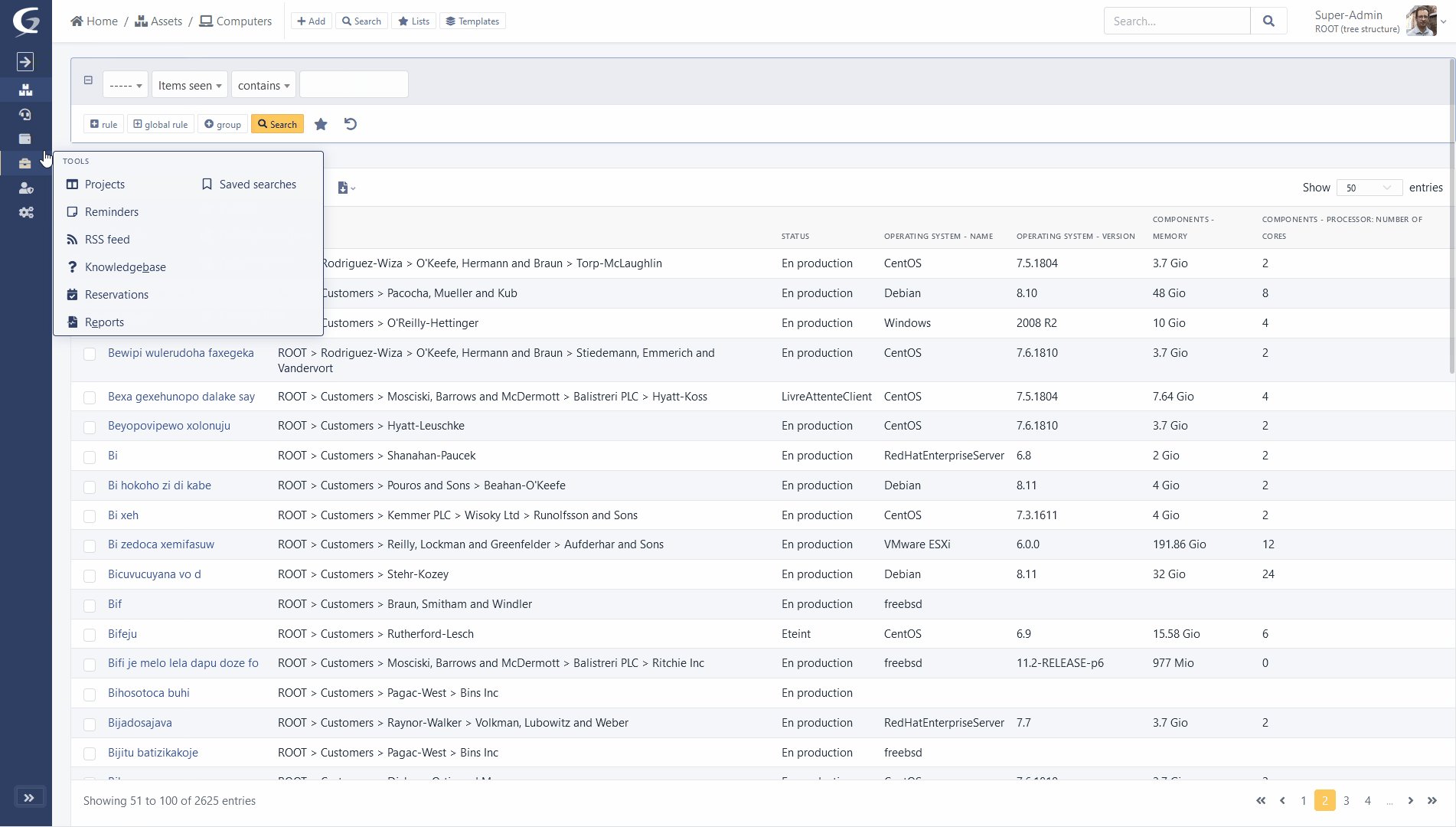
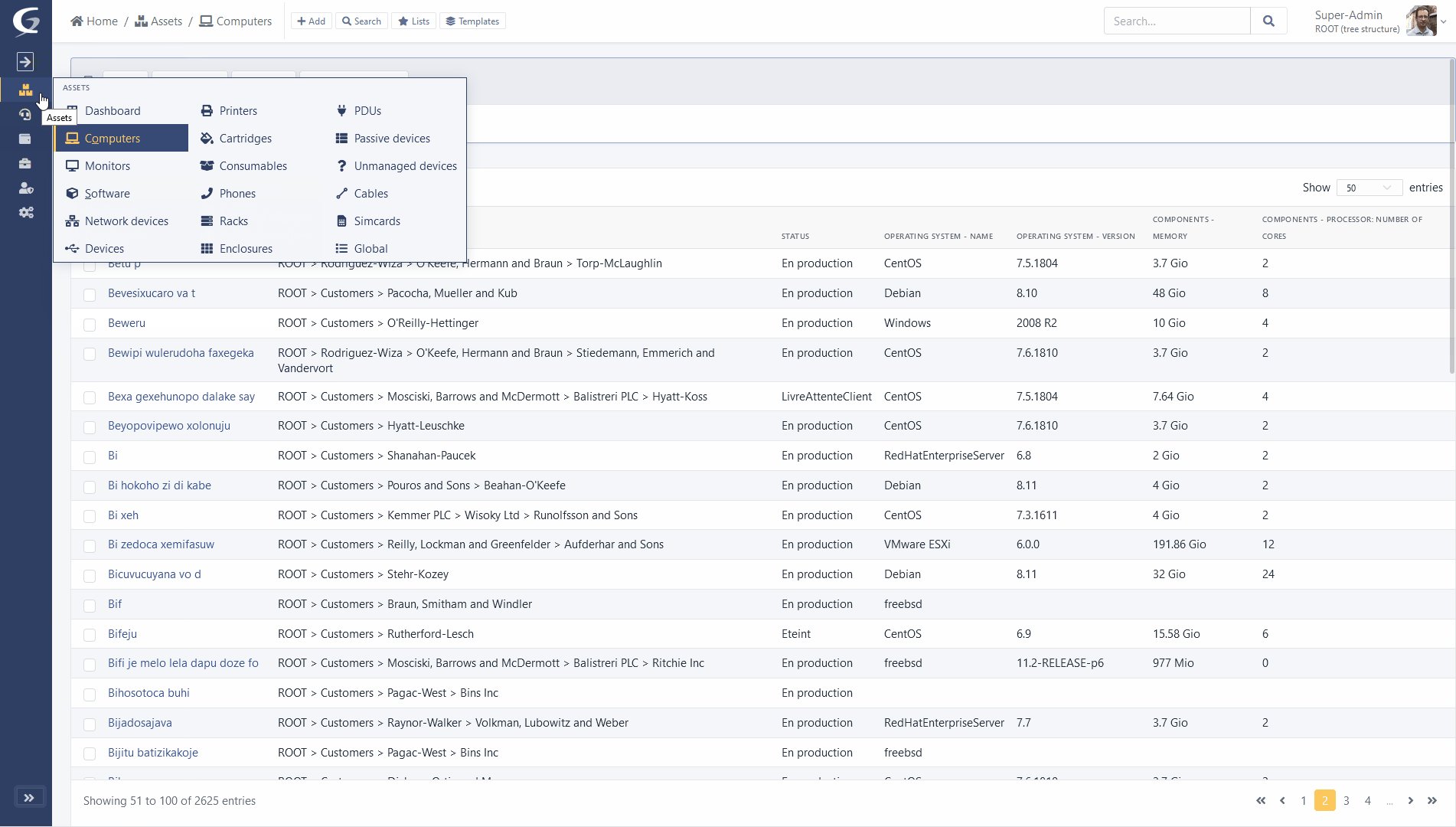
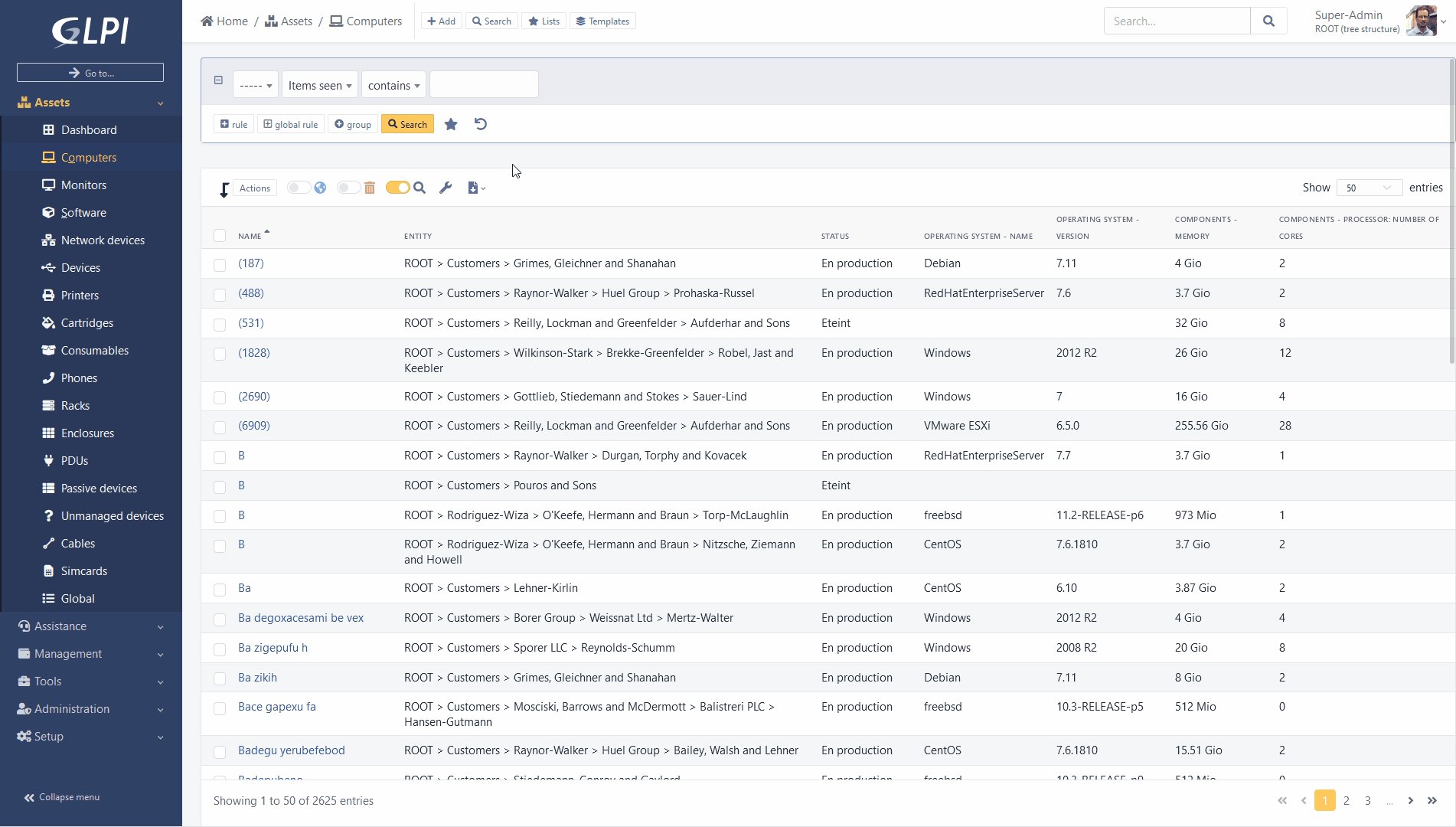
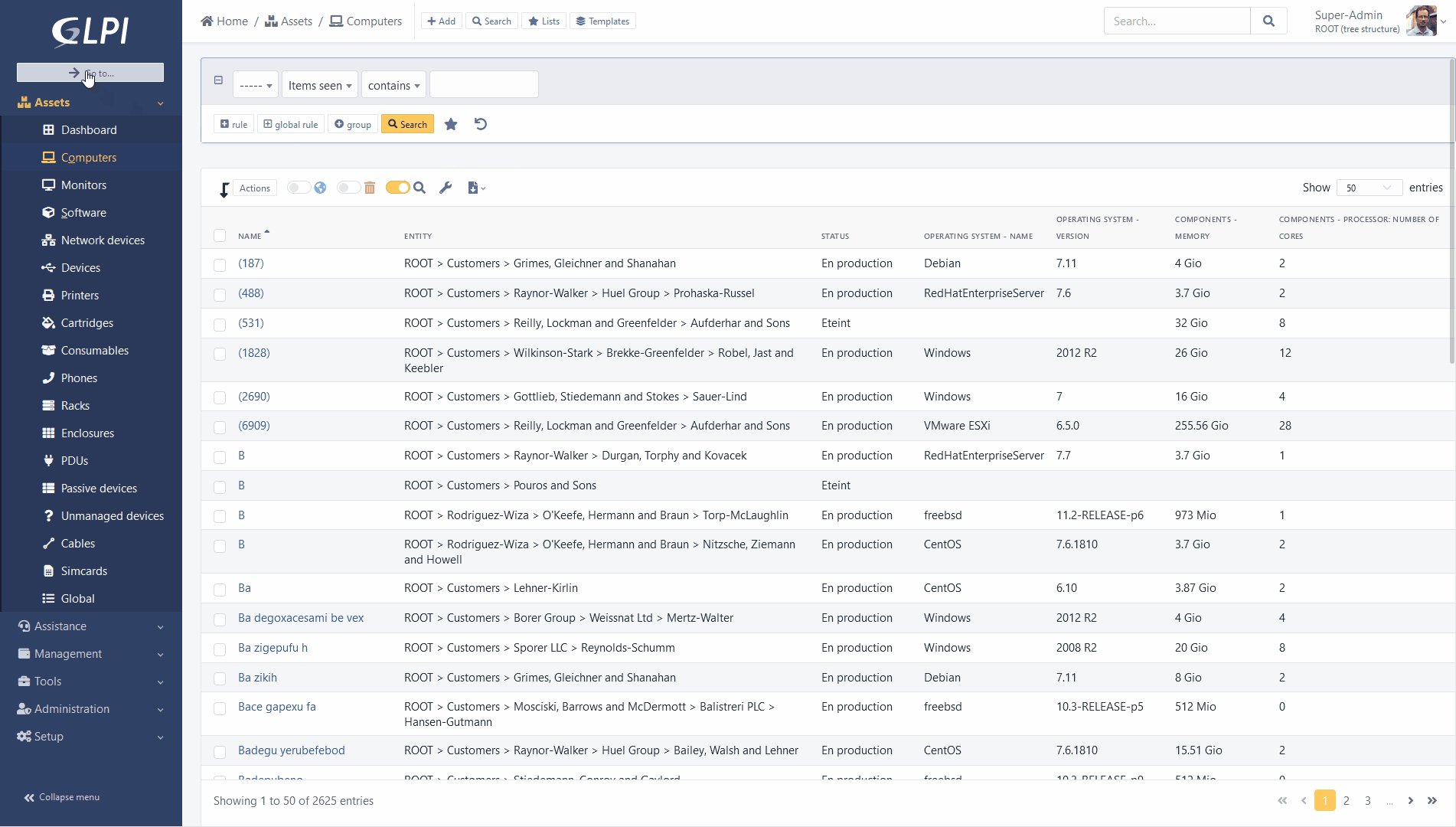
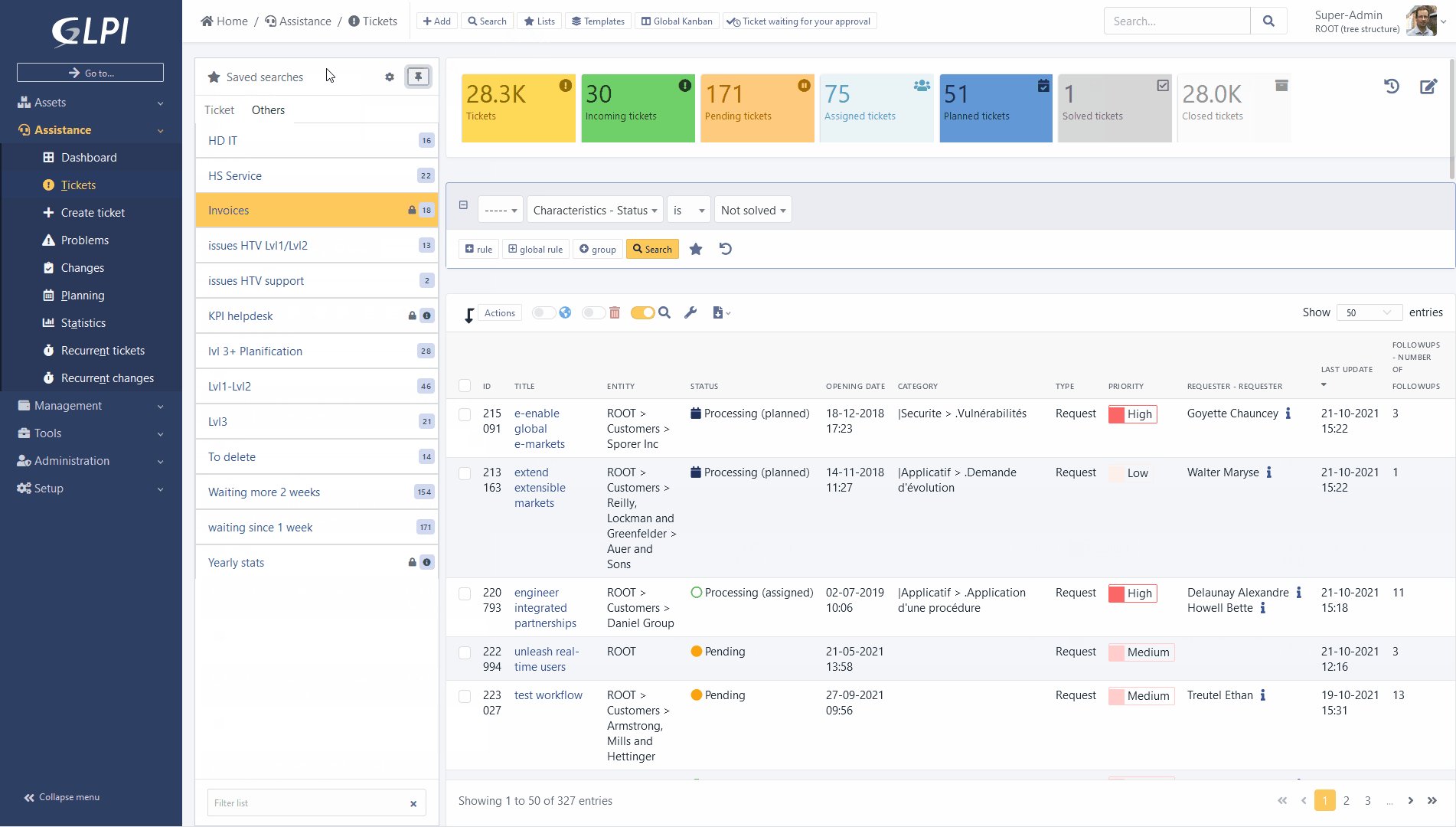
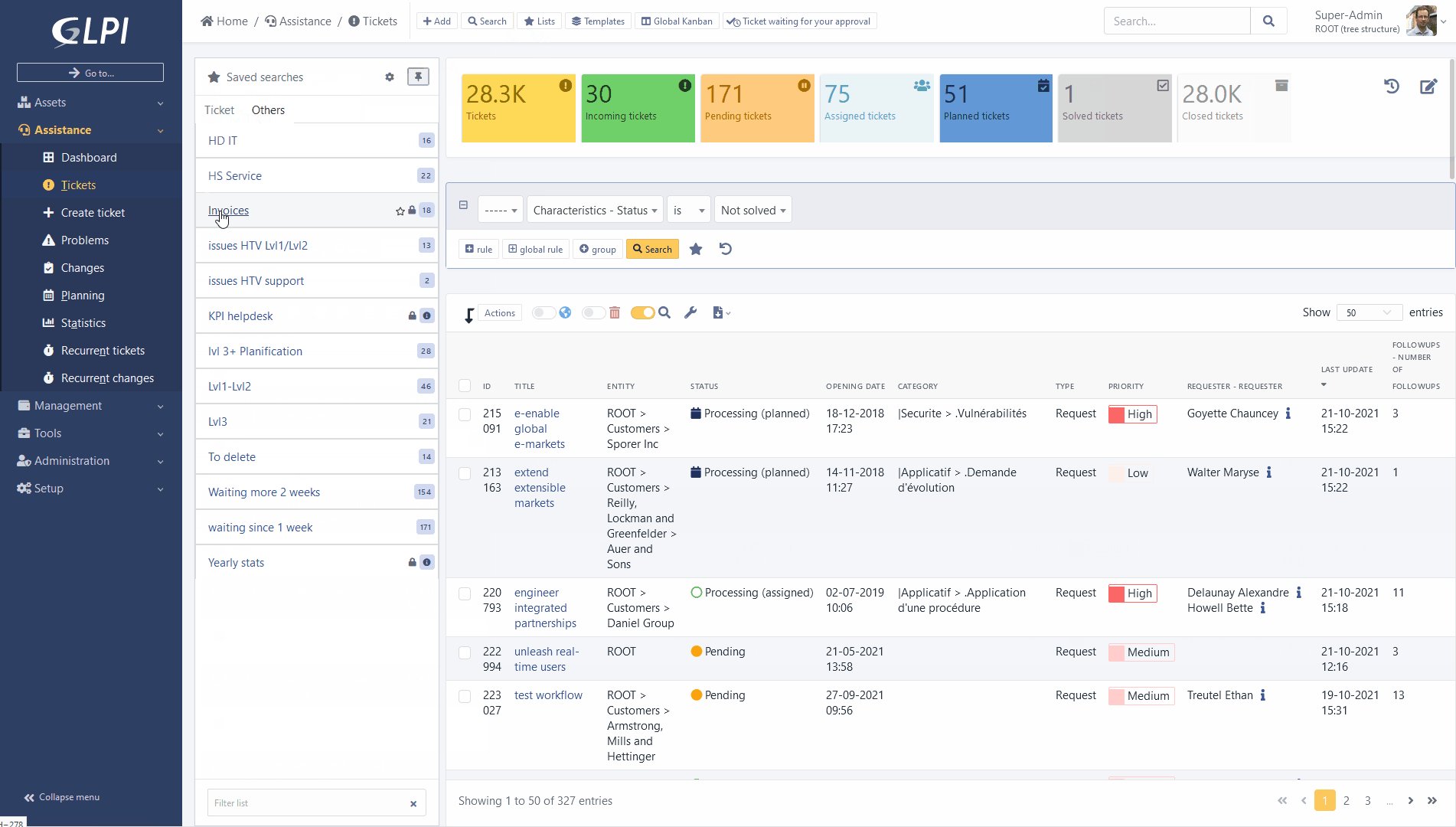
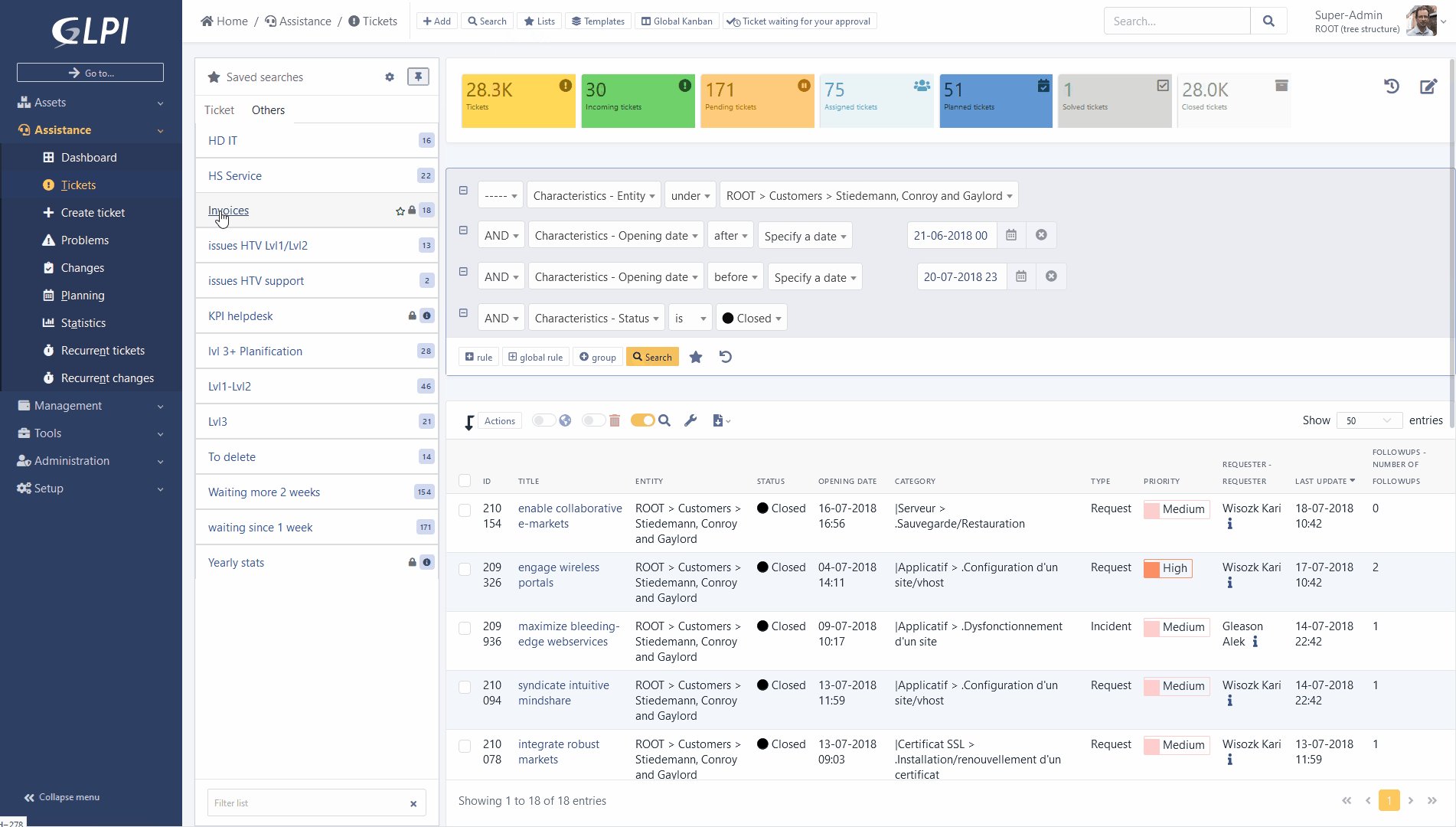
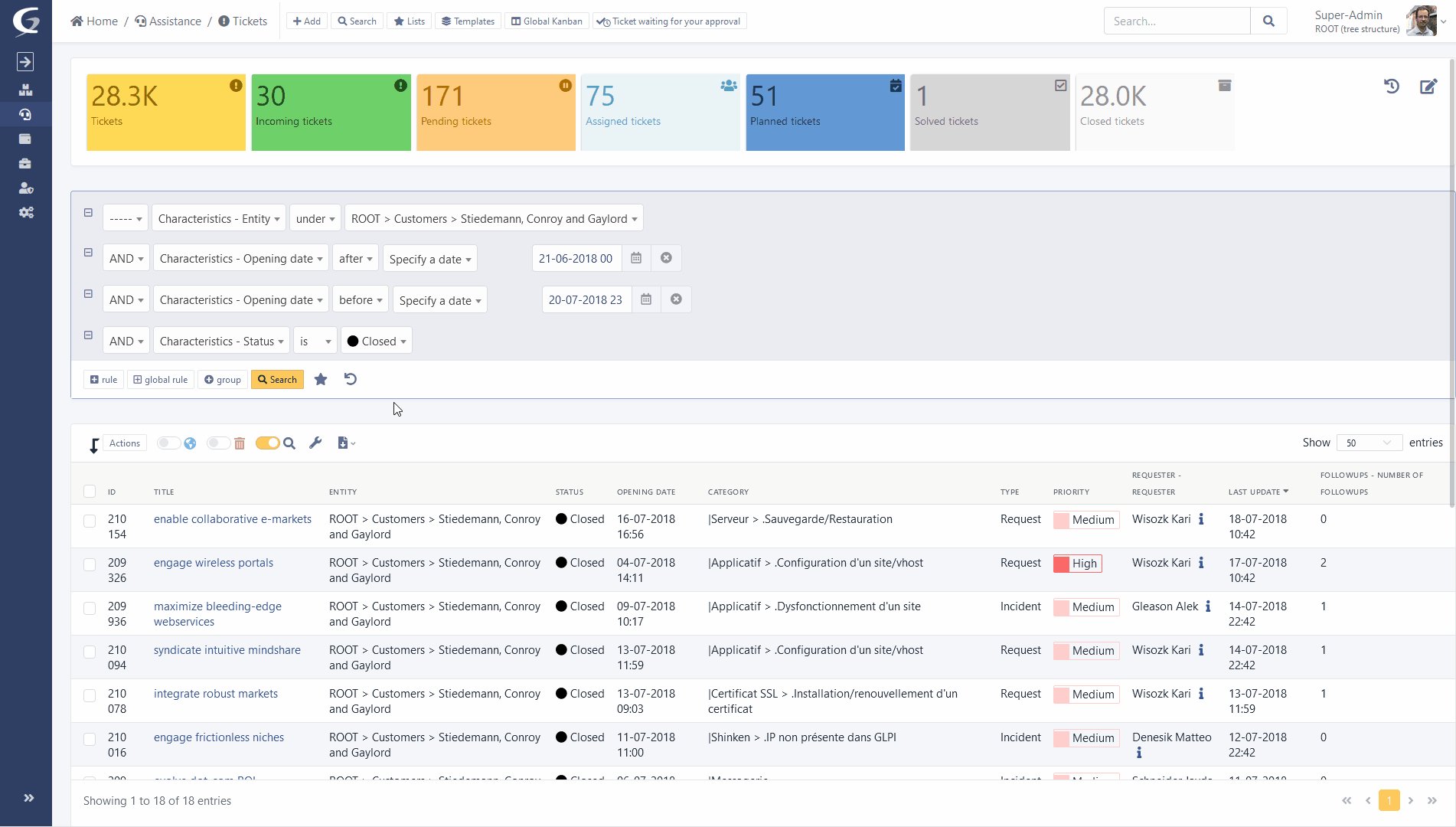
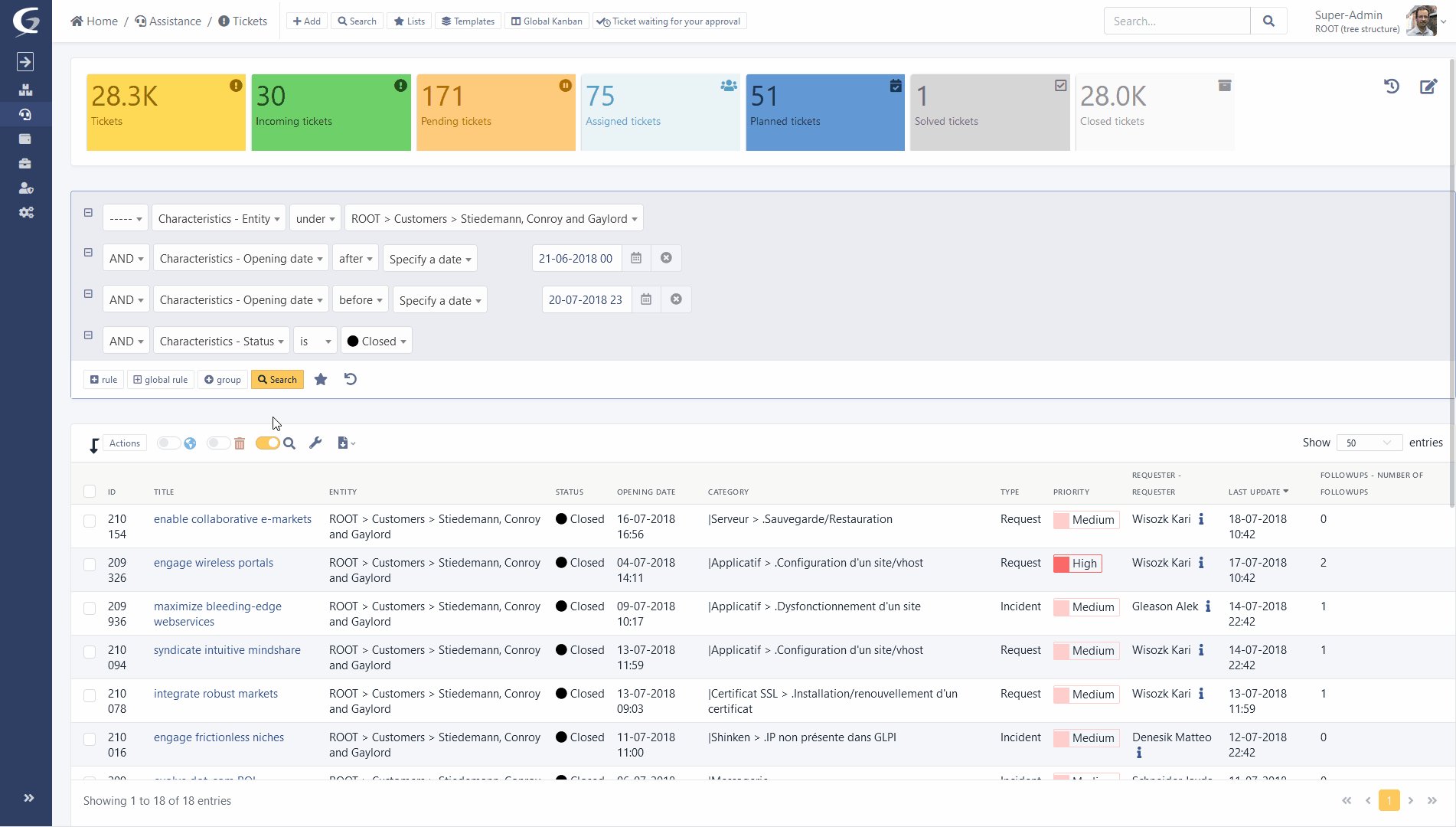
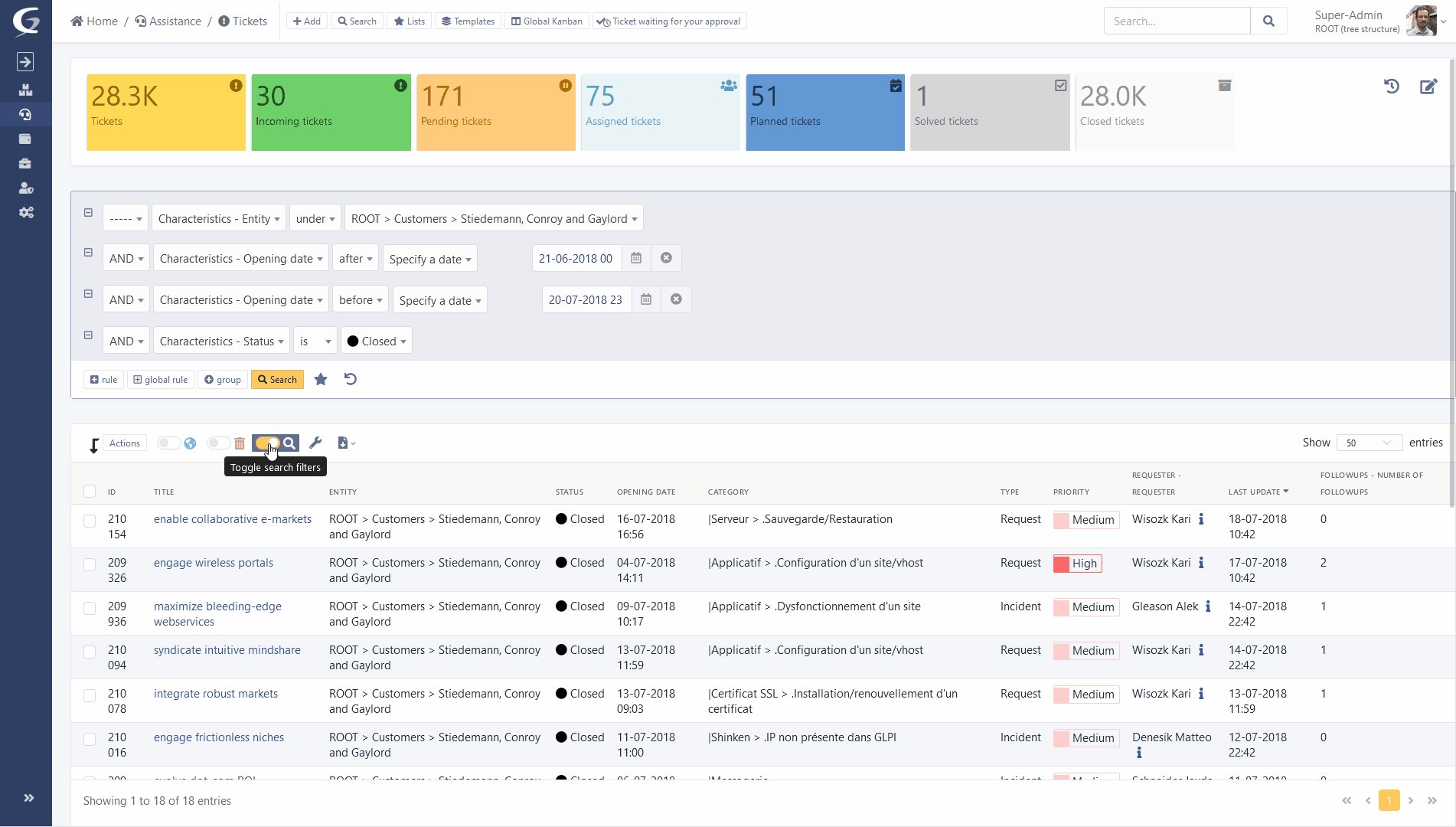
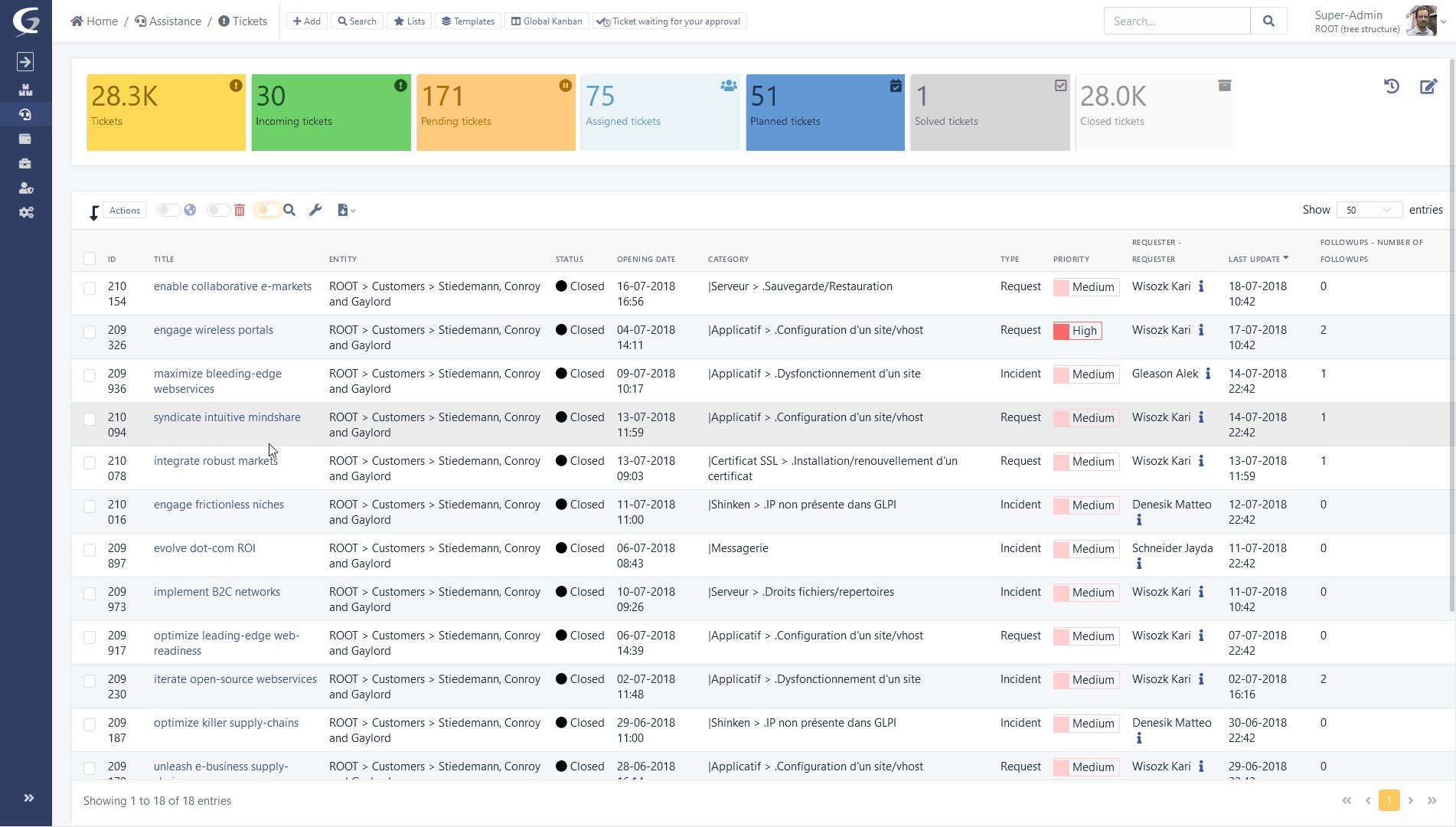
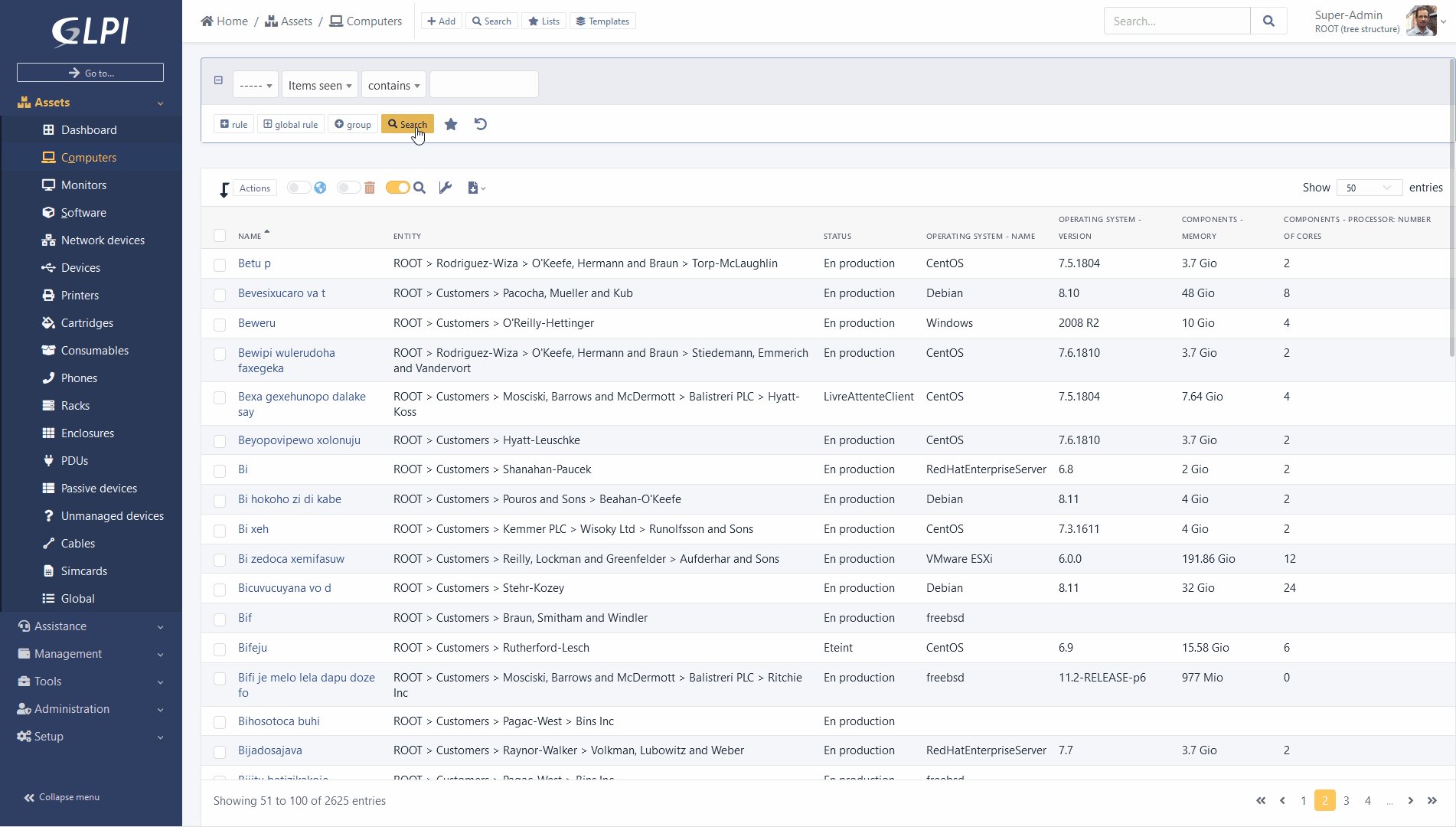
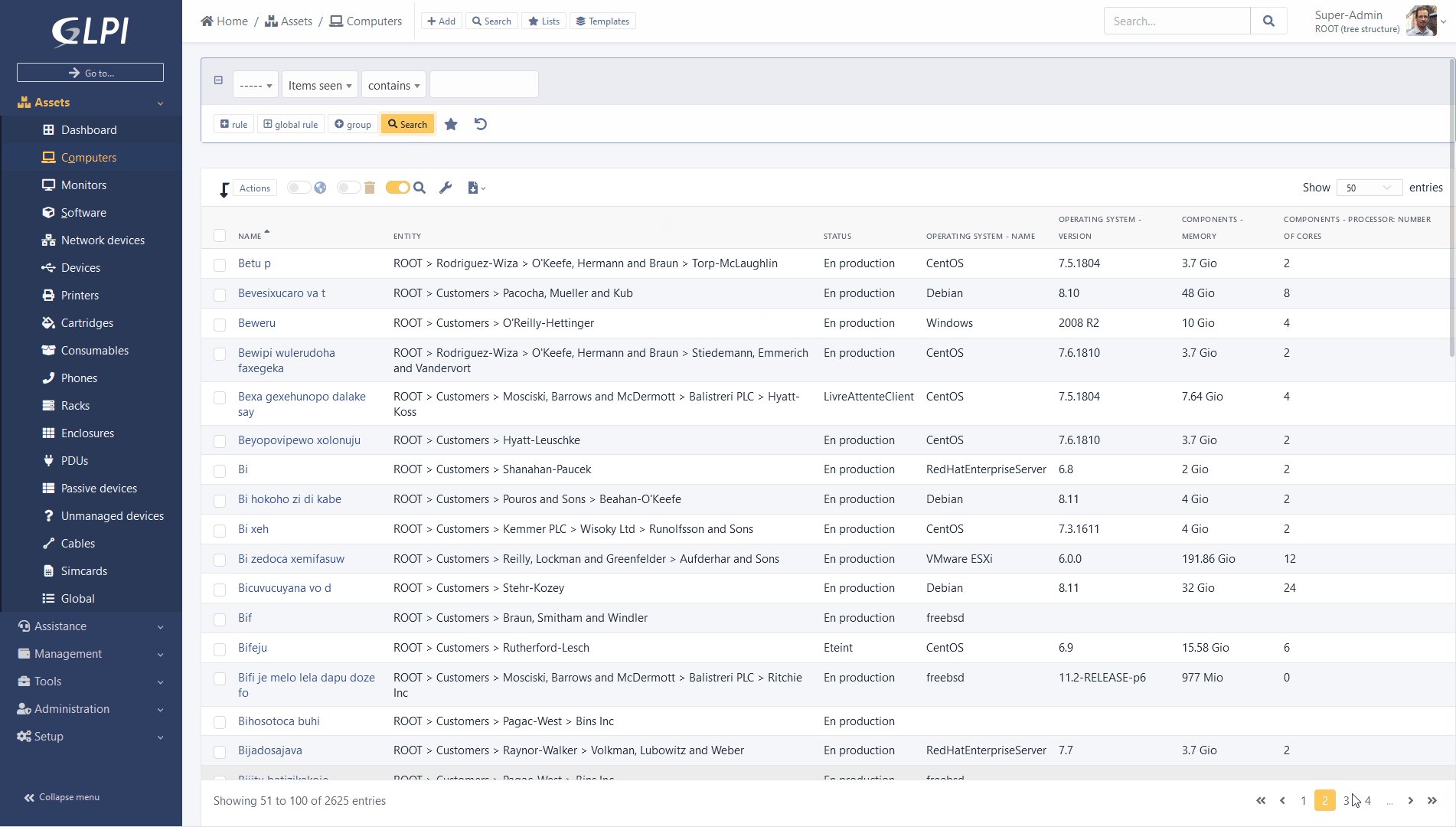
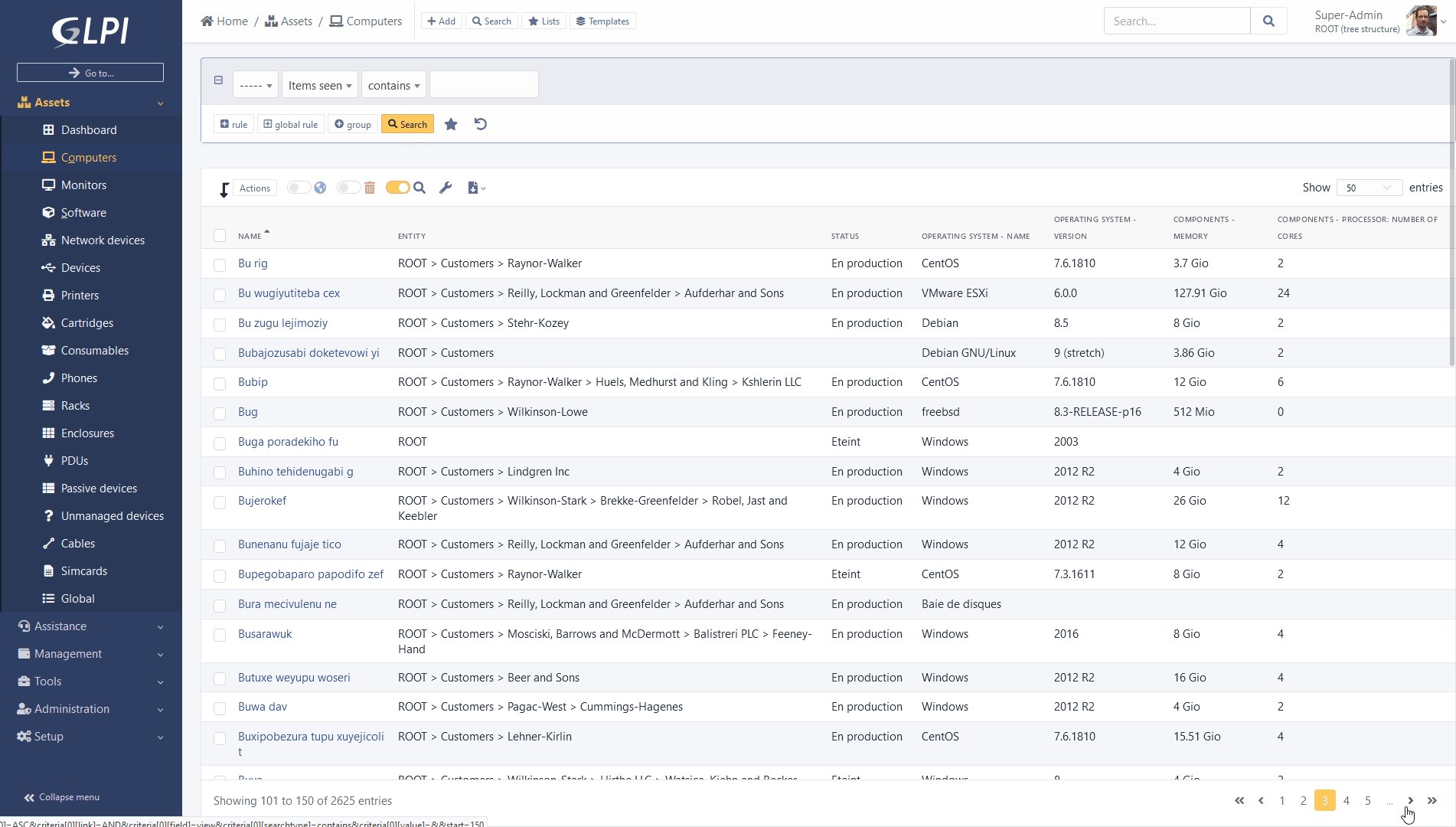
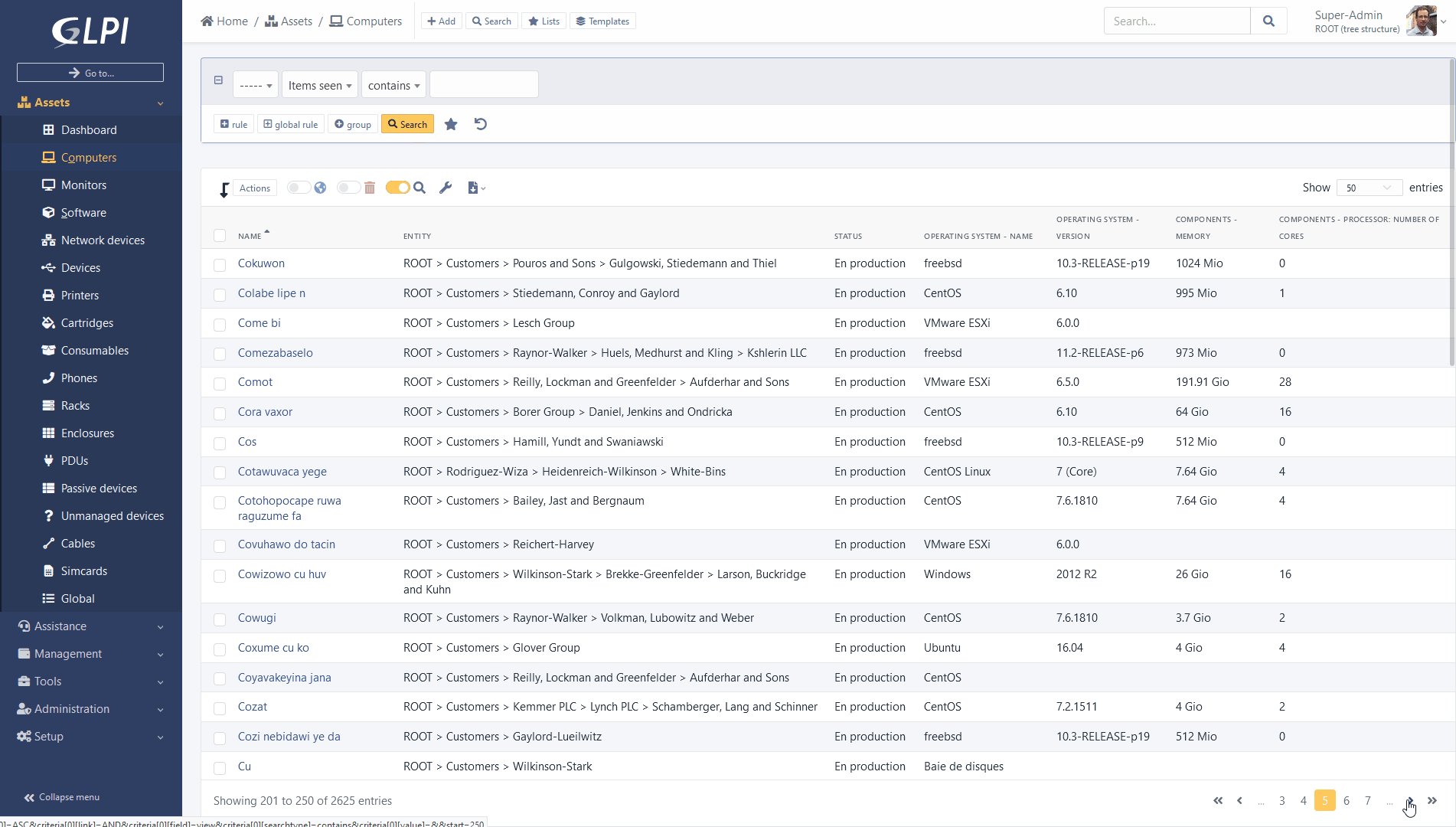
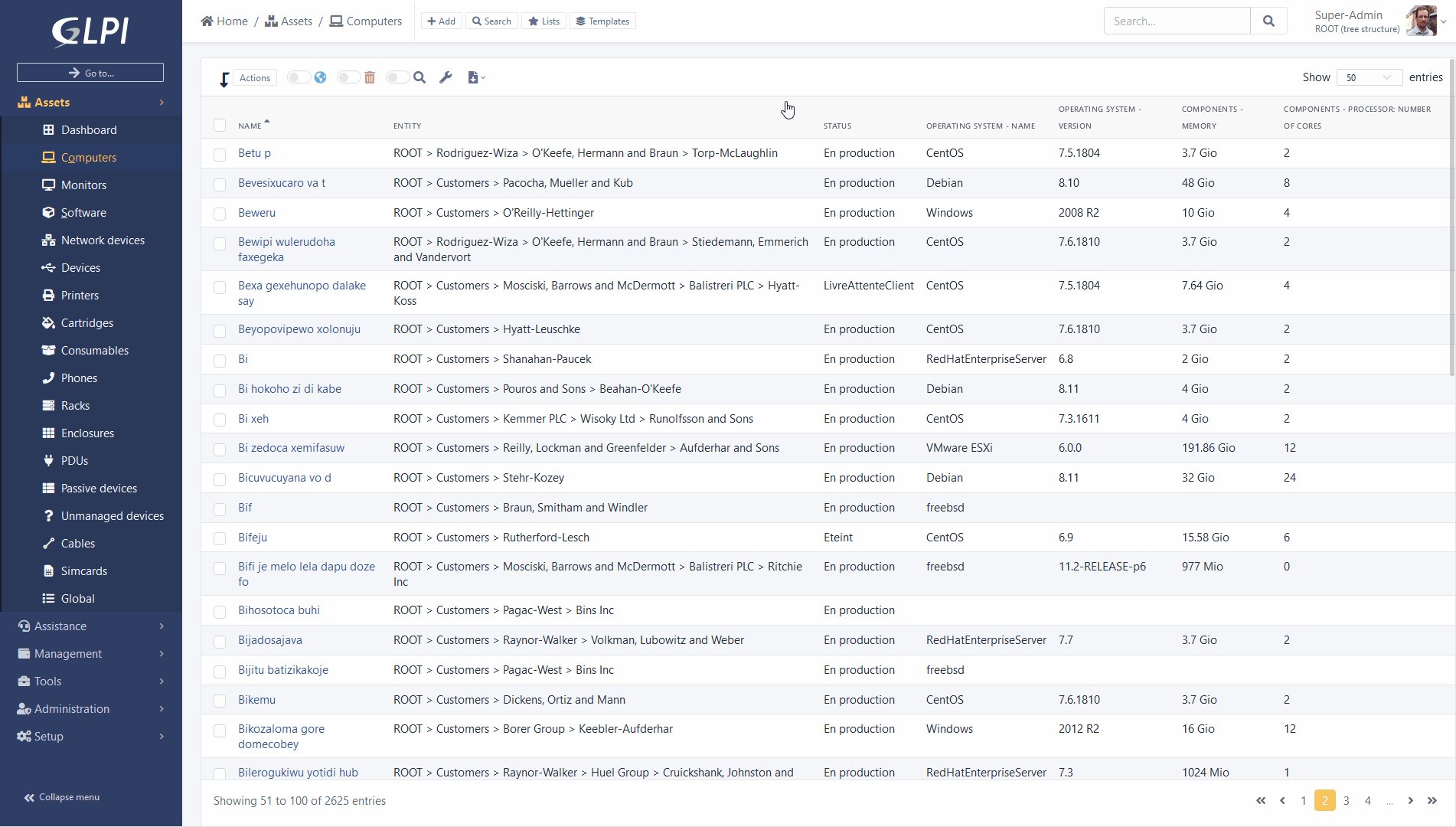
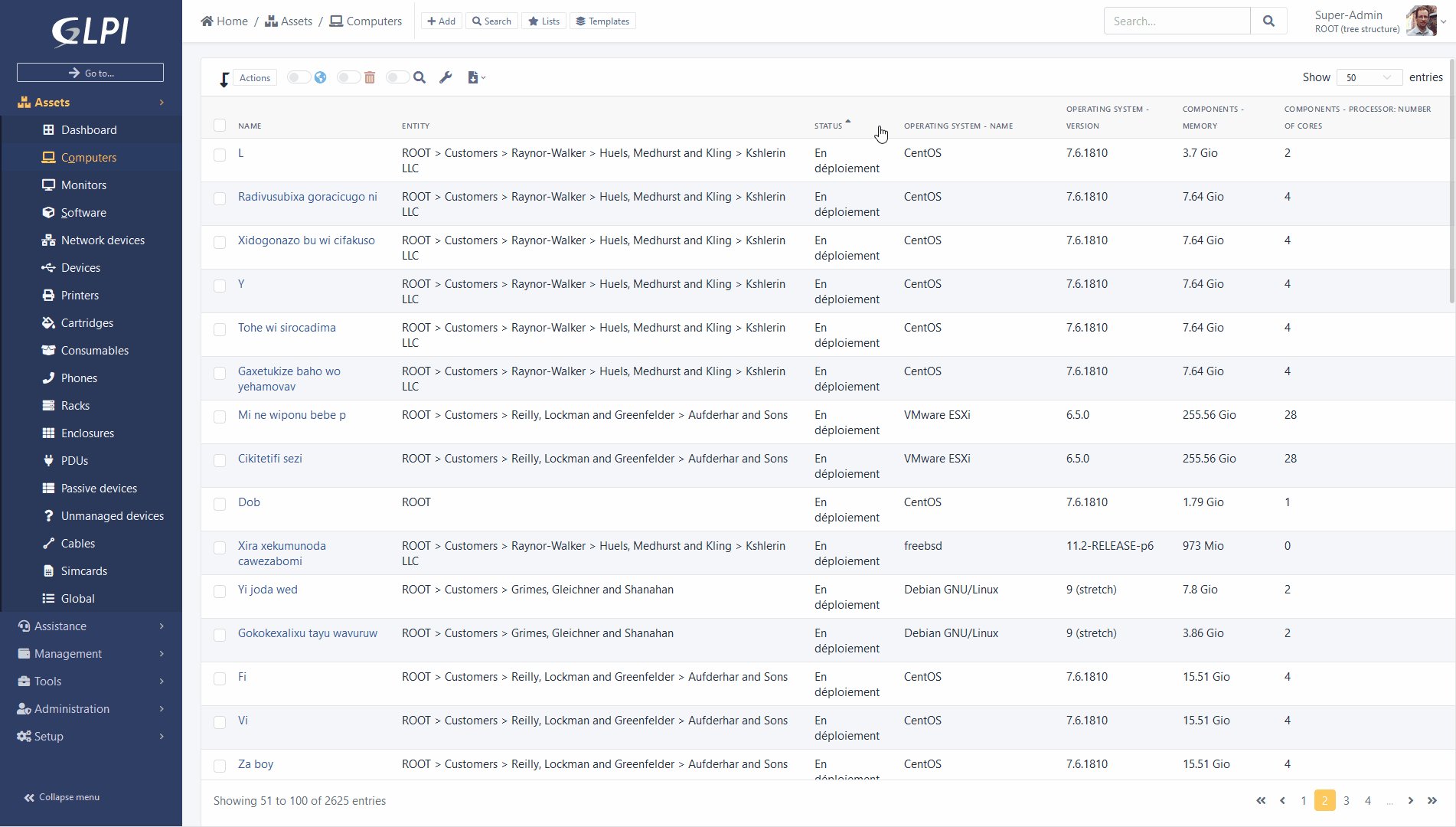
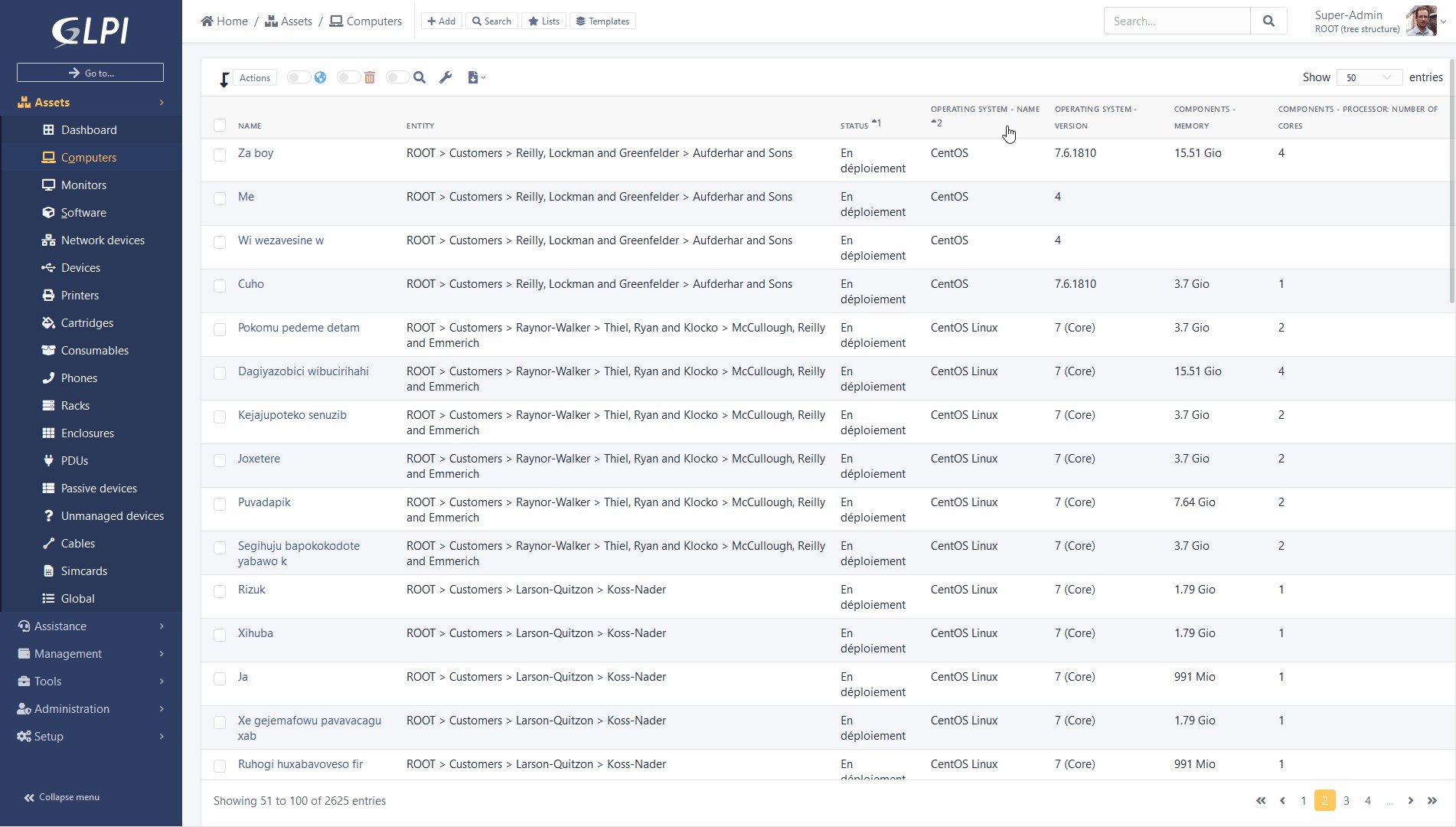
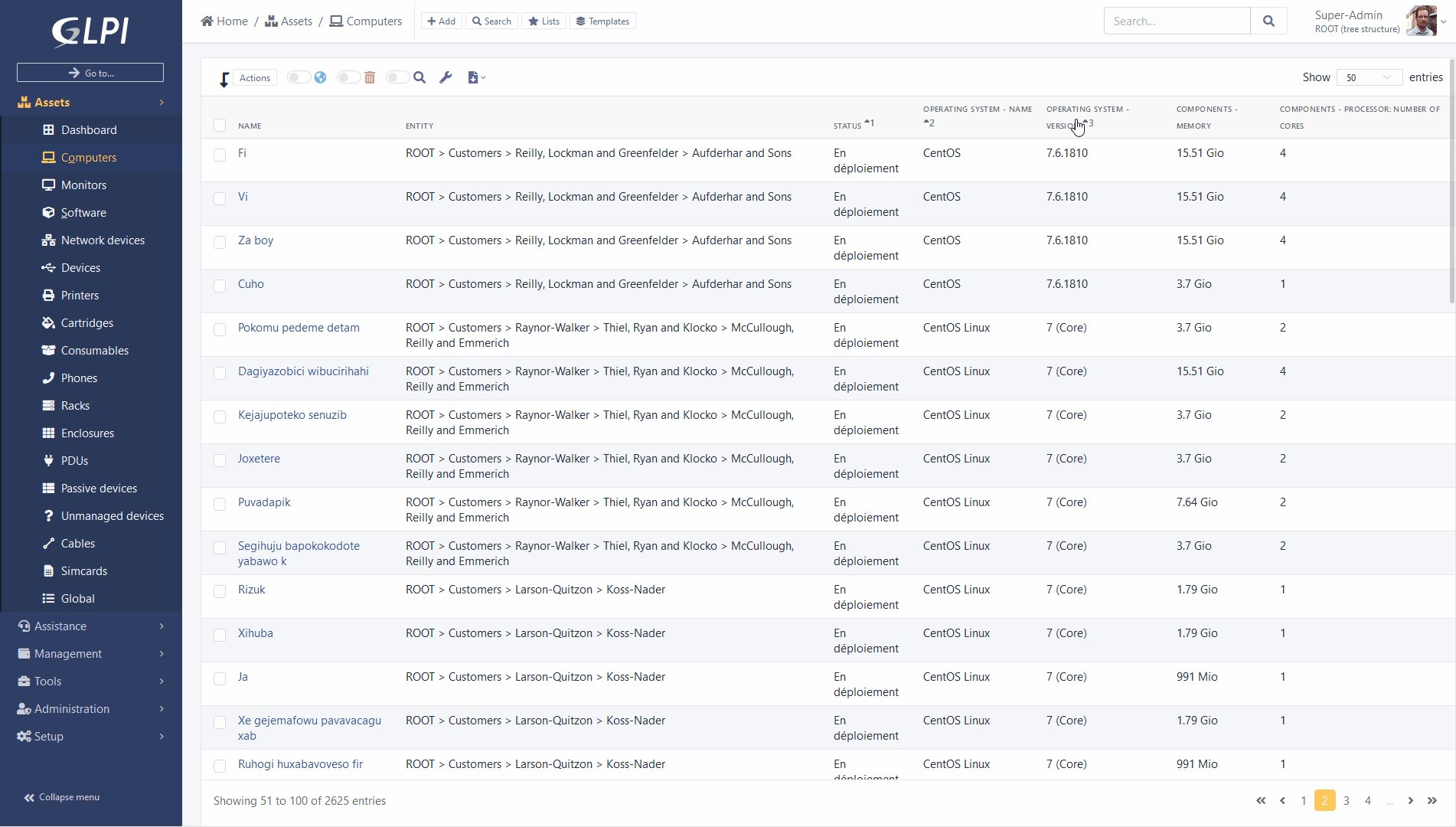
Voici quelques captures d’écran pour vous donner un aperçu des changements à venir.



Au-delà du changement de design, nous apportons un certains nombre d’amélioration de l’expérience utilisateur, voici la liste des points clés :
Menu vertical.
Comme vous l’avez remarqué sur les captures d’écran précédentes, GLPI propose désormais par défaut une mise en page avec un menu vertical. Il est toujours possible de passer à une mise en page similaire aux versions précédentes (nommées Horizontale) dans les paramètres utilisateurs.

Dans la nouvelle mise en page, il est possible de réduire le menu pour avoir un affichage compact.

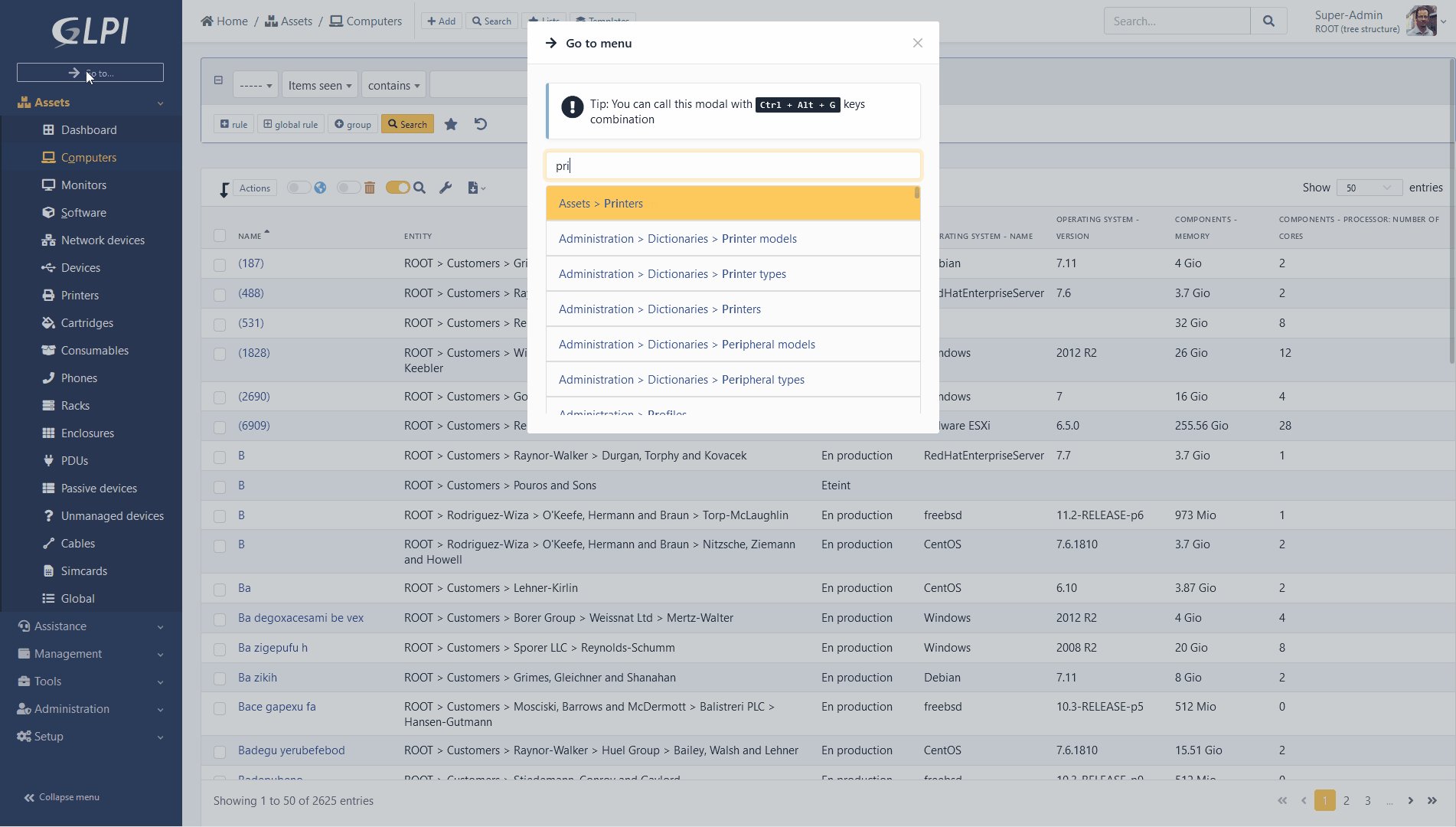
Bouton “Go to…”.
Disponible depuis la version 9.2 la fonctionnalité « Go to » qui permet une recherche rapide d’un menu est désormais mis en évidence et peut être découverte en haut du menu.

L’équipement du parc a maintenant un panneau sur leur côté droit où vous pouvez cliquer sur les images jointes.
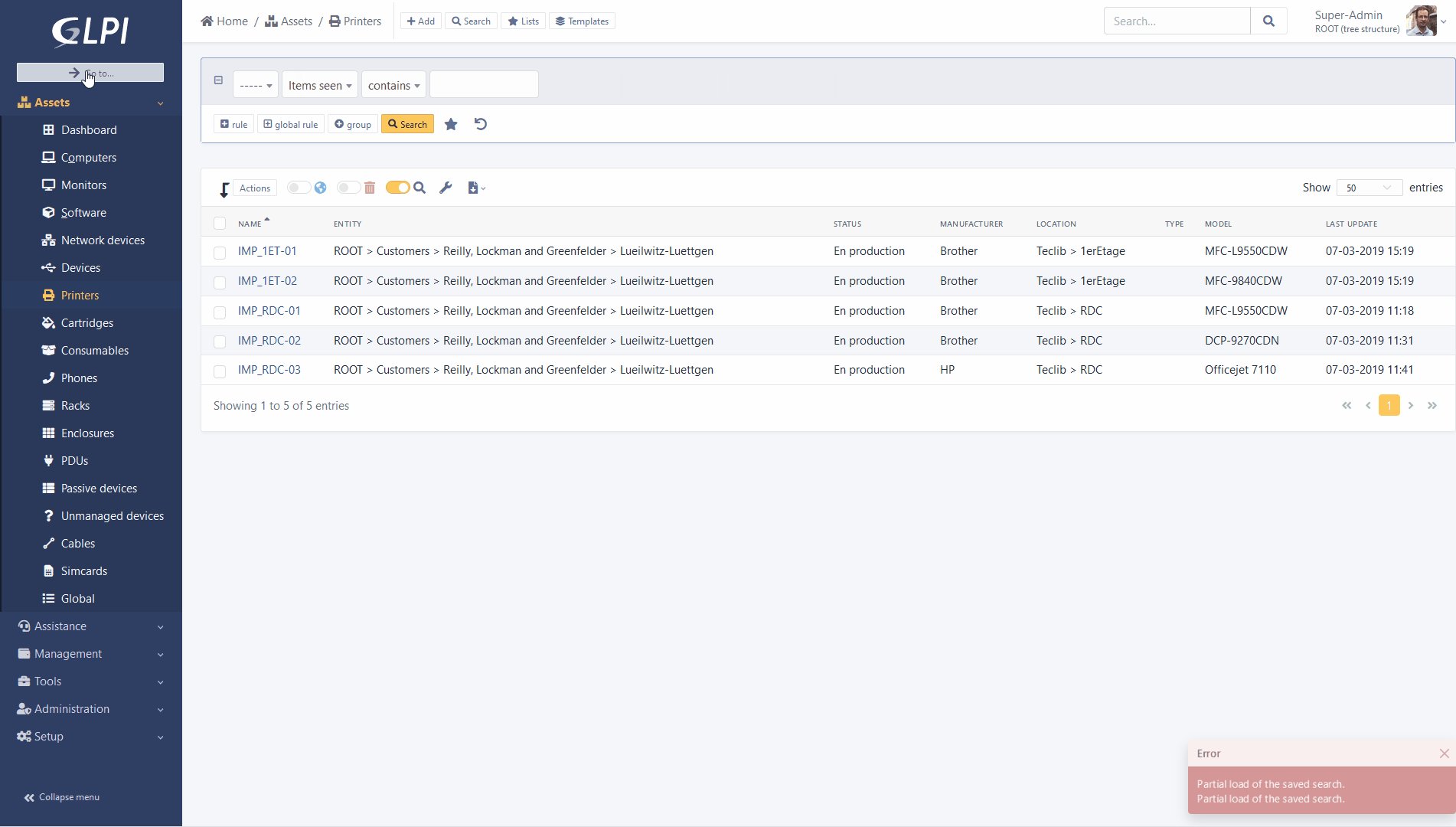
Panneau « Saved Search »
Le panneau « Saved Search » désormais intégré au design de GLPI.
Vous pouvez le définir flottant, ou épinglé aux pages (pour être conservé en permanence (même après la navigation)).
L’épinglage se fait page par page, par exemple : un panneau épinglé aux « tickets » ne sera pas épinglé aux ordinateurs.
A noter que désormais vous pouvez le retrouver dans le premier onglet, les recherches sauvegardées correspondant au type d’objet : la liste des tickets s’affichera en fonction de la priorité des recherches sauvegardées.
Le deuxième onglet liste toutes les autres recherches concernant d’autres types d’objets.
Le panneau étant désormais contextuel au type d’objet présenté, vous pouvez y accéder via une icône nommée « Listes » placée à côté du file d’Ariane.

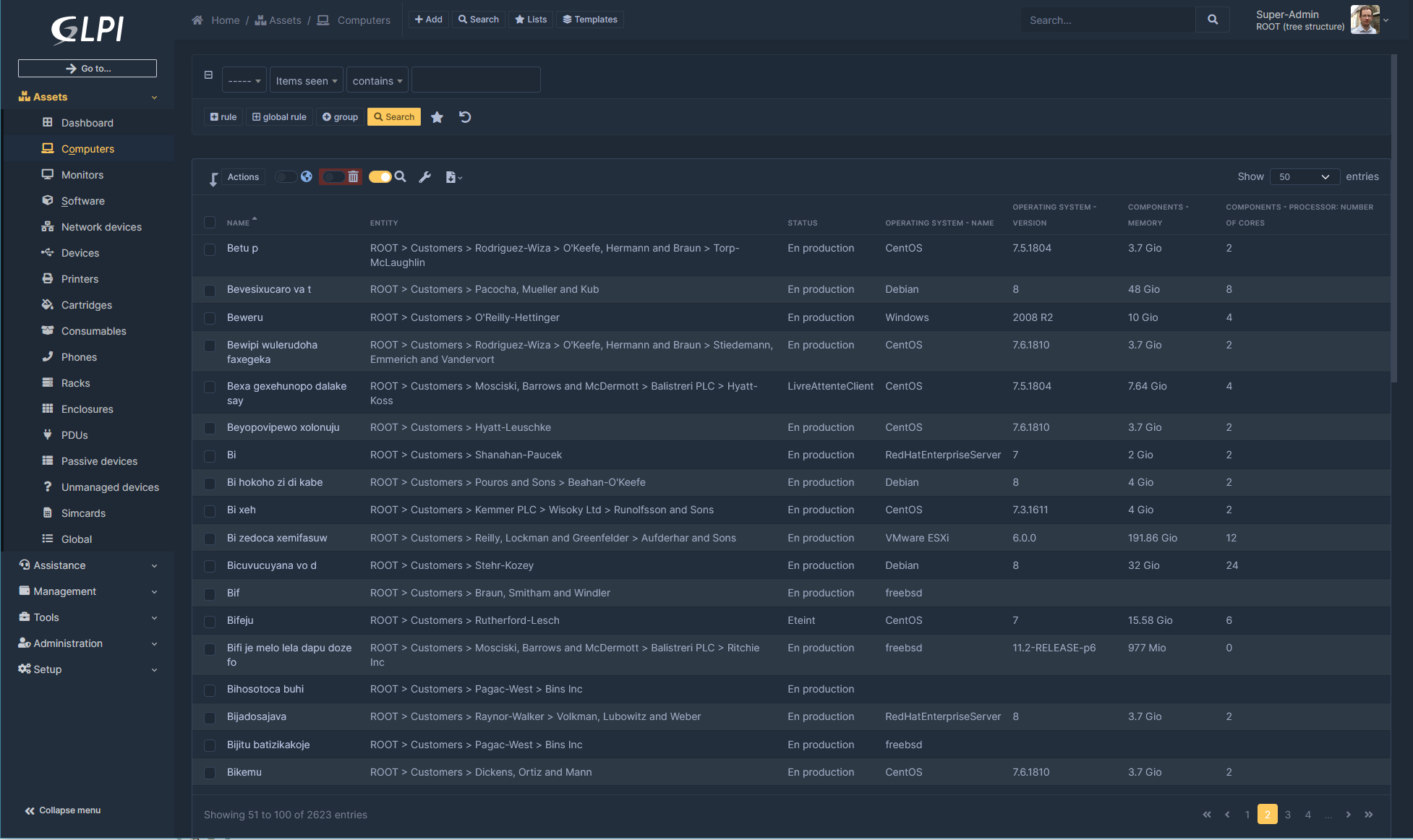
Moteur de recherche invisible
Il est désormais possible de désactivé l’affichage du moteur de recherche.
Vous pouvez naviguer dans GLPI uniquement en utilisant recherches enregistrées !

Chargement dynamique des résultats de recherche.
L’affichage du moteur de recherche est maintenant lancé en mode « AJAX ». Une icône de chargement s’affiche lorsqu’une recherche est lancée, qu’un changement de page ou qu’un tri est en cours. Une fois que de nouveaux résultats sont disponibles, seul le contenu est remplacé et non la page entière.

Multi-tri des résultats
Avec un « CTRL », vous pouvez ajouter plusieurs modes de tri aux colonnes de vos résultats de recherche.
Exemple : trier par « Nom » et par « Date de modification ».

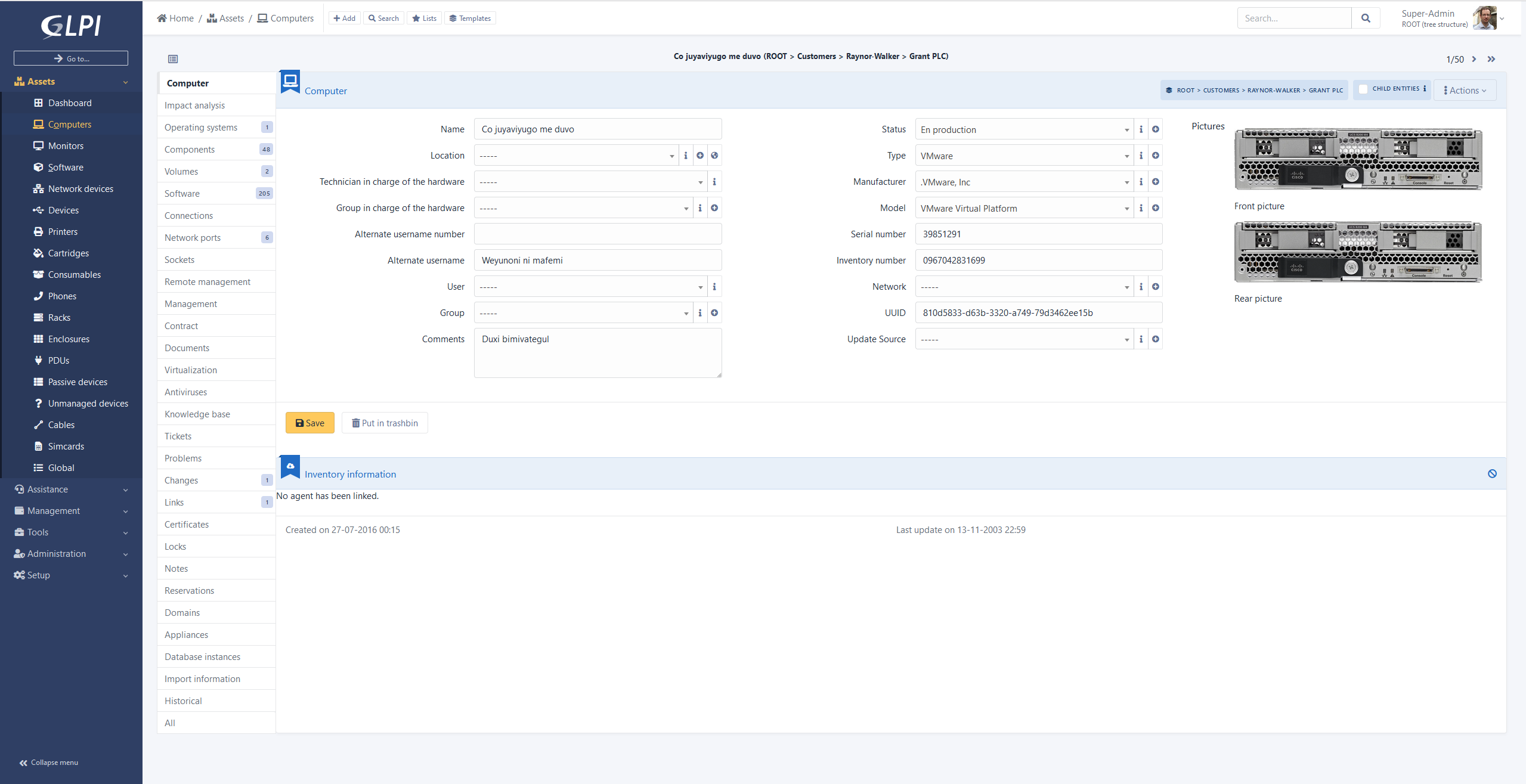
Page des éléments du parc.
Le formulaire de l’élément principal affiche maintenant un panneau sur la droite affichant les images associées au modèle correspondant.
Ces images n’étaient auparavant accessibles que dans la partie affichage des racks des centres de données, elles sont désormais disponibles partout.

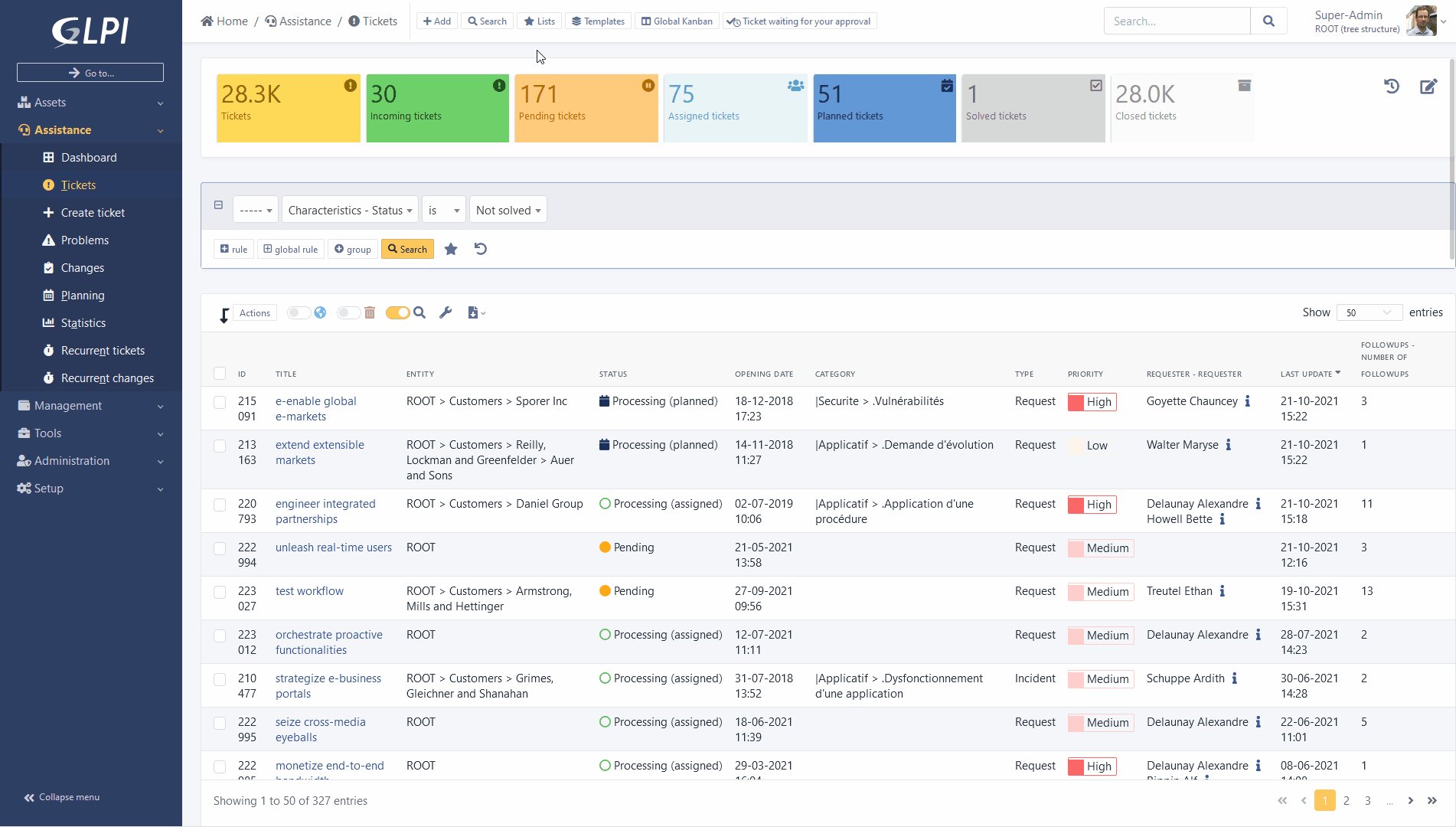
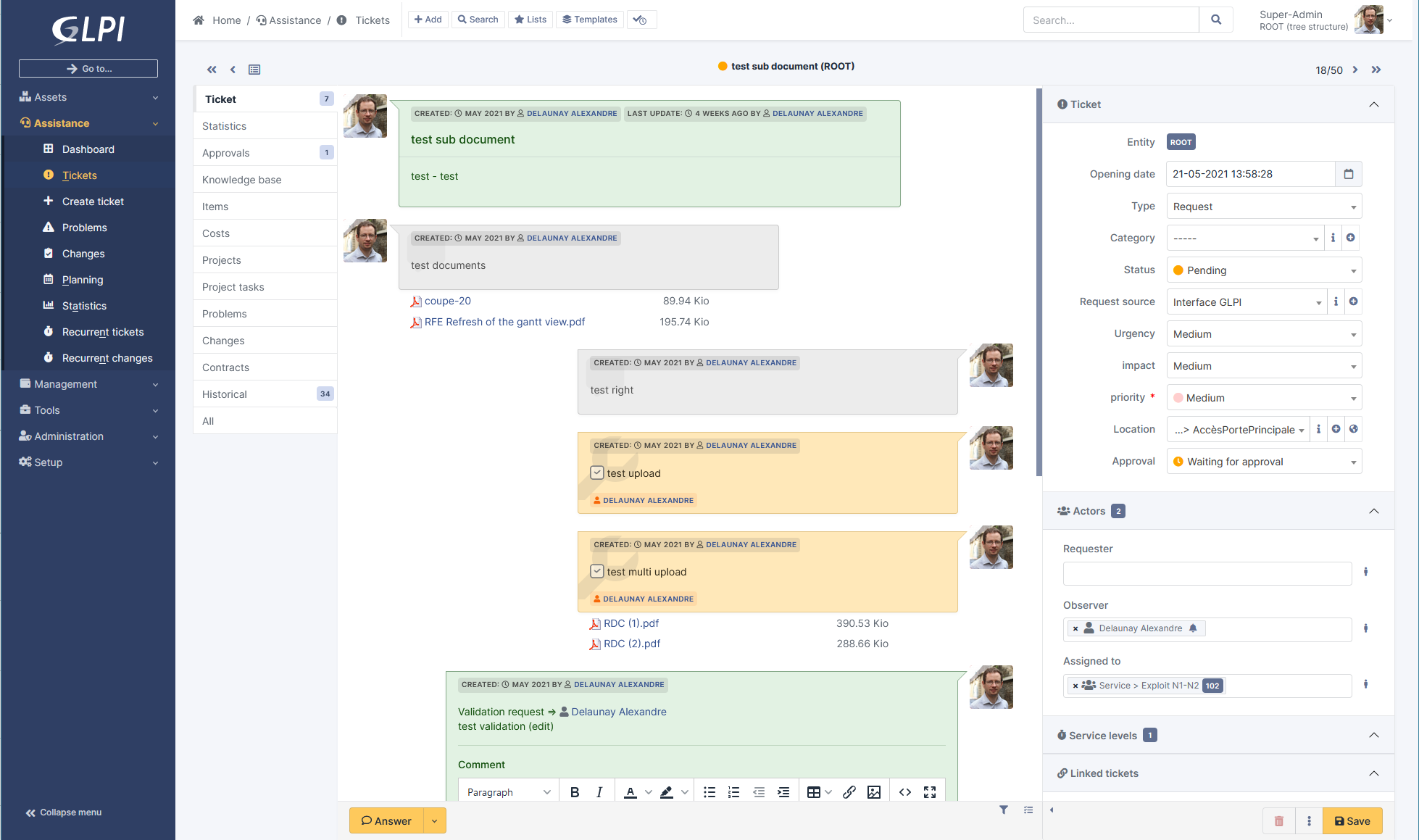
Refonte des objets ITIL.
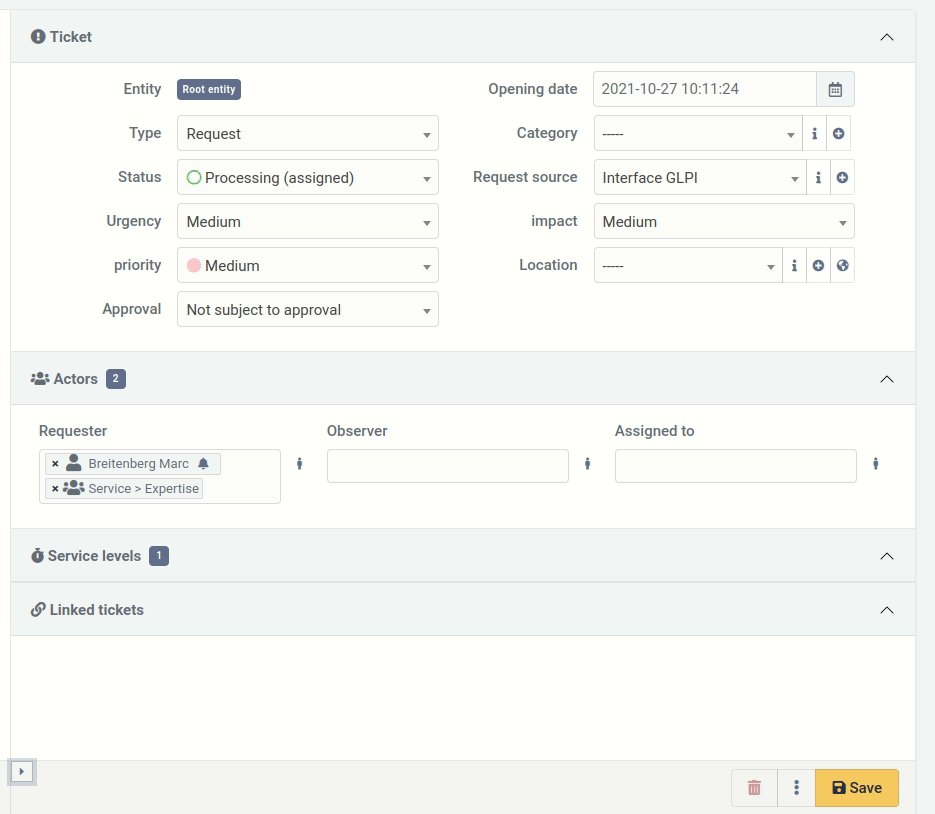
L’affichage et l’utilisation des objets ITIL (Tickets, Problèmes et Changements) sont minutieusement revus.

De nombreux changements ont été apportés :
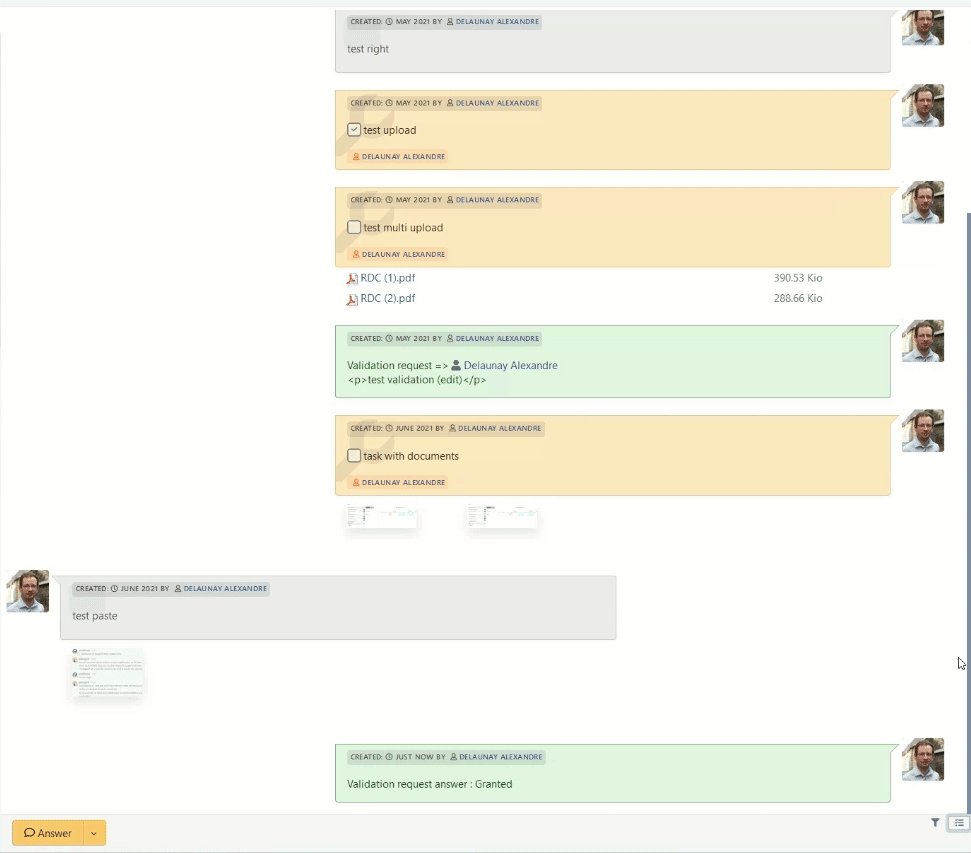
- L’ordre des messages dans la « timeline » va désormais du plus ancien au plus récent, en partant du haut vers le bas, suivant un ordre de lecture habituel. Nouvelle réponse maintenant placée sous la dernière.
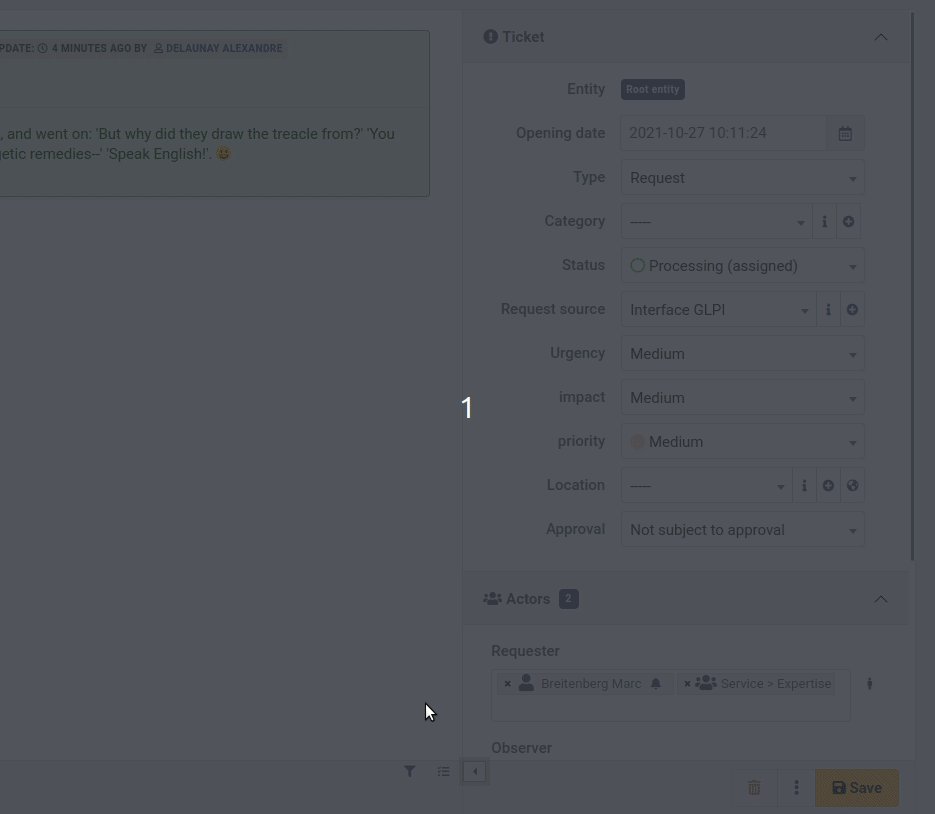
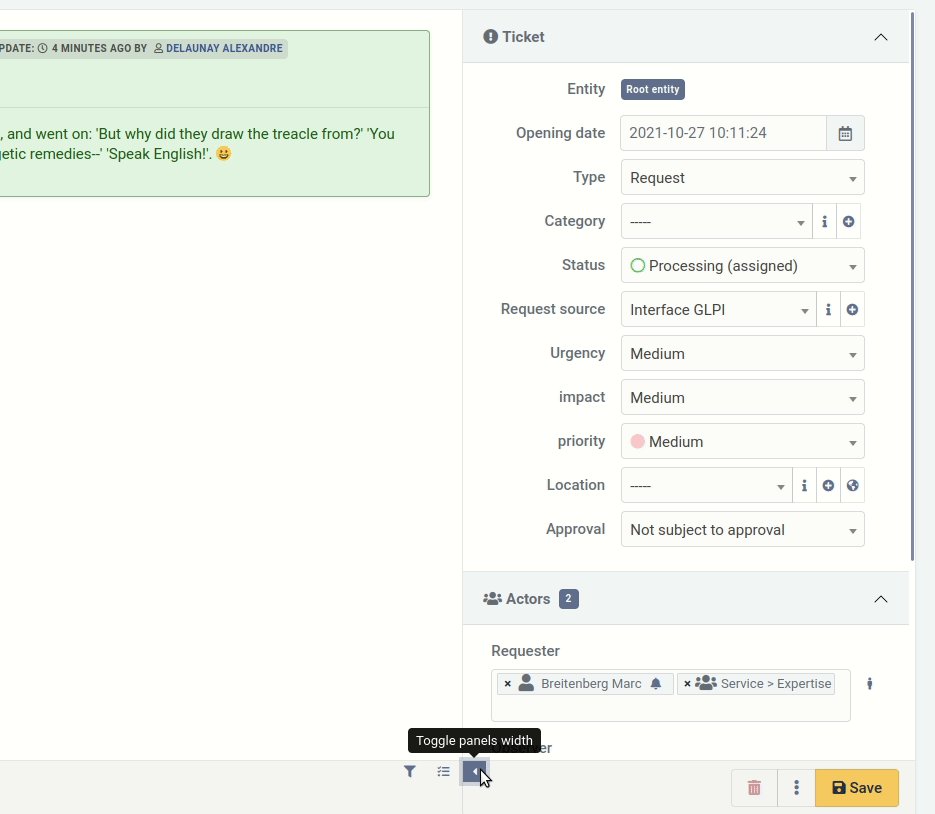
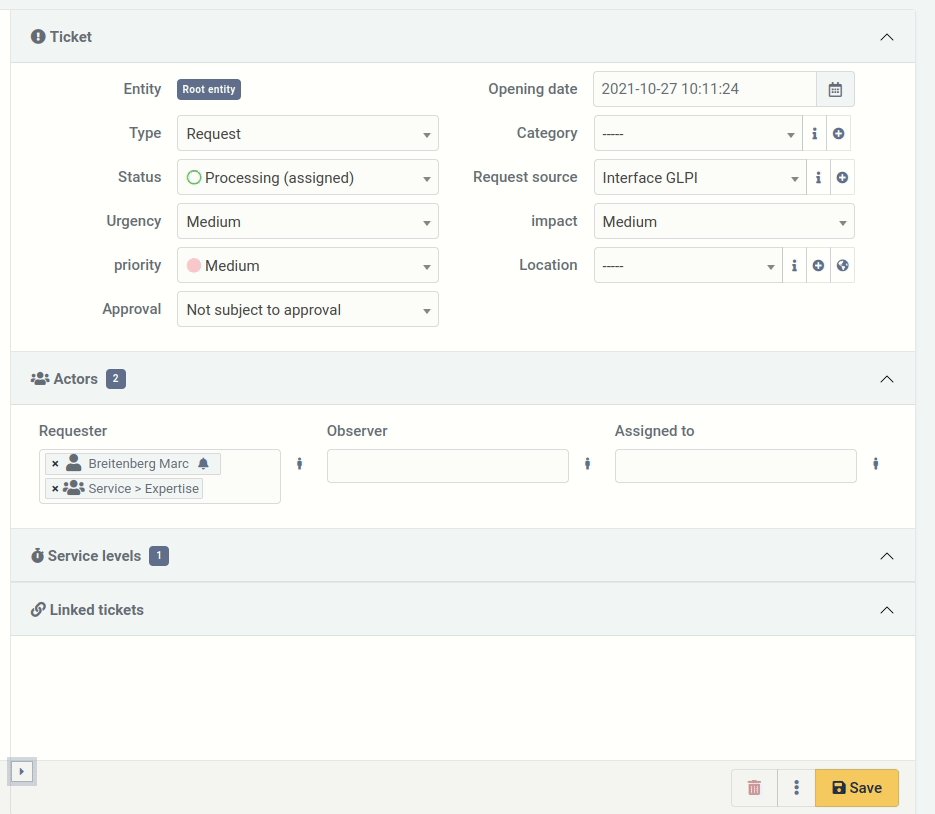
- Un panneau latéral contient les informations complémentaires des tickets (dates, matrices de priorité, acteurs, etc.). Ce panneau peut être temporairement agrandi. Nous regroupons également par ces modifications les onglets principaux et la « chronologie » dans la même vue.

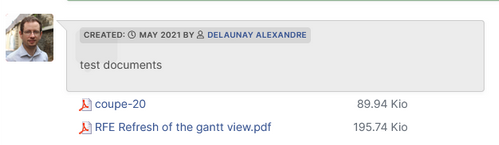
- Les documents ajoutés à la chronologie sont désormais affichés sous l’objet parent (tracker, tâche) de manière contextuelle pour une lecture plus facile.

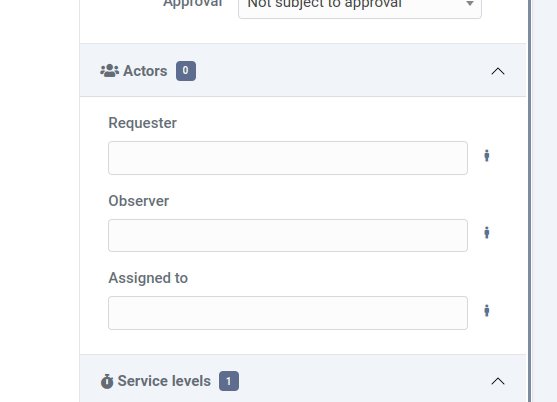
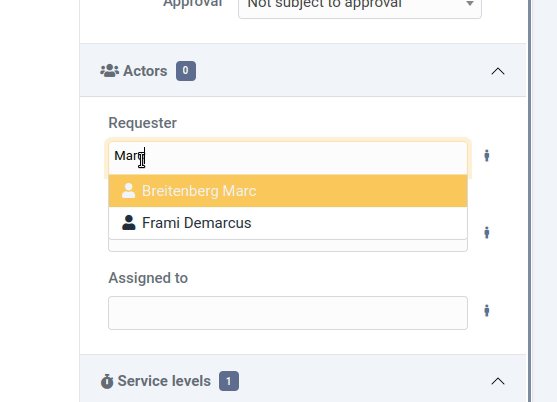
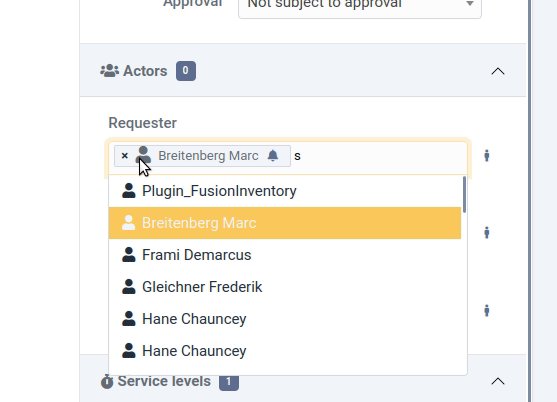
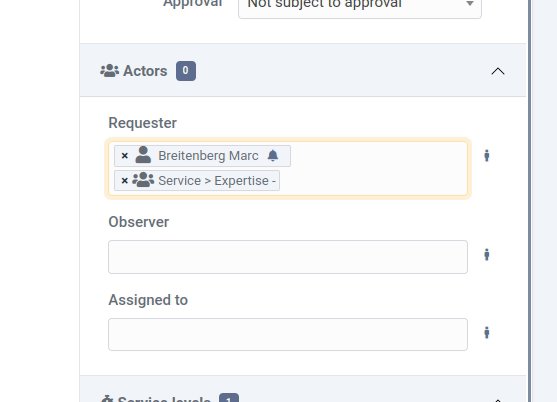
- Chacun des types d’acteurs (demandeurs, observateurs et assigné) est désormais affiché dans un seul champ. Auparavant, plusieurs clics étaient nécessaires pour sélectionner un groupe ou un utilisateur puis choisir l’acteur final. Il s’agit désormais d’une liste déroulante unique unifiant tous les objets possibles (en les différenciant par une icône) et permettant l’auto-complétion.

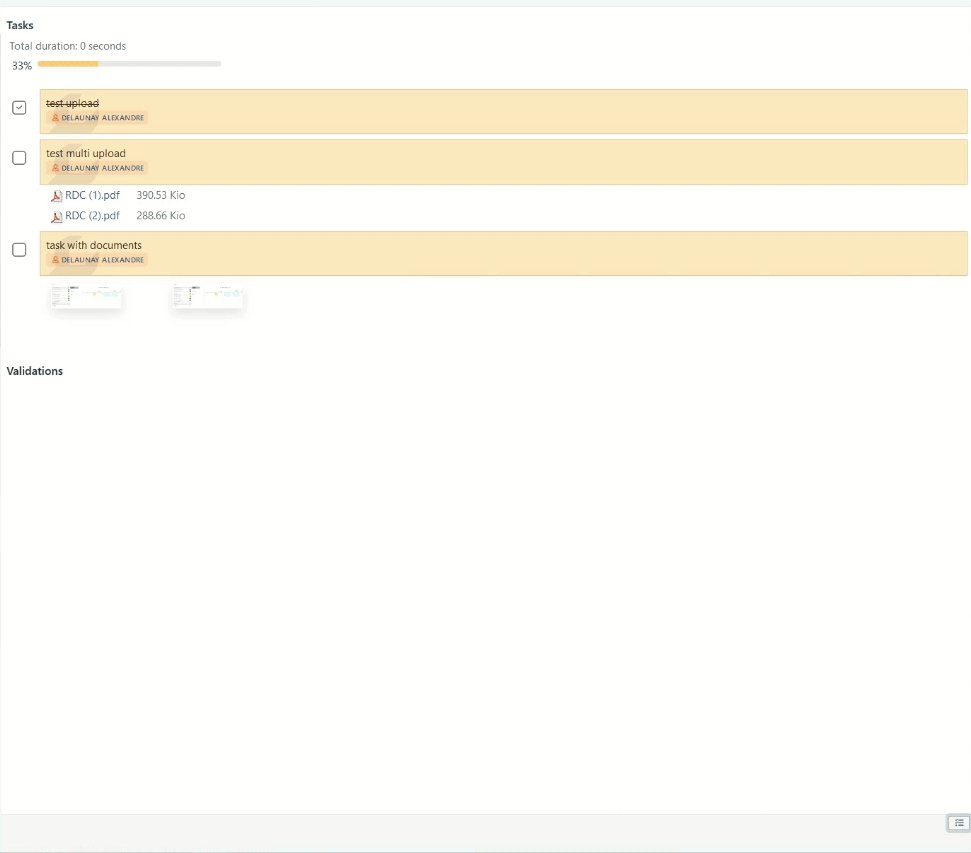
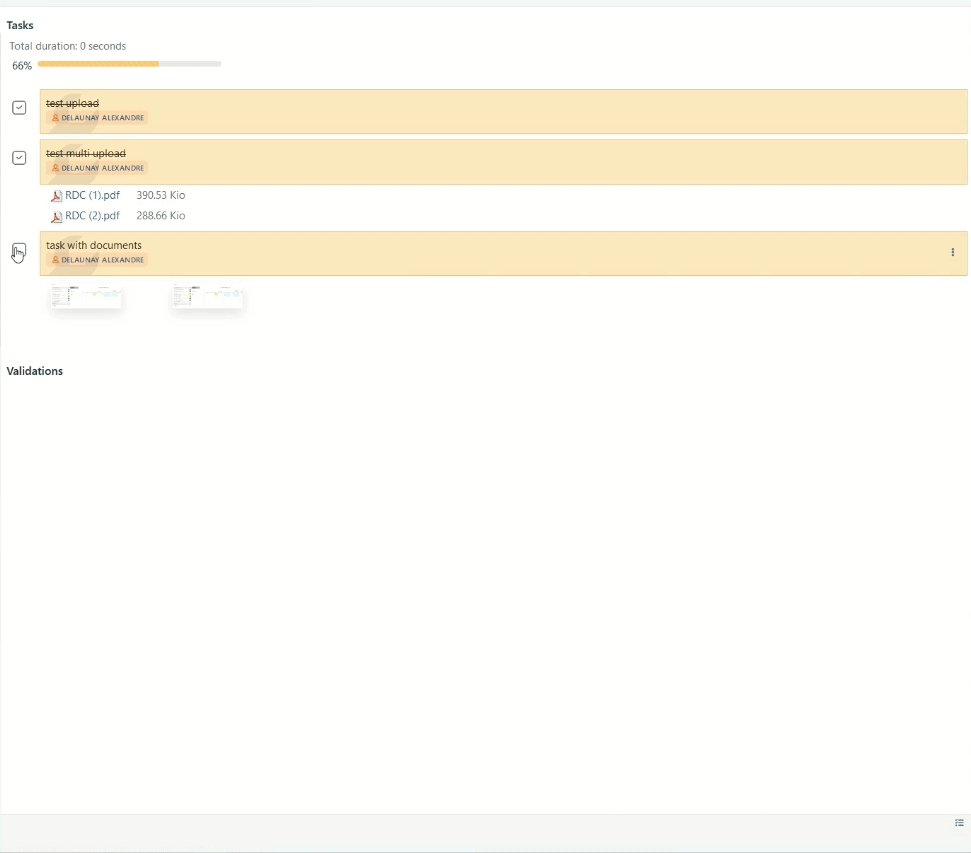
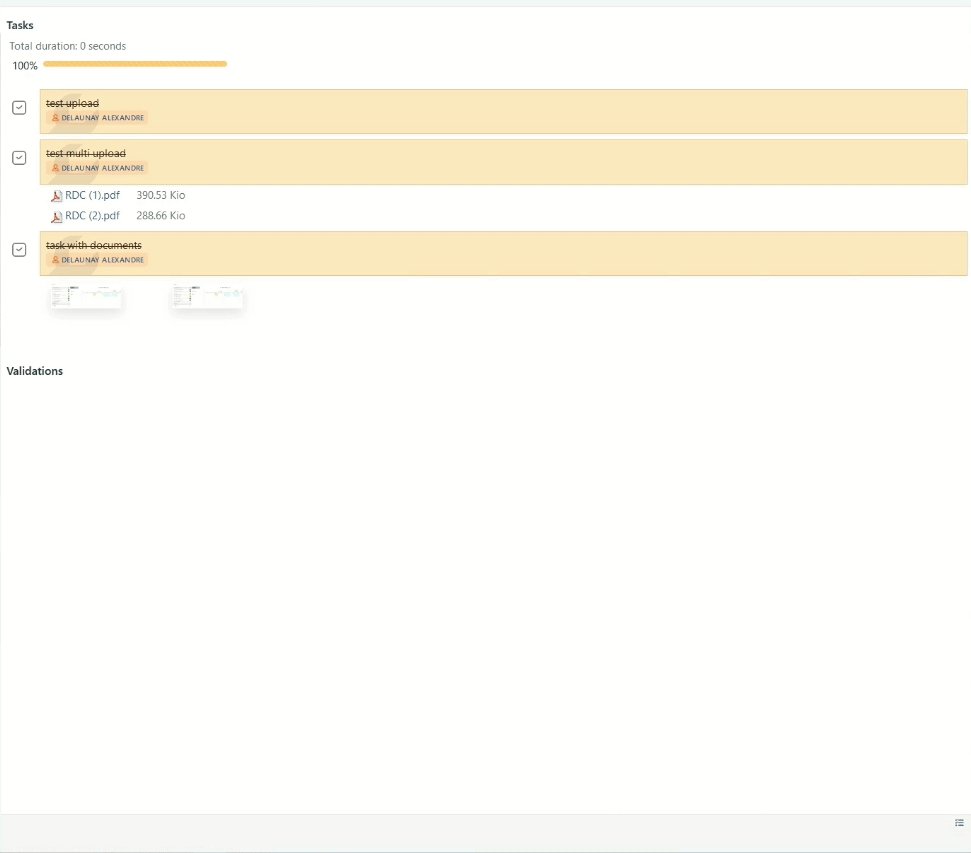
- Un bouton en bas de la vue principale permet de basculer vers une vue « TODO List » affichant les tâches et demandes de validation dans une liste verticale interactive, permettant de suivre l’avancement d’un ticket (ou d’un autre objet ITIL).

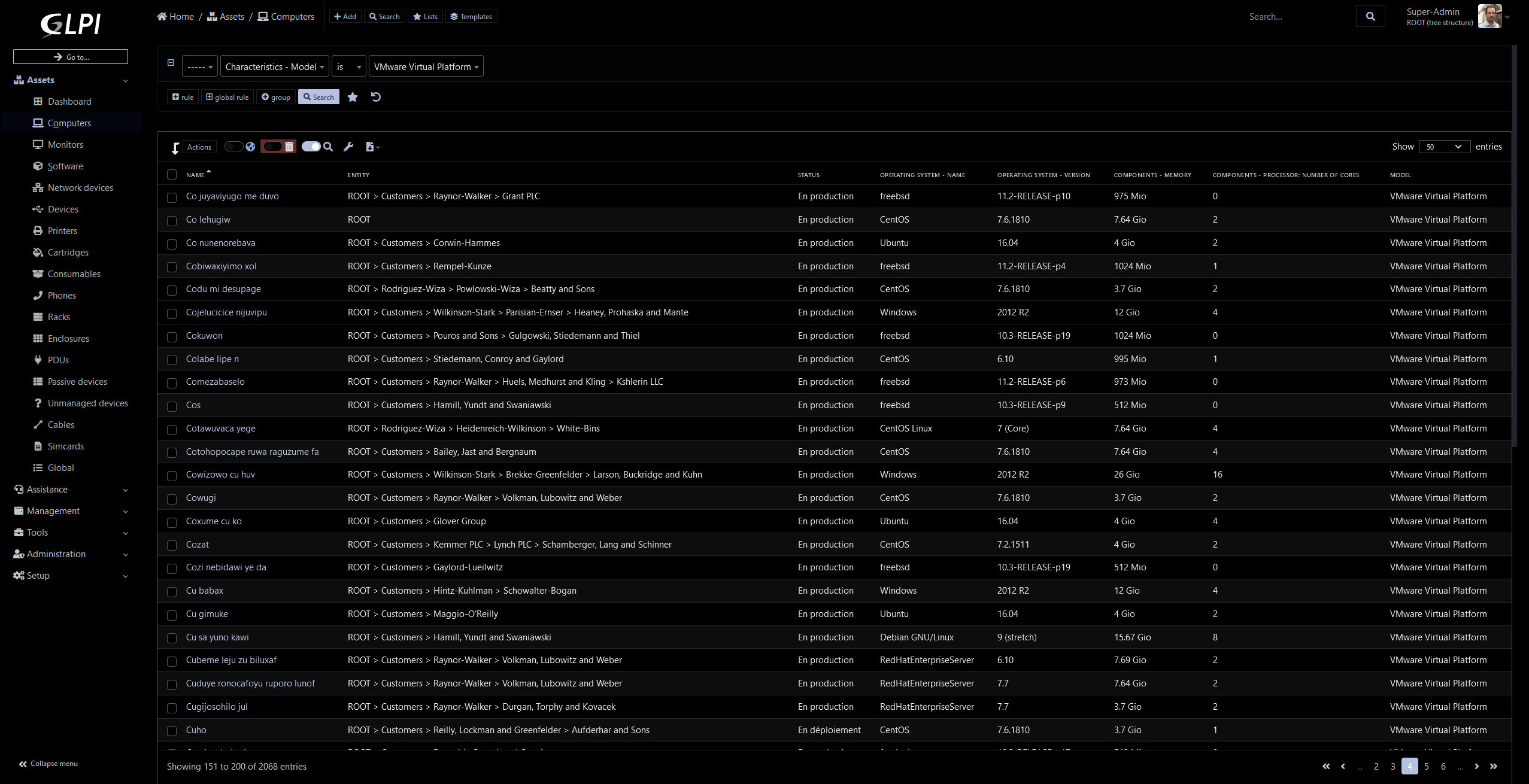
Nouvelles couleurs.
Avec l’arrivée des nouvelles librairies tabler et Bootstrap 5, il est maintenant beaucoup plus facile de créer et de modifier des palettes GLPI.
En voici un exemple correspondant à la capture ci-dessous :
2 nouvelles palettes sombres :
- Auror dark

- Midnight

Ne manquez pas la version bêta : inscrivez-vous à notre newsletter sur glpi10.com !
